Key Takeaways
UX writing is not an exact science and it is not always possible to say unequivocally what will work better. Optimally, different versions can be tested with A/B tests. User testing can also provide important insights into microcopy and its comprehensibility. Nevertheless, the above guidelines help to optimise texts.
Focus on the users, respectively the target group
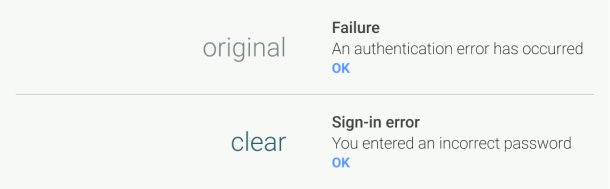
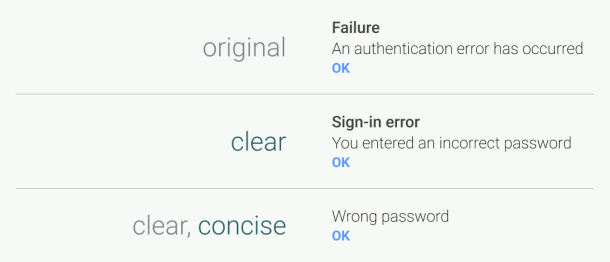
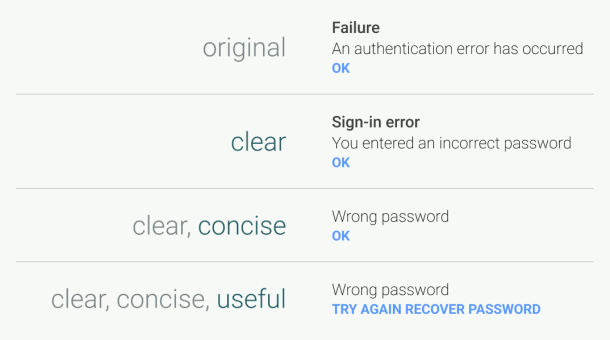
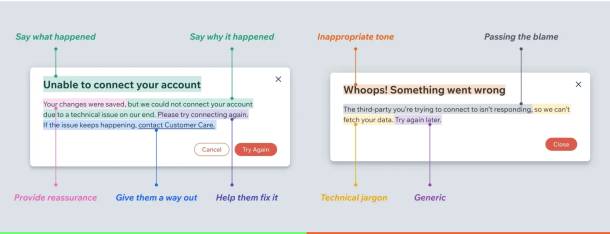
Microcopy should be clear, concise and helpful
Brand Voice serves as a guide. If there is no brand voice yet, it should be defined before the UX writing process.
Microcopy is short, but it is often not written quickly. It requires several proofreading loops and a close exchange between UX writers and the design team to arrive at a suitable solution. As microcopy has a significant impact on the overall UX, it is important to edit it in the context of the design, as texts are read and understood differently depending on where they are placed on the screen.
Good microcopy guides users through a digital product, offers them assistance, removes hurdles and leads them to their goal. It is clear, concise and helpful - while respecting the brand voice of the brand. It leads to a better UX, less user frustration, higher conversions and better retention. It is therefore important not to neglect UX writing throughout the conception and design process.
However, it is not necessarily possible to predict which texts will work best in digital products, even if these basic principles are "followed". The best way is to involve the target group in the development process by means of user research and testing, and to test different (text) variants.
Would you like to learn more about the topic or can you use support in the area of UX writing?