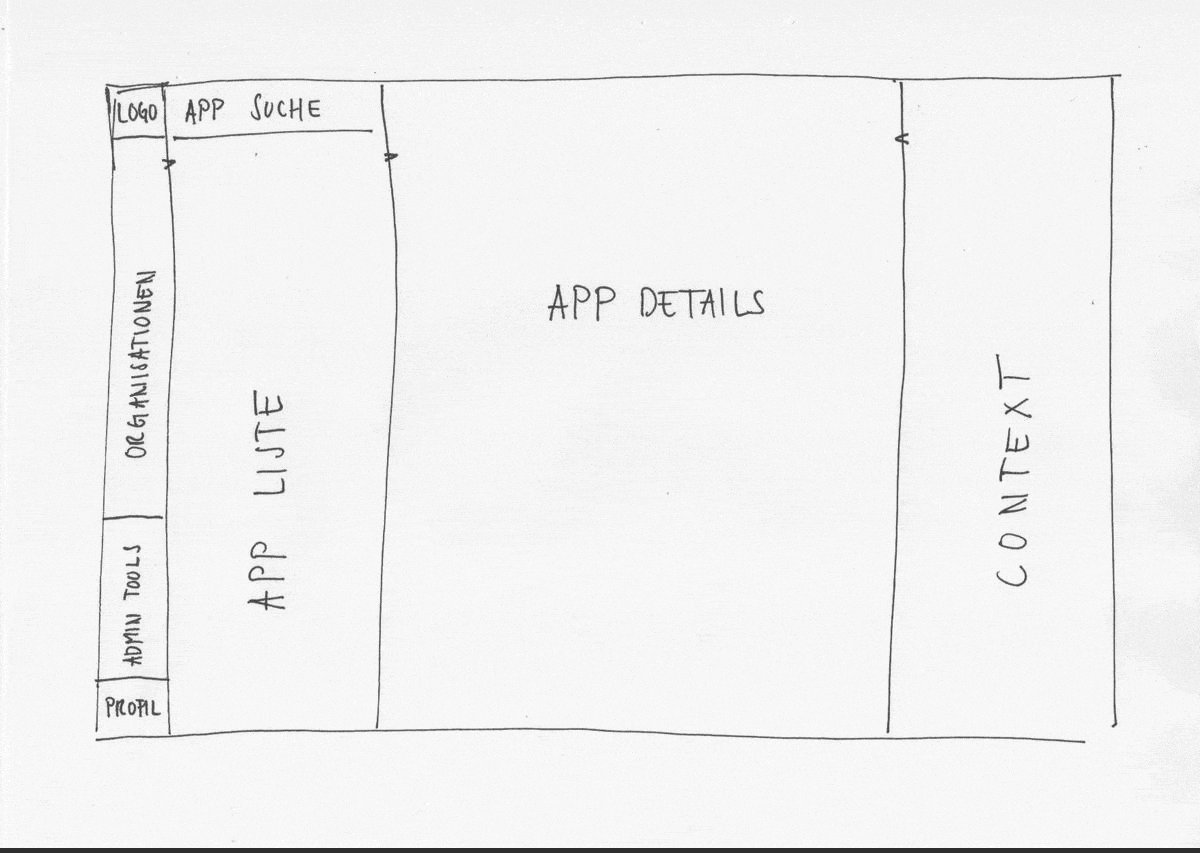
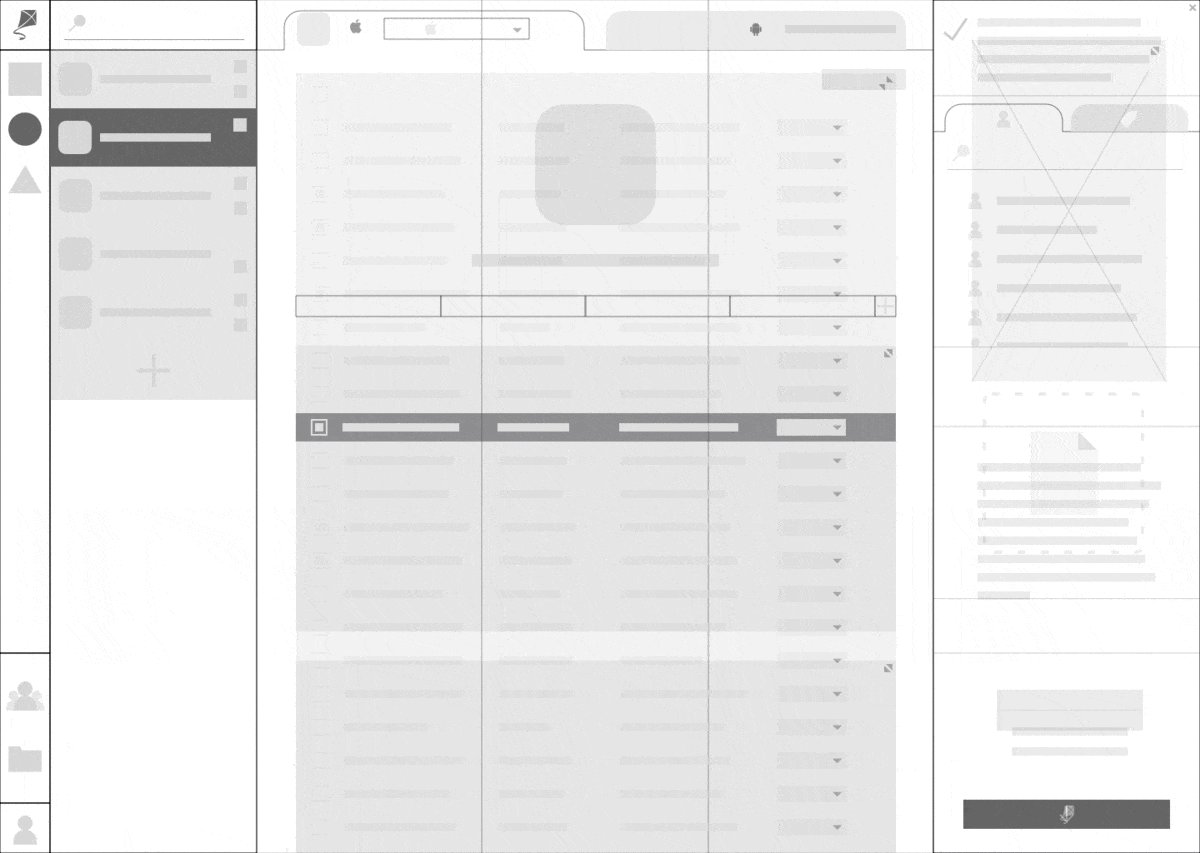
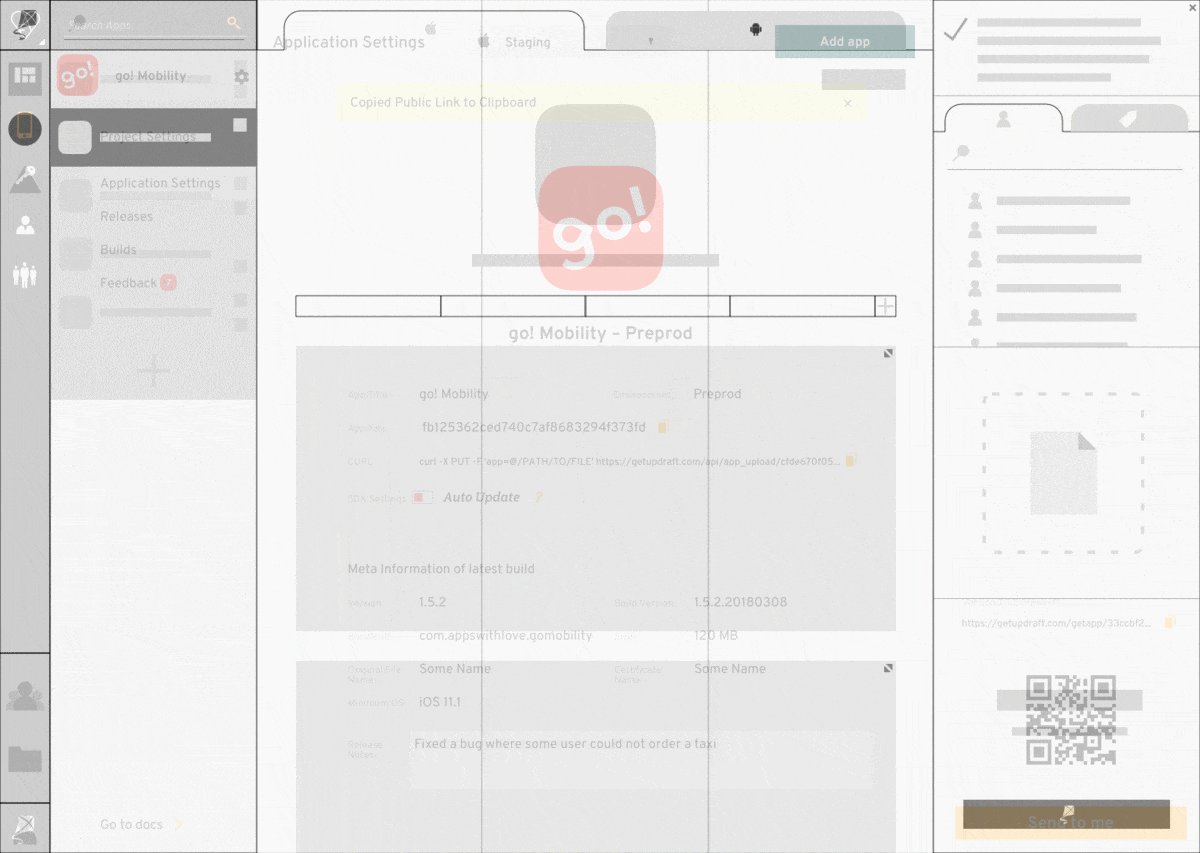
Vor gut einem Monat ging die neuste Version von Updraft live. Nach vielen Iterationen, Usability-Tests und der Analyse des vielfältigen Feedbacks der Updraft-Nutzer, gibt es Updraft nun mit einigen neuen Funktionen und einer verbesserten visuellen Informationshierarchie. Während die Version 1.0 von Updraft hauptsächlich darauf ausgerichtet war neue App-Versionen zu builden und danach zu verteilen, wird Updraft ab Version 2.0 in erster Linie für die Distribution von iOS- und Android-Apps verwendet. Diese Neuausrichtung der Kernfunktion verlangte automatisch auch ein neues visuelles Erscheinungsbild. Dies wurde uns jedoch erst richtig bewusst, als wir die Versionen 2.0 und 2.1 bereits herausgegeben hatten. Zu viele Elemente von Updraft 1.0 hatten sich noch in die neue Version geschmuggelt.
Wir sahen uns gezwungen, radikal aufzuräumen. Unser bisher grösstes Update bot dabei die perfekte Möglichkeit, nebst Verbesserungen und neuen Funktionen auch Änderungen am Design vorzunehmen, um so die Benutzerfreundlichkeit noch mehr zu steigern.
In diesem Blogbeitrag erklären wir, welche Verbesserungen die neuste Version von Updraft mit sich bringt, was die bisher grössten Pain Points waren und wie wir diese gelöst haben.



.gif)
.gif)