Deeplinking ist in aller Munde, auch bei Apps with love. Mit Hilfe von Deeplinks kann das Nutzererlebnis gezielt optimiert werden. Deeplinks helfen bei der Verlinkung zu bestimmten Inhalten von Webseiten aber auch mobilen Applikationen. Durch das schnelle Wachstum der Technologie ist etwas unübersichtlich geworden, welche Arten von Deeplinking es gibt und wie diese angewendet werden können. Dieser Blog-Post soll anhand von einigen Beispielen aus Projekten von Apps with love aufzeigen, welche Möglichkeiten von Deeplinking es gibt und wie diese zum Erfolg eines Produktes beitragen können.
Was ist ein Deep Link?
Wir nutzen täglich Deep Links - und mit grosser Wahrscheinlichkeit hast du sogar einen verwendet als du den Link zu diesem Blog-Post angeklickt hast. Der Begriff Deep Link beschreibt jeden Link, welcher direkt zu einem bestimmten Inhalt führt. Diesen Blog Post beispielsweise haben wir auf unserer Twitter Seite gepostet. Sobald du den Twitter-Post anklickst, gelangst du direkt auf den Inhalt des Blogs auf unserer Webseite, und nicht etwa einfach auf https://appswithlove.com.
Deep Links in Apps
Ein Deep Link für mobile Apps ist allerdings wesentlich komplexer. Ein Deep Link ermöglicht es den Usern, direkt zu bestimmten Inhalten in einer App zu kommen. Im Wesentlichen werden mit Hilfe von Deeplinks die Nutzer zu Apps weitergeleitet, welche sie bereits auf ihrem eigenen Smartphone installiert haben. Falls der Nutzer zu einer App weitergeleitet werden soll, welche er noch nicht installiert hat, leitet der Deep Link den User direkt zum Google Play Store oder Apple App Store weiter.
Die Implementierung von mobilen Deep Links hat sich in den letzten Jahren rasant weiterentwickelt. Die Plattformen Android sowie iOS haben dazu eigene Lösungen entwickelt. Es unterscheiden sich verschiedene Deep Link Technologiestandards:
Traditionelle Deep Links:
URI-Schema
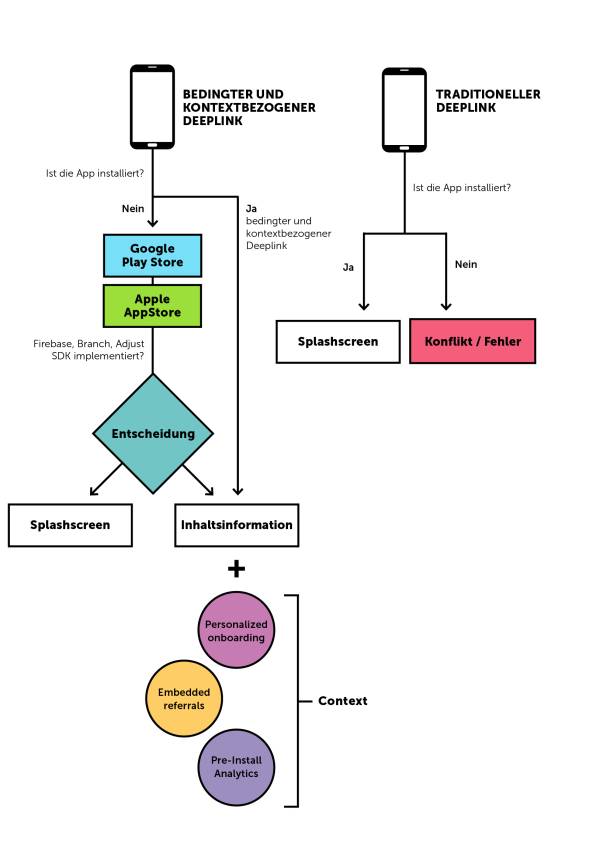
Bedingte Deep Links, welche prüfen ob eine App bereits installiert ist oder nicht:
Universelle Links
App-Links
Neue Deeplinking Konzepte wie:
Kontextbezogene Deep Links, welche Inhaltsinformationen beinhalten
Zurückgestellte Deep Links, welche Inhaltsinformationen speichern
Diese verschiedenen Standards erklären wir in den nächsten Abschnitten und zeigen dafür auch entsprechende Beispiele und Anwendungsfälle auf.
URI-Schema Deep Links
Kurz und knapp: URLs sind auch URIs. Der wichtige Teil dabei ist der Beginn des Links: Das Schema. Ein Schema kann zum Beispiel https:// oder http:// sein. Das definierte Schema verweist dabei auf den gewünschten Inhalt. Eine mobile App kann ihr eigens definiertes Schema registrieren. Beispielsweise deine-app:// .
Das URI Schema bringt aber wesentliche Nachteile mit sich: Ist die App, in welche verlinkt wird, nicht auf dem mobilen Endgerät des Benutzers installiert, so tritt ein Fehler auf. Wird ausserdem das Schema zu allgemein gehalten, besteht das Risiko, dass mehrere Applikationen auf dem Gerät des Benutzers das gleiche Schema beanspruchen können: Es ist dann folglich unklar, mit welcher App der Link geöffnet werden soll, was ebenfalls zu einem Fehler führen würde.
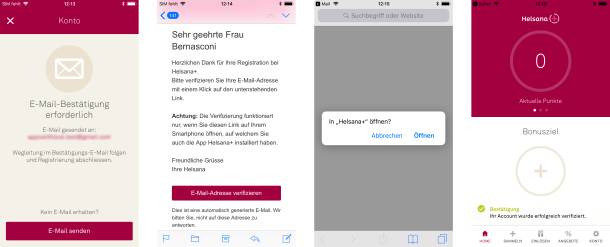
Dennoch gibt es Anwendungsfälle, wo die relativ einfache Implementierung mit einem URI Schema Sinn macht: Zum Beispiel wenn man sich, wie bei der von uns entwickelten Helsana App, nur in der App registrieren kann. Dann ist garantiert, dass die App auch auf dem Smartphone des Nutzers installiert ist. Wird Schema dann noch eindeutig gesetzt (z.B. mit einem GUID = Globally Unique Identifier), kann eigentlich nichts mehr schief gehen, und Deep Linking kann auf einfache Art und Weise eingesetzt werden.
Dennoch hatten die Nachteile von URI-Schema zur Folge, dass sowohl iOS als auch Android in den letzten Jahren neue Standards von Deep Links entwickelten: Universelle- und App Links.
Universelle- und App Links
Bei universellen Links und App Links handelt sich einfach um ganz normale Links wie zum Beispiel https://appswithlove.com/ die zu einer Webseite oder zum Inhalt einer App verlinken. Wird ein solcher Link angeklickt, so prüft das Smartphone zuerst, ob eine App für diese Domain bereits auf dem Gerät installiert ist. Wenn die App, in welche verlinkt wird installiert ist, wird sie automatisch geöffnet und der Deep Link wird von der neu geöffneten App interpretiert. Ist die App nicht installiert, wird der Benutzer in der Regel zum Apple App Store beziehungsweise zum Google Play Store weitergeleitet.
Falls die beiden Varianten
App installiert ja
App installiert nein; Weiterleitung in den Store oder Webseite
in den Link implementiert werden, so sprechen wir von einem bedingten Deep Link mit einer Fallback-Lösung.
Im Rahmen der Integration der go! Mobility App in die SBB Reiseplaner App wurde Variante 2 implementiert. Sobald der Nutzer der SBB Reiseplaner App auf seiner Reise ein go! Taxi reservieren möchte und die go! App noch nicht installiert hat, wird dieser auf die go-app.ch Seite weitergeleitet. Im Optimalfall wechselt der Nutzer aber natürlich direkt in die App:
Ein Nachteil dieser Implementierung ist, dass Tracking Tools wie zum Beispiel Google Analytics oder E-Mail Marketing Tools nur sehr schwer tracken können, ob die App sofort gestartet wurde oder nicht. Eine Möglichkeit ist aber, rückwirkend die Klicks zu analysieren, nachdem der Benutzer die App gestartet hat.
Kontextbezogene Deep Links
Deeplinks wie URIs, universelle oder App Links funktionieren nur dann optimal, wenn der User die App bereits auf seinem Endgerät installiert hat.
Kontextbezogene Deep Links speichern Informationen darüber, wohin der Benutzer geleitet werden soll, wo der Link geklickt wurde, wer den Link ursprünglich freigegeben hat und eine nahezu unbegrenzte Menge an benutzerdefinierten Parametern und Daten.
Kontextuelle Deep Links bieten sowohl für Anwendungsentwickler als auch für Benutzer einen Mehrwert. Anwendungsentwickler können leistungsstarke Funktionen entwickeln, die über eine einfache Inhaltsverknüpfung hinausgehen, einschliesslich benutzerdefiniertem Hosting (wo Sie die Empfehlung eines Freundes in der Anwendung sehen können, wenn sie einen Artikel freigeben) und Empfehlungsprogrammen. Anwendungsnutzer profitieren davon, weil Anwendungen bessere Erfahrungen und relevantere Informationen liefern können.
Zurückgestellte Deep Links
Was passiert aber, wenn sie den Benutzer zu einem bestimmten Inhalt in einer App weiterleiten wollen (z.B. deine-app://produkt/SK001) und der Benutzer die App nicht installiert hat? Mit den traditionellen Deeplinks geht die Information, wohin der User weitergeleitet werden soll, nach der Installation der App verloren. Zurückgestellte Deep Links bewahren diese Information während der Installation der App auf, um den Nutzer nach der Installation und dem Aufstarten der neu heruntergeladenen App an den richtigen Ort weiterzuleiten.
Dienste wie "Branch", "Adjust" und "Firebase" bieten über ihre SDKs die Möglichkeit, den Benutzer nach der Installation und beim ersten Start der App direkt zu den gewünschten Inhalten zu leiten. Mit der Integration der SDK haben wir den Vorteil, dass bei einem Absprung zu einer vom Nutzer nicht installierten App, die Inhaltsinformationen des sog. zurückgestellten Deep Link nicht verloren gehen, sondern zwischengespeichert werden. Dies ist in vielen Fällen natürlich die optimale Variante, bedingt jedoch den Einsatz einer 3rd-Party SDK (Software Development Kit), was wieder mit entsprechenden Aufwänden, Komplexitäten und Kosten verbunden ist.
Auch Referral-Programme mit einem Registrierungs-Prozess, um Kontakte auf Apps aufmerksam zu machen, lassen sich mithilfe von aufwändigen Deeplink-Logiken umsetzen. Dazu kann zum Beispiel für jeden User ein eindeutiger Link erstellt werden, der dann als dynamischer Deep Link genutzt wird und von der App des neuen Users erkannt wird. Dadurch wird es möglich, dass dann über einen Abgleich mit dem Backend dem neuen User zum Beispiel ein Bonus gutgeschrieben werden kann.
Ich hoffe, ich konnte in diesem Blog Artikel einen kurzen und verständlichen Überblick zu diesem spannenden Thema geben. Deep Linking ist, zumindest dort wo es über einen einfachen Link hinausgeht, ein doch recht komplexes Thema, Deep Links können aber einen echten Mehrwert bieten und das Nutzererlebnis noch mehr flüssiger machen. Man sollte sich gut überlegen in welchem Zusammenhang, welche “Ausbaustufe” Sinn macht. Wenn du dazu fragen hast, kannst du uns natürlich jederzeit unverbindlich anfragen. Wir helfen gerne!