Les Progressive Web Apps – en abrégé : PWA - sont la prochaine étape de développement de la technologie pour les applications web. Elles ne sont pas seulement intéressantes pour les développeurs, mais offrent également de nouvelles perspectives pour les ventes et le marketing. Dans cette série d'articles, nous en exposons les concepts de base, nous montrons ce que les PWA offrent comme opportunités et possibilités, et nous expliquons ce qui change pour les utilisateurs et les programmeurs.
EMPRUNTER DE NOUVELLES VOIES
Tes idées créatives pour une application d'entreprise ou une application commerciale, un jeu ou une campagne sont toujours le point de départ pour nous. Si tu veux l’intégrer dans une application, la mise en œuvre technique vient s'y ajouter.
Depuis l'avènement du smartphone, nous avons l'habitude de faire l'expérience du monde à travers des applications. Les possibilités techniques de mise en œuvre de tes idées évoluent avec le temps, de même que les habitudes et les attentes des utilisateurs finaux. Dans le développement d'applications, ce sont les Progressive Web Apps (PWA) qui rendent moins nettes aujourd'hui les frontières entre les applications installées à partir des App Stores et les applications Web, car elles fonctionnent simplement dans le navigateur comme un site Web classique. Selon le système d'exploitation et le navigateur Web, elles offrent plus ou moins de fonctionnalités qui n'étaient pas disponibles auparavant dans les applications natives. Par exemple, les PWA peuvent être stockées localement et peuvent donc être utilisées plus rapidement et hors ligne. Les PWA sont basés sur une initiative de Google remontant à 2015, qui encourage constamment le développement sur le web, aussi bien les technologies que l'expérience des utilisateurs. Les Progressive Web Apps sont supportées par le navigateur Chrome de Google depuis 2017 et depuis iOS 11.3 (printemps 2018) Apple offre également de nouvelles possibilités pour les PWA avec son propre navigateur Safari par l’intermédiaire de ce que l’on appelle les Service Workers.
Pour comprendre la signification de ce progrès, regardons maintenant ce qui existe d'un point de vue technique pour différents types d'applications et commençons par un petit historique.
DEUX PRINCIPAUX TYPES D'APPLICATIONS
L'utilisation du navigateur comme plateforme d'applications est à proprement parler une idée presque aussi vieille que le World Wide Web lui-même.
Les applications Web classiques utilisent le navigateur pour afficher une interface utilisateur pour la saisie et la sortie de données, tandis que le traitement des données proprement dit s'effectue sur un serveur. La transmission des données a lieu via le protocole HTTP. Pour pouvoir utiliser l'application web,
une connexion en ligne permanente est nécessaire. Les applications web ne sont pas spécifiquement conçues pour être utilisées sur des appareils mobiles. De nombreux systèmes de gestion de contenus, de CRM ou de boutiques bien connus fonctionnent comme de pures applications web (Webapps).
Lorsque Steve Jobs, en 2007, changea nos rapports avec les ordinateurs et les contenus numériques pour toujours avec le premier iPhone, il n'était pas prévu que les utilisateurs puissent télécharger et installer des « apps ». Les développeurs externes devraient recourir aux applications Web pour le navigateur Safari. A l'époque, cependant, ce concept a été fortement rejeté par les développeurs en raison d'un manque de possibilités techniques. À l'automne de la même année, Apple annonçait un changement de stratégie et promettait la sortie d'un Software Development Kit (SDK) pour donner à tous la possibilité de développer des applications natives installables.
En juillet 2008, l'App Store pour iPhones ouvrait. À l'automne de la même année, Google ouvrait son propre App Store pour son système d'exploitation Android, qui s'appelait alors Android Market.
NATIVE APPS ET WEB APPS
Ce bref historique a fait apparaître deux types différents d'applications. Cette distinction fondamentale est encore valable aujourd'hui.
Native Apps : L'application est écrite pour le système d'exploitation correspondant. Pour l'utiliser en tant qu'utilisateur, elle doit être installée sur l'appareil.
Web Apps et PWA : Diverses technologies Web sont utilisées pour fournir un site Web comme une application dans le navigateur. Les Progressive Web Apps sont la dernière génération d'applications basées sur un navigateur présentant des fonctionnalités d'applications natives du point de vue de l'expérience utilisateur.
Dans le contexte de cette série d'articles, nous nous concentrons sur les différences entre les applications installables, natives et les Progressive Web Apps.
NATIVE MOBILE APPS
Tu connais ces étapes sur la base de ta propre expérience: rechercher une application dans le store, la sélectionner et attendre qu'elle soit téléchargée et installée. Cela nous amène à la différence la plus importante par rapport aux Progressive Web Apps - une application native doit être installée sur l'appareil pour que l'utilisateur puisse l'utiliser à son plein potentiel. Cependant, l’envie à le faire n'est plus aussi forte qu'elle l'était auparavant - nous discuterons plus en détail du phénomène de la "fatigue des applications" dans le prochain article de notre série.
SPECIFIQUE A UNE PLATEFORME
Une application native est toujours développée pour une plateforme donnée - quand on parle d'appareils mobiles, il s'agit de manière réaliste des systèmes iOS d'Apple et Android de Google. Avec Android, la forte fragmentation s'ajoute aux versions du système d'exploitation. Les anciennes versions d'Android ont tendanciellement des parts de marché plus élevées que les plus récentes. En outre, les appareils basés sur
Android ont une étendue beaucoup plus large en ce qui concerne les performances et l'équipement.
Distribution
La distribution s'effectue presque exclusivement par l'intermédiaire du store central de la plateforme concernée. Cela signifie également que vous n'avez aucune chance d'atteindre les utilisateurs potentiels si vous n'êtes pas présent sur le store avec votre propre application. Google et Apple ont établi des lignes directrices concernant un certain nombre de critères que les applications doivent respecter.
L'ACCÈS À TOUTES LES FONCTIONS DE L'APPAREIL PERMET DES APPLICATIONS COMPLEXES
En tant que développeur, les applications natives assurent un contrôle maximal sur la conception et les fonctionnalités. Il est possible d'accéder à de nombreux capteurs, fonctions et interfaces, qui permettent des applications beaucoup plus complexes et une mise en œuvre au pixel près, ce qui n'est pas encore possible actuellement avec les Web Apps.
GÉNÉRATEURS DE COÛTS POUR LES APPLICATIONS NATIVES
Si l'on développe une application pour smartphones Android et iPhones (iOS), ce qui est généralement indiqué pour atteindre un plus grande nombre d’utilisateurs potentiels, les coûts sont plus élevés en raison du travail supplémentaire impliqué dans le développement initial et la maintenance. D'autres coûts
viennent s’ajouter pour la présentation de l’app dans les App Stores. Si l'on souhaite publier une mise à jour, il faut toujours passer par le processus de publication du store concerné avant de pouvoir mettre en ligne la dernière version.
PROGRESSIVE WEB APPS
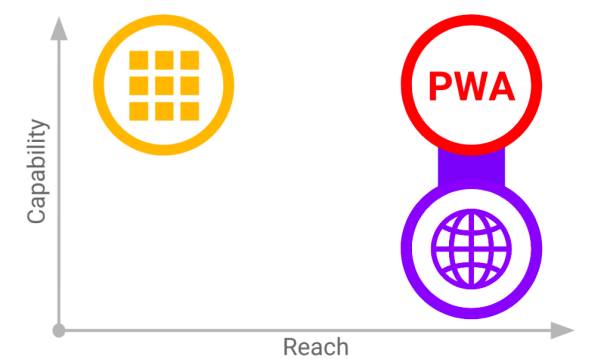
L'objectif des Progressive Web Apps est d'obtenir une combinaison des avantages des applications installées en natif et des applications basées sur navigateur. Elles sont donc "progressives" - dans le sens où elles sont orientées vers l'avenir - parce qu'elles vont au-delà des Web Apps classiques décrites ci-dessus et qu'elles peuvent être intégrés facilement dans "n'importe quel" système. Les bases techniques correspondent à l'état le plus récent de la technologie web, qui sera discuté plus en détail dans un chapitre ultérieur.
EN QUOI CONSISTE UNE PWA ?
Mais qu'est-ce que cela signifie exactement ? Nous résumons ici les critères les plus importants d'une PWA. Une Progressive Web App est un site Web moderne et réactif qui a autant de points communs que possible avec une application native. Par exemple, les utilisateurs peuvent accéder à ces types de sites web même sans connexion internet mobile. Cela grâce à JavaScript et aux Service Worker, qui peuvent afficher le contenu grâce à une mise en cache intelligente, même en présence d'une mauvaise connexion internet. En outre, les PWA peuvent être ajoutés à l'écran d'accueil de la même manière que les applications traditionnelles. Contrairement aux applications traditionnelles, vous n'avez pas besoin d'installer une PWA.
Fonctionne dans le navigateur, l'icône peut être placée sur l'écran d'accueil
Adaptable et non liée à une plateforme
Fonctionne même sans connexion Internet
L'utilisateur utilise toujours la version la plus récente
Sécurisé par connexion HTTPS
Adaptée pour SEO
Partage sous la forme d’un lien
Les caractéristiques d'une Progressive Web App listées ici sont largement les mêmes que celles listées par Google sur ses pages Developer comme directives pour les développeurs d'applications. Chrome n'est plus le seul navigateur qui supporte les PWA. Apple a emboîté le pas au printemps 2018.
MOBILE FIRST ET UTILISATION DES APPLICATIONS
Dans les stores de Google et d'Apple, environ 6 millions de petits programmes attendent d'être téléchargés et installés. Il peut donc vous arriver de vous demander : est-ce que MON application est nécessaire maintenant ? La réponse devrait être un OUI convaincu, surtout si l'on considère les faits suivants :
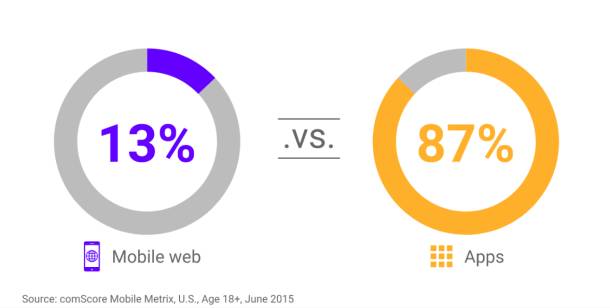
Aujourd'hui, la majorité de notre accès à internet se fait au moyens de dispositifs mobiles - smartphones, tablettes et ordinateurs portables nous permettent de toujours avoir une connexion internet dans les mains ou dans la poche. En plus de surfer à la recherche des news, la messagerie et le streaming de musique et de vidéos sont parmi les activités en ligne les plus populaires. Une autre tendance est le shopping sur smartphone.
DÉFIS LIÉS AU CHANGEMENT DE COMPORTEMENT DES UTILISATEURS
Ces changements dans le comportement des utilisateurs posent également aux prestataires des défis qui étaient beaucoup moins importants il y a quelques années. La priorité absolue aujourd'hui est la disponibilité sur les appareils mobiles (fonctionnalité et facilité d'utilisation) et l'accessibilité depuis n'importe quel lieu.
MOBILE FIRST
Dans ce contexte, le terme "Mobile First" est souvent utilisé. Il a en fait deux significations différentes, mais comme une pièce de monnaie, une face ne peut pas se passer de l'autre. "Mobile First" est d'une part une procédure pour le développement d’affichage de sites Web : on développe d'abord une version appareils mobiles tels que les smartphones, et seulement dans un second temps une version pour les écrans des ordinateurs portables et des ordinateurs de bureau. Cette dernière peut contenir des éléments graphiques et des contenus supplémentaires par rapport à la version pour appareil mobile. Inversement, le terme Mobile First peut également désigner la prédilection pour l'utilisation d’internet sur des appareils
mobiles, comme cela a été décrit ci-dessus. La préférence pour le mobile va jusqu'aux applications "Mobile Only", qui permettent l'utilisation de leurs services numériques que depuis un smartphone.
PERSPECTIVES

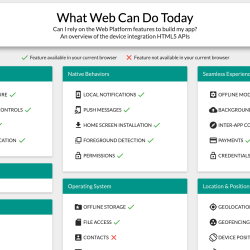
De nombreuses fonctions natives des smartphones sont déjà intégrées dans différents navigateurs aujourd'hui. Testez votre navigateur sur https://whatwebcando.today
Malgré certains avantages des Progressive Web Apps, il existe encore de nombreux cas où une application native est nettement mieux adaptée.
C'est pourquoi, chez Apps with love, nous vous proposons un petit voyage autour du thème des Progressive Web Apps, les PWA ne sont pas une tendance médiatique mais une réalité quotidienne. Dans les articles suivants de cette série, nous discuterons de ce que signifie l'évolution technologique d'un point de vue marketing et commercial, de ce qu'est l'expérience utilisateur d'une PWA, de son fonctionnement technique et ce que cela signifie pour les développeurs et les programmeurs.