Klangwelten im Internet?
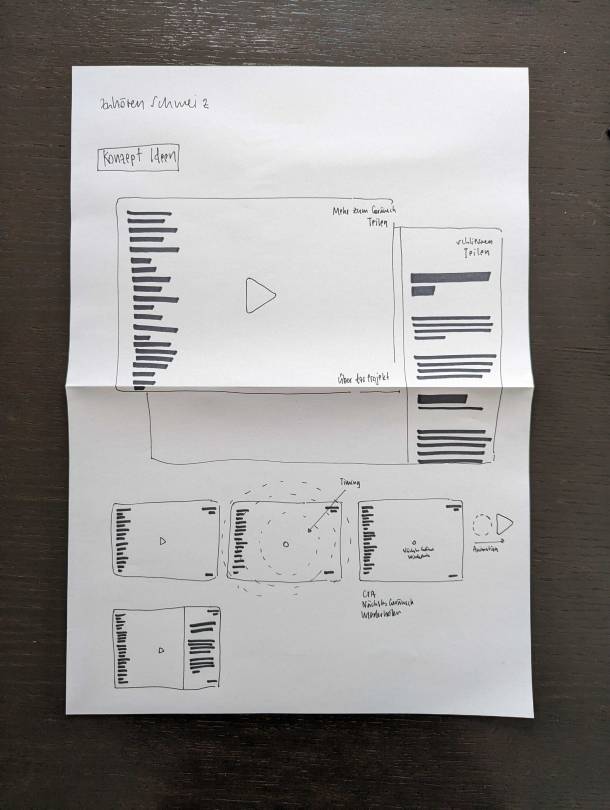
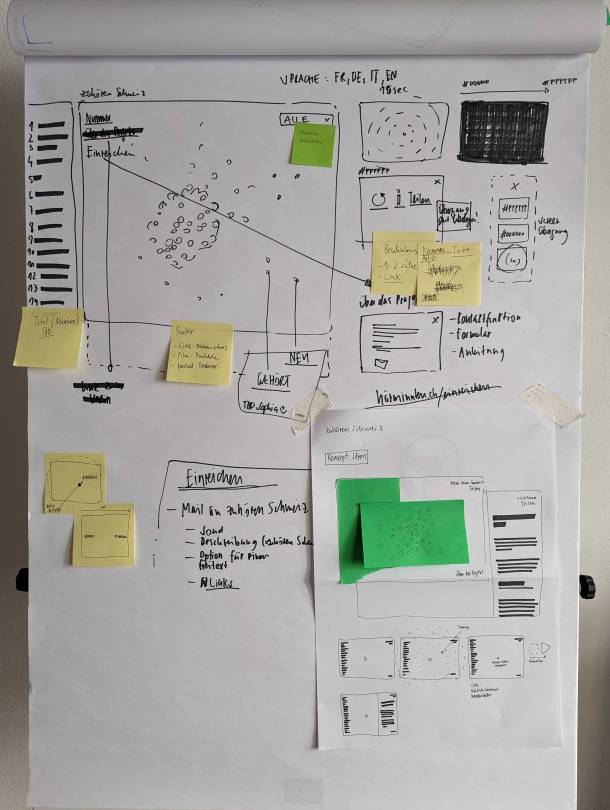
Als im Januar der Verein Zuhören Schweiz auf uns zukam mit der Idee für das Projekt Hörminute, hat uns die Neugier gepackt: Erst mal die Neugier am Verein selbst und dessen Zweck. Ein Verein, der sich ums Zuhören kümmert? Spannende Sache. Und dann natürlich die Neugier an der Herausforderung: Digitale Medien sind ja in den allermeisten Fällen in erster Linie ein visuelles Erlebnis: Bild, Text, Video. Klar, auch Klang und Ton gehören dazu, aber wie stellt man das auditive Erfahren von Klängen ganz ins Zentrum?