Im ersten Teil der Reihe "Der erste Eindruck zählt - User Onboarding" sind wir darauf eingegangen, wie wir die Nutzer über unser Produkt informieren und ihnen die Schritte bis zum Download erleichtern. Nun schauen wir uns an, wie wir den Nutzer in der App begrüssen und ihn nach der ersten Benutzung zur Wiederkehr bringen.
FIRST USE
Nach dem Download gilt es, den Nutzer in der App angemessen zu begrüssen. Die App muss gegebenenfalls eingerichtet werden, der Nutzer benötigt möglicherweise Informationen, damit er mit der App richtig umgehen kann.
Setup
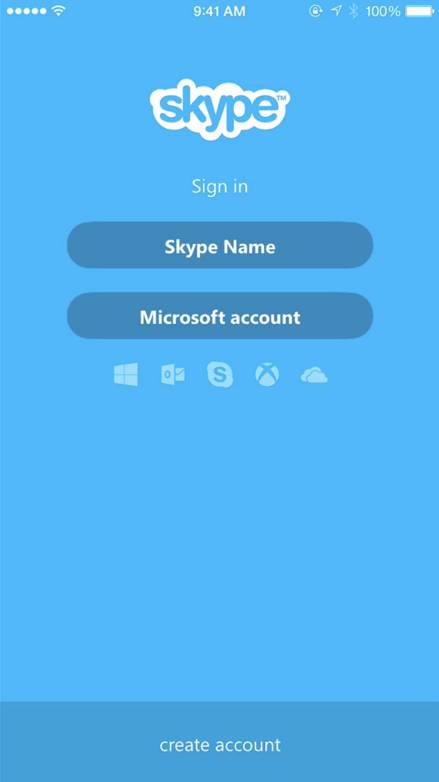
Wenn für die Benutzung der App ein Account benötigt wird, wie zum Beispiel bei Facebook, oder wenn bestimmte Berechtigungen für die Benutzung unerlässlich sind (z.B. Mikrofon und Kamera bei Skype), wäre ein anfängliches Setup von Vorteil. Die meisten Apps setzen das Setup folgendermassen um:
Beim ersten Starten der App wird dem Nutzer ein spezieller Screen gezeigt. In einigen horizontal angeordneten Screens werden dabei dem Nutzer die wichtigsten Funktionen der App und deren Vorteile für den Nutzer präsentiert. Normalerweise sollte eine solche Einführung optional sein, das heisst, es sollte jederzeit die Möglichkeit bestehen, die Einführung zu überspringen und mit der Einrichtung fortzufahren.