Wer kennt sie nicht die sogenannten Carvelos welche immer häufiger im Strassenbild auftauchen. Mal transportieren sie Ware, mal eine ganze Familie. Die Anschaffungskosten sind aber recht hoch und oft braucht man sie nur für einen bestimmten Transport. Dafür gibt es nun eine praktische lösung!
Die carvelo2go App (Android/iOS) ist ab sofort in den App Stores erhältlich und die Schweiz ist um eine weitere Share Economy Lösung im Bereich der Elektromobilität reicher. Nach rund neun Monaten intensiver und sehr enger Zusammenarbeit mit der Mobilitätsakademie können die Kundinnen und Kunden dieses Carvelo Sharing-Angebots ganz einfach via App eCargobikes suchen, reservieren und ihre Buchungen verwalten. In diesem Blogpost schreiben wir, wie dieses Projekt von der ersten Idee bis zum Go-Live über die Bühne ging und zeigen auf welche Herausforderungen dabei zu meistern waren.
Das bietet carvelo2go
Wusstet Ihr das über 51% aller Anfahrten in europäischen Städten mit Warentransporten im Zusammenhang stehen? Das dabei 21% davon kommerzielle und 28% private Transportfahrten sind? Unter Berücksichtigung, dass eine Fahrt unter 7 Kilometern und die Zuladung der Transporte unter 200 Kilogramm liegt, wäre es möglich 25% aller städtischen Anfahrten durch Cargobikes zu substituieren.
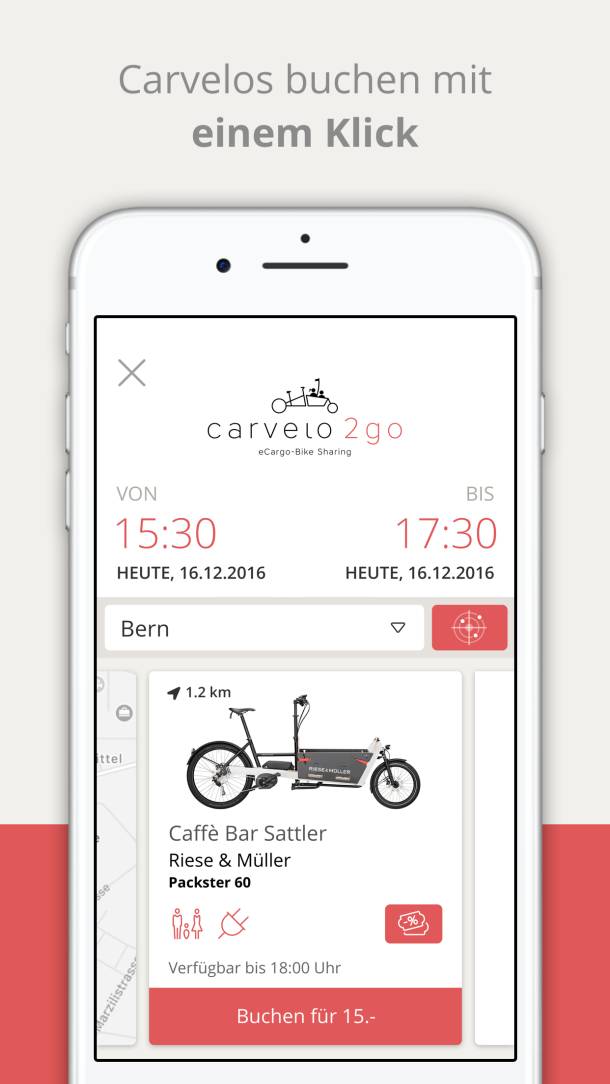
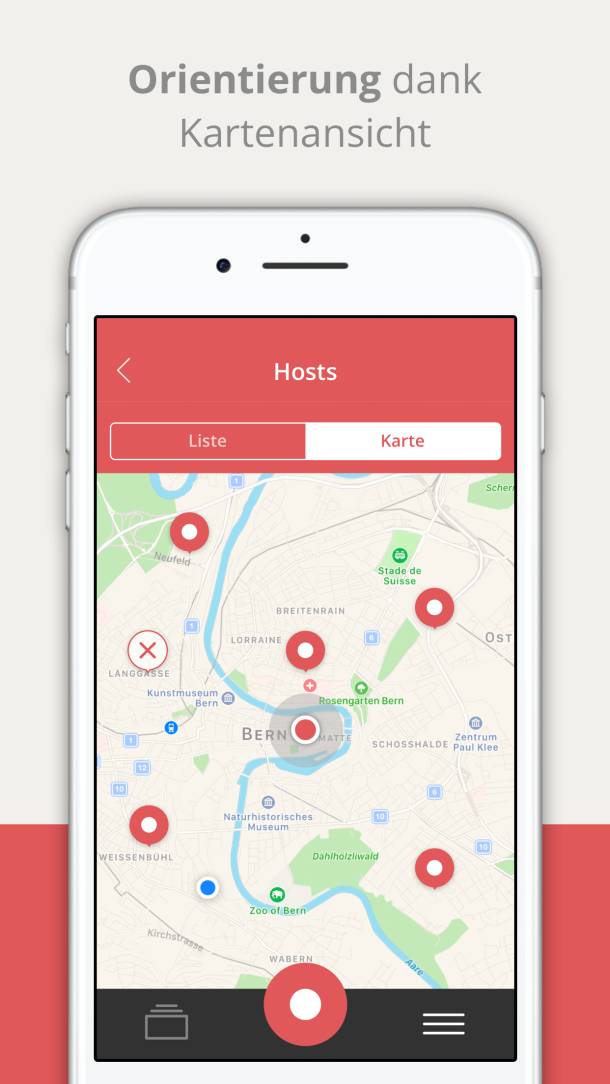
Carvelo2go ermöglicht dir einfach, kostengünstig, ökologisch und effizient Transporte mit einem eCargobike zu erledigen, ohne es selbst besitzen zu müssen. Die Plattform carvelo2go bietet das weltweit erste eCargobike Sharing in verschiedenen Städten und Gemeinden in der Schweiz an. Du kannst das elektrische Cargobike stunden- oder tageweise mieten und beim sogenannten Host (zum Beispiel bei Apps with love) abholen und wieder zurückbringen. Neu kannst du die Suche des gewünschten Host, die Reservation und die Zahlung direkt via Mobile App mit nur wenigen Tabs erledigen.
App Konzept und Design im Rahmen des Möglichen
Gestartet haben wir dieses spannende App-Projekt für die Mobilitätsakademie - der Think- und Do-Thank, welcher sich mit zukunftsweisenden, nachhaltigen und kreativen Mobilitätsformen beschäftigt - mit einem Vorprojekt.
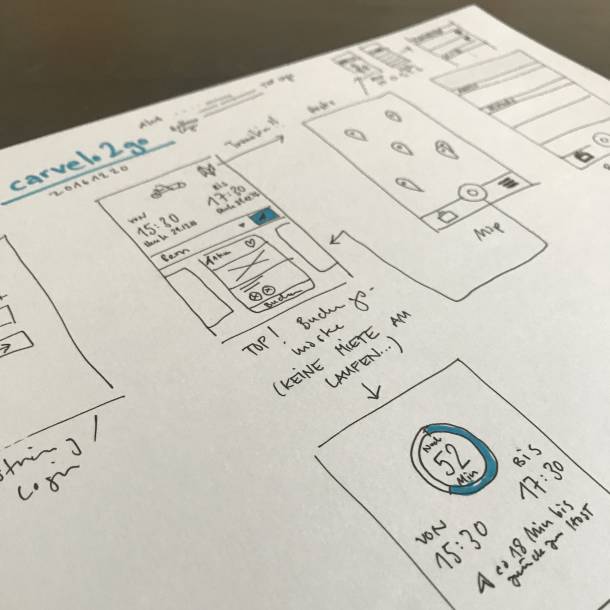
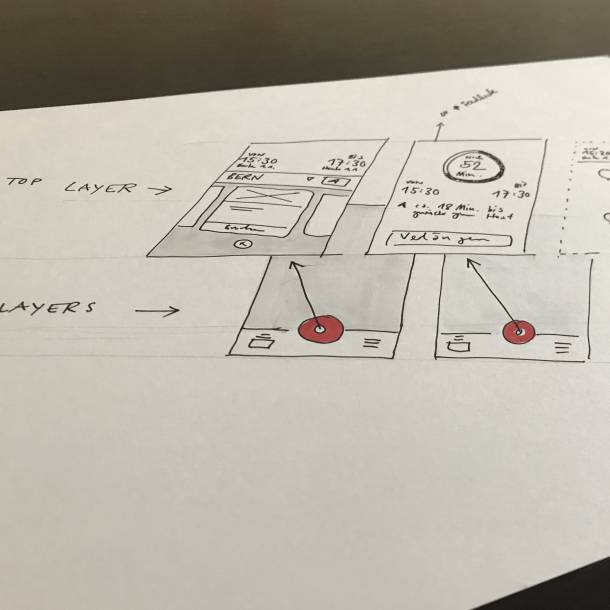
Während dem Vorprojekt wurden die grundlegenden Anforderungen an die App zusammen mit dem Kunden aufgenommen. Dazu gehören unter anderem vertiefte Abklärungen bezüglich User-Stories, Schnittstellen zum bestehenden Backend und Design. Parallel dazu haben unsere Interaction-Designer die ersten Ideen und die groben Anforderungen des Kunden in ein rundes Konzept, Wireframes und in erste Screendesigns verwandelt. Dieser Prozess ermöglicht es uns, die Detailanforderungen zu schreiben um daraus die Aufwände für das Hauptprojekt genauer zu berechnen.
Leider mussten wir aufgrund eines gemeinsam definierten Kostendach mit dem Kunden, einige im Vorprojekt entwickelte User-Stories, aus dem Scope streichen und uns für die erste Version der App auf ein Minimal Viable Product (MVP) einigen. Die Umsetzung der Funktionen erfolgte einerseits nativ und andererseits wurden diese mit bereits bestehenden Web-Lösungen ergänzt.
“Neuartige” Benutzerführung und Animation
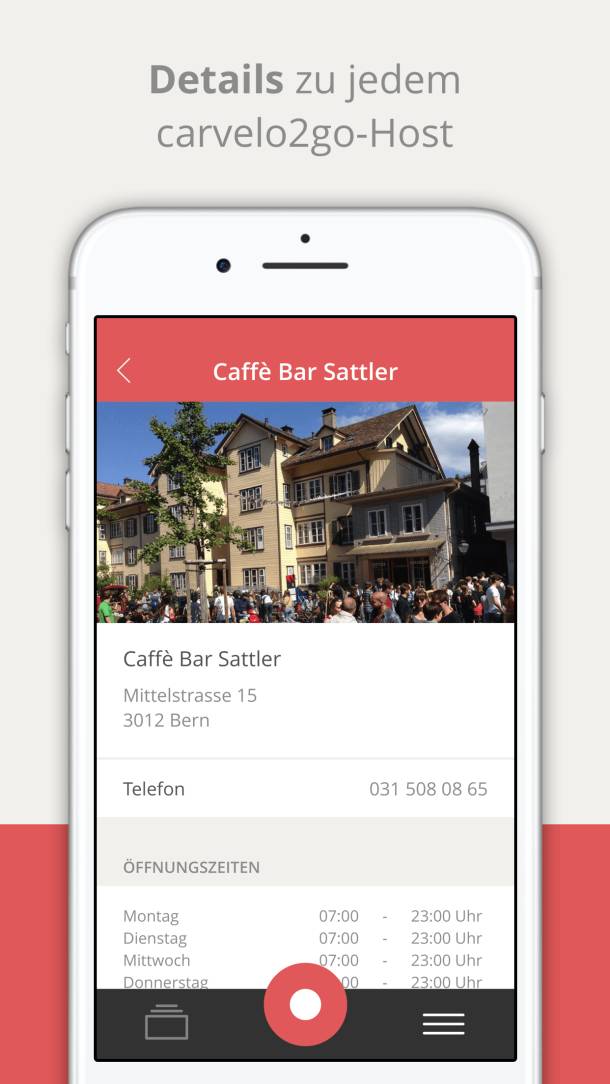
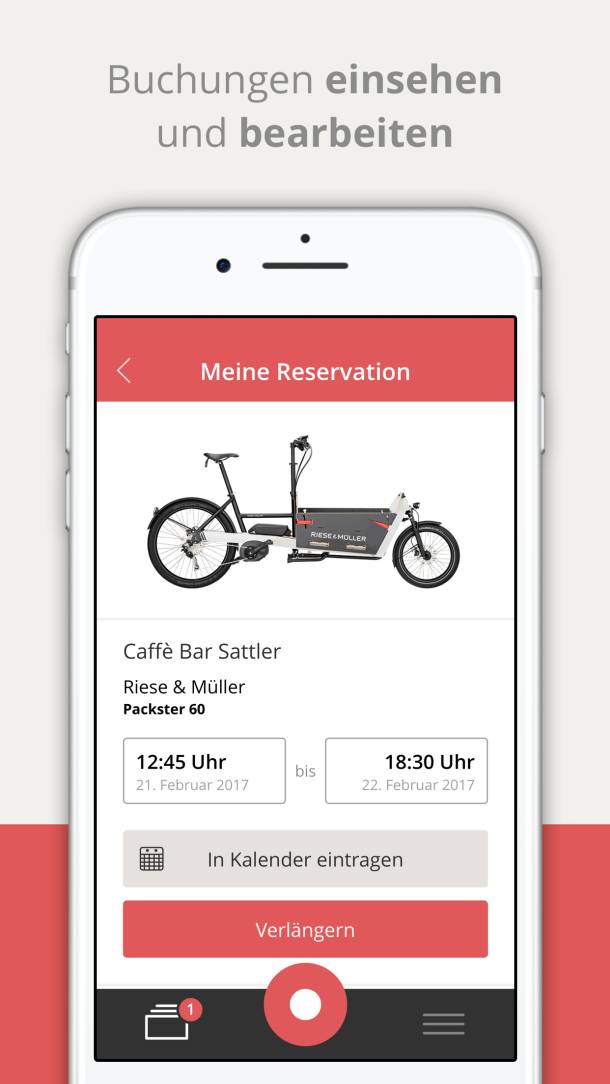
Als Projektleiter steht man nicht selten zwischen den Wünschen des Kunden, den internen Erwartungen und den verfügbaren finanziellen Mitteln für eine erfolgreiche Umsetzung einer App. Unsere eigenen hohen Ansprüche an Design und UX können wir leider nicht immer so umsetzen, wie dies aus unserer Sicht ideal wäre. Dies vor allem weil Animationen und eine einfache Nutzerführung mit höheren Kosten verbunden und die Budgets auf Kundenseite oftmals beschränkt sind. Diese Situationen sind gerade für die Projektleitung eine Herausforderungen, denn man möchte die Kunden sowie die internen Erwartungen des Teams berücksichtigen und alle glücklich machen. Erste Priorität hat für uns in jedem Projekt ein erfolgreiches Nutzererlebnis. Wir haben uns schlussendlich entschieden, eine Animation und einige Design-Details als Überraschung für den Kunden trotzdem umzusetzen, da wir der festen Überzeugung sind, dass die User diese schätzen werden. Einige Beispiele von Screens, bei denen für ein besseres Nutzererlebnis gearbeitet wird, sieht man hier:
Entwicklung und Testing der carvelo2go App
Nachdem der finale Umfang des Projektes definiert wurde und die Verträge unterzeichnet waren, ging es weiter im App Entwicklungsprozess. Aufbauend auf den Detailanforderungen und den User Stories wurden die Spezifikationen für die Entwickler ausformuliert. Aus den Wireframes wurden die pixelgenauen Screens und alle nötigen Assets designed. Eine gute Möglichkeit diese Arbeiten mit dem Kunden zu teilen und seine Rückmeldungen abzuholen ist aus unserer Sicht zeplin.io. Nachdem alle Screens und die Spezifikationen durch den Kunden abgenommen wurden, konnten die Frontend-Entwickler mit der Umsetzung der ersten Sprints starten. Im Rahmen der Continous Integration Strategie wurden regelmässig Alpha-Releases intern verteilt bis unser Qualitätsmanager Martin und ich als Co-Projektleitende nach rund vier Monaten den ersten Betarelease der App zum intensiven Testing erhielten. Für unsere Alpha- und Betatestings verwenden wir jeweils Updraft, eine für uns ideale Lösung um Apps einfach an die gewünschten Betatester zu versenden. Nachdem Design- und Code-Reviews durchgeführt wurden, war die App reif für die ersten Feldtests durch uns und den Kunden. Parallel dazu wurden alle nötigen Texte, Screenshots und Keywords für den Upload in die beiden App Stores vorbereitet.
Die Zusammenarbeit mit Apps with love und seinen Partnern war sehr fruchtbar. Ich schätzte insbesondere die Kreativität, mit der die Designer ans Werk gingen und die effiziente Umsetzung durch App3.0. Ein wenig unterschätzt habe ich die Testingphase, die uns als Auftraggeber sehr gefordert hat.
Jonas Schmid, Projektleiter der Mobilitätsakademie
Anbindung an bestehende Infrastruktur als Herausforderung
In den meisten Projekten entwickeln wir sowohl das Frontend, also die Apps auf dem Smartphone, sowie das Backend inklusive allen Schnittstellen aus einer Hand und von Grund auf neu. Da jedoch carvelo2go bereits als Weblösung existierte, hat man entschieden auf die bestehende Infrastruktur zu setzen. Dazu mussten einige Logiken und Schnittstellen unsererseits neu entwickelt werden, welche ursprünglich nicht eingeplant waren. Unser persönliches Learning dazu ist, dass die Anbindung an bestehende Backend-Infrastrukturen oftmals nicht spezifisch für Mobile-Apps entwickelt wurden und deshalb grössere Aufmerksamkeit und sehr detaillierte Vor-Abklärungen benötigen. Durch regelmässige Austausch-Meetings konnte schlussendlich für jedes Problem eine pragmatische Lösung gefunden werden.
carvelo2go App – gemeinsam zum Ziel
Wir sind schlussendlich stolz auf das Resultat und sind gespannt auf das Feedback der Enduser zu dieser neuen eMobility Lösung. Herzlichen Dank an dieser Stelle für die gute Zusammenarbeit mit Michel von Pragmas (Backend), Jonas Schmid (Projektleiter der Mobilitätsakademie) und Davit von App3Null aus Berlin. Auch ein spezieller Dank geht an EnergieSchweiz, welche die Umsetzung der App finanziell unterstützte.