Was und warum?
Die beste Art von Nutzern, die ein App-Herausgeber sich wünschen kann, ist ein wiederkehrender, engagierter Nutzer. Dieser verwendet die App häufig und seit einiger Zeit, kennt sich damit bestens aus und empfiehlt sie auch anderen potentiellen Nutzern weiter. Er hat eine grosse Wirkung auf die Grösse der Nutzerzahl und den Erfolg der Applikation.
“User Onboarding” bezeichnet das Erlebnis, welches einen komplett neuen Nutzer bei den ersten Verwendungen der App erwartet. Es hilft dem Nutzer, die App einzurichten und sich in ihr zurechtzufinden. Beides sind wesentliche Schritte, um den Nutzer zur Wiederkehr zu bringen und letztendlich dafür, dass die Wandlung vom neuen Nutzer zu einem engagierten Nutzer stattfinden kann.
Wie? - der User Onboarding Prozess
Contact Points
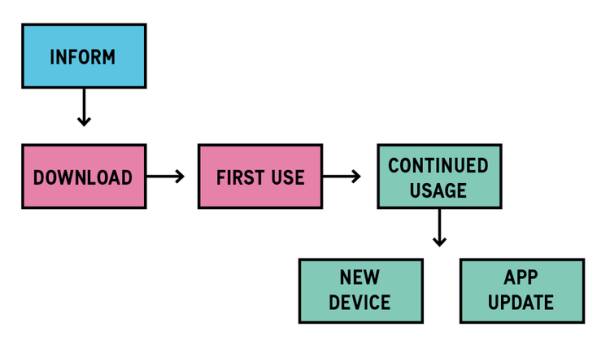
Während dem User Onboarding gibt es verschiedene Kontaktpunkte mit dem Endnutzer. Jeder dieser Kontaktpunkte kann als Hürde für den Benutzer betrachtet werden. Jeder einzelne Schritt und jeder Übergang zum nächsten Schritt muss deshalb so logisch und einfach wie möglich gestaltet sein. Der Nutzer muss geführt, motiviert und überzeugt werden. Es folgt eine mögliche Abfolge von Kontaktpunkten. Für ein optimales Onboarding sollten alle Kontaktpunkte für ein bestimmtes Projekt aufgezeichnet werden – es gibt auch mehrere Wege!