Inclusion
means access for all to everything. Since we, at Apps with love, put the end
user at the centre, it is important to us that we also think about the large
number of end users, who have a visual impairment. All too often, apps and
websites are developed that are difficult or impossible to use for these
people.
We met Marcel Roesch and developed the accessible website "help2type" with him. There, a haptically tactile keyboard
for smartphones is offered - a very practical tool for the visually impaired.
In the following blog post, Marcel talks about what it's like to be on the
Internet with a visual impairment and what needs to be considered in software development with regard to digital accessibility. To ensure that your
software is accessible for everyone in the future, we provide you with the most
important sources of information on the topic of accessibility.
Marcel's insight into the beautiful and annoying experiences of the digital world
Imagine
that your world of senses is reduced by 80%. This is exactly what happens when
you are blind. Thanks to the internet, you still have many options open to you.
You can shop alone, consume information and communicate.
That is freedom. But it only works if you think about it during planning and
implementation. A light switch is only useful if it can be switched on or if
the necessary aids are available to switch it on.
According to a study by the Swiss Central Association for the Blind, around 377,000 people with a visual impairment, blindness or hearing impairment live in Switzerland. Worldwide, this number can be supplemented with approximately three zeros. That is more than 4 percent of the total population. It is definitely worthwhile to consider this target group in the digital world. In software development, the topic of "accessibility" should be given the appropriate priority.
In order to use computers, the internet, smartphones and apps, I rely on a screen reader and responsible programmers. The screen reader software reads to me what has been defined as the screen display in the backend. So if the programmers have done a good job, the links are named according to what they trigger (for example, a product description), images according to what they depict (man with glasses) and buttons in apps are labelled according to function (back, menu, share, etc.). If this is not done correctly, the link may be called abrklwpyiejröy*890s2, pictures are called Grafic2754 and buttons in apps are very creatively called "button".
In the beginning, I always need a lot of time to understand a new page: Are the titles set correctly? Can I jump directly to form fields? Is all the information read out to me? As soon as I know a page, I can navigate quickly and purposefully with countless key combinations. However, this requires that the accessibility requirements are also met.
E-Commerce: Shopping experience with obstacles
It's really bad when I struggle for ages through a page, finally have the product I want in the shopping basket, and at the end I can't select the payment option, for example. The killer is visual CAPTCHAs that offer no voice output, commonly known as "audio description". All visual effects are hidden from me. It is of no use if an order button appears big, bold and flashing. If it is not correctly defined, the screen reader software will not find it.
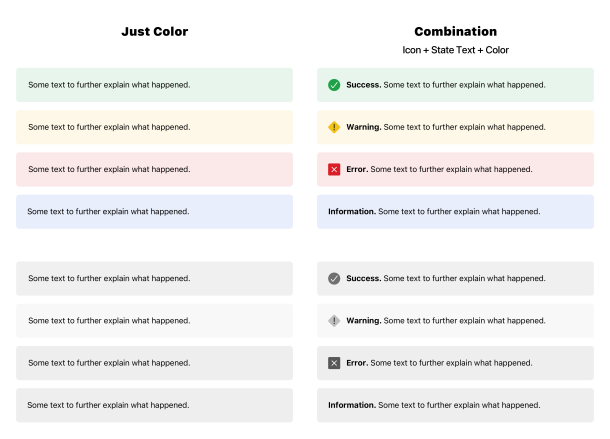
Visual features are irrelevant for visually impaired and blind people. Colors, sizes, effects etc. are only of limited help. Nevertheless, there also are sighted users. Two groups of needs have to be taken into account and coordinated. This is challenging and must be planned for from the very beginning of a project. If the requirements of different target groups are only taken into account at the end of the project, it will logically be time-consuming. This applies to all target groups, but especially when it comes to the accessibility of a digital solution. Hence, the unfortunately widespread opinion that accessibility is expensive. This is not necessarily the case. If the needs of all users are taken into account from the very beginning in the concept, design and development, the additional effort is manageable.
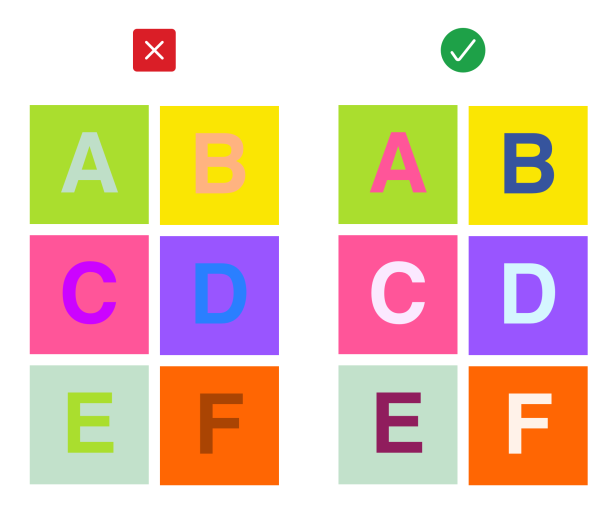
When it comes to visual features, certain principles must be observed. Content must also be easy to read and understand for people who are not visually impaired.
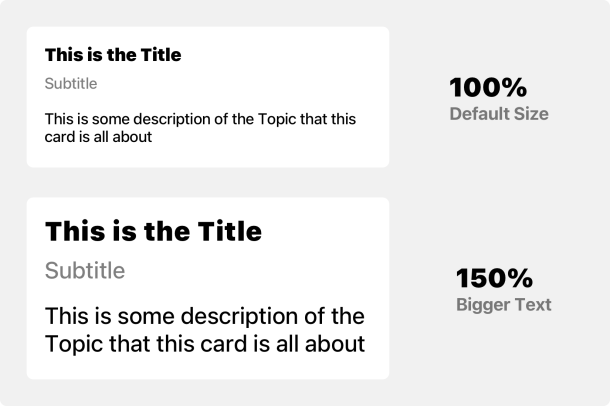
Dynamic font sizes: there is no such thing as the "right" font size. It is clear that the font size must adapt to the output medium. However, the users of these output media must not be forgotten. People have different levels of vision, so it is difficult to make one font size fit all. The solution to this problem is dynamic font sizes that make it possible for users to determine their own preferred font size.