Progressive Web Apps - kurz PWAs - sind die nächste Entwicklungs-Stufe in der Web App-Technologie. Sie sind nicht nur für Entwickler interessant, sondern bieten auch neue Perspektiven für Umsatz und Vermarktung. In dieser Artikelserie erklären wir die grundlegenden Konzepte, zeigen was PWAs für Chancen und Möglichkeiten bieten und erläutern, was sich für Anwender und Programmierer verändert.
Neue Wege gehen
Deine kreativen Ideen für eine Unternehmens-, oder Business-App, ein Spiel oder eine Kampagne stehen bei uns immer am Anfang. Wenn Du diese in eine App verpacken willst, kommt die gesamte technische Umsetzung dazu.
Vom Smartphone her sind wir es heute gewohnt, die Welt durch Apps zu erleben. Die technischen Möglichkeiten zur Umsetzung Deiner Ideen verändern sich mit der Zeit genauso wie die Gewohnheiten und Erwartungen von Enduser. Bei der App-Entwicklung sind es die so genannten Progressive Web Apps (PWA), welche heute die Grenzen zwischen installierten Apps aus den App Stores und Web Anwendungen verwischen, denn sie laufen wie eine herkömmliche Webseite einfach im Browser. Sie bieten je nach Betriebssystem und Web Browser mehr oder weniger Funktionalitäten, welche bis anhin den nativen Apps vorenthalten waren. PWAs können zum Beispiel lokal gespeichert und deshalb schneller und auch offline genutzt werden. PWAs basieren auf einer Initiative von Google aus dem Jahre 2015. Google treibt die Weiterentwicklung im Web - also Web-Technologien wie auch die Benutzererfahrung - stetig voran. Progressive Web Apps werden vom Google-eigenen Browser Chrome seit 2017 unterstützt und seit iOS 11.3 (Frühling 2018) bietet auch Apple mit dem eigenen Browser Safari neue Möglichkeiten für PWAs durch sogenannte Service Workers.
Um die Bedeutung dieses Fortschritts zu verstehen, schauen wir als nächstes, was es technisch gesehen für verschiedene Typen von Apps gibt und beginnen dazu mit einem kleinen Blick in die Geschichte.
Zwei Haupt-Typen von Apps
Den Browser als Plattform für Anwendungen zu verwenden, ist streng genommen eine Idee, die fast so alt ist wie das World Wide Web selbst.
Klassische Webanwendungen nutzen dabei den Browser für die Darstellung einer Benutzeroberfläche zur Eingabe und Ausgabe von Daten, die eigentliche Daten-Verarbeitung findet auf einem Server statt. Die Übertragung der Daten geschieht via dem HTTP-Protokoll. Um die Webanwendung nutzen zu können, ist eine konstante Online-Verbindung notwendig. Webanwendungen sind nicht speziell für die Nutzung auf Mobil-Geräten konzipiert. Viele bekannte Content Management-, CRM- oder Shop-Systeme funktionieren als reine Webanwendungen (Webapps).
Als Steve Jobs im Jahre 2007 mit dem ersten iPhone unseren Umgang mit Computern und digitalen Inhalten für immer veränderte, war es nicht vorgesehen, dass Benutzer «Apps» herunterladen und installieren. Externe Entwickler sollten auf Web Apps für den Safari-Browser setzen. Bei den Entwicklern stiess dieses Konzept damals jedoch auf starke Ablehnung aufgrund mangelnder technischen Möglichkeiten. Noch im Herbst desselben Jahres kündete Apple einen Strategiewechsel an und versprach die Veröffentlichung eines Software Development Kit (SDK), um Allen die Möglichkeit zu geben, installierbare native Apps zu entwickeln. Im Juli 2008 wurde dann der App Store für iPhones eröffnet. Im Herbst desselben Jahres eröffnete auch Google für sein Betriebssystem Android einen eigenen App Store, der damals noch Android Market hiess.
Native und Web Apps
In diesem kurzen Ausflug in die Geschichte sind zwei verschiedene Typen von Apps deutlich geworden. Diese grundlegende Unterscheidung hat bis heute ihre Gültigkeit.
Native Apps: Die App wird für das jeweilige Betriebssystem geschrieben. Um sie als Anwender nutzen zu können, muss sie auf dem Gerät installiert werden.
Web Apps und PWA: Es werden verschiedene Web-Technologien genutzt, um im Browser eine Webseite wie eine App auszuliefern. Progressive Web Apps sind die neuste Generation von browser-basierten Anwendungen, die vom Benutzererlebnis her gesehen Merkmale der native Apps besitzen.
Für den Kontext dieser Artikel-Serie konzentrieren wir uns im Folgenden auf die Unterschiede zwischen installierbaren, nativen Apps und Progressive Web Apps.
Native Mobile Apps
Diese Schritte kennst Du aus der eigenen Erfahrung: eine App im Store suchen, auswählen und dann warten, bis sie heruntergeladen und installiert ist. Damit sind wir beim wichtigsten Unterschied zu Progressive Web Apps - eine native App muss zwingend auf dem Gerät installiert sein, damit der Anwender sie in vollem Umfang benutzen kann. Die Bereitschaft hierzu ist jedoch nicht mehr so hoch wie früher - auf das Phänomen der «App-Müdigkeit» werden wir im nächsten Beitrag in unserer Serie näher eingehen.
Plattformspezifisch
Eine native App wird immer für die jeweilige Plattform entwickelt - wenn man von Mobilgeräten spricht, sind das realistisch gesehen iOS von Apple und Android von Google. Bei Android kommt die starke Fragmentierung bei den Versionen des Betriebssystems hinzu. Ältere Versionen von Android haben tendenziell höhere Marktanteile als die jeweils Neuste. Zudem gibt es bei den Android-basierten Geräten eine viel grössere Bandbreite was Leistung und Ausstattung betrifft.
Distribution
Die Distribution läuft fast ausschliesslich über den zentralen Store der jeweiligen Plattform. Das bedeutet auch, dass man keine Chance hat potentielle Benutzer zu erreichen, wenn man mit der eigenen App nicht in den jeweiligen Store aufgenommen wird. Google und Apple haben Richtlinien zu verschiedenen Kriterien aufgestellt, die Apps erfüllen müssen.
Zugriff auf alle Gerätefunktionen ermöglichen komplexe Applikationen
Als Entwickler hat man bei nativen Apps die maximale Kontrolle über Gestaltung und Funktionalität. Man kann auf viele Sensoren, Funktionen und Schnittstellen zugreifen, welche viel komplexere Anwendungen und pixelgenaue Umsetzung zulassen, wie es aktuell mit Web Apps noch nicht möglich ist.
Kostentreiber für Native Apps
Entwickelt man eine App für Android Smartphones und iPhones (iOS), was aus Gründen der Reichweite auch meistens angezeigt ist, entstehen höhere Kosten durch den zusätzlichen Arbeitsaufwand in der initialen Entwicklung und im Unterhalt. Weiterer Arbeitsaufwand entsteht bei der Einreichung in die App Stores. Will man ein Update veröffentlichen, muss man immer zuerst den Freigabe-Prozess des jeweiligen Stores abwarten, bevor die Nutzer die neuste Version herunterladen können.
Progressive Web Apps
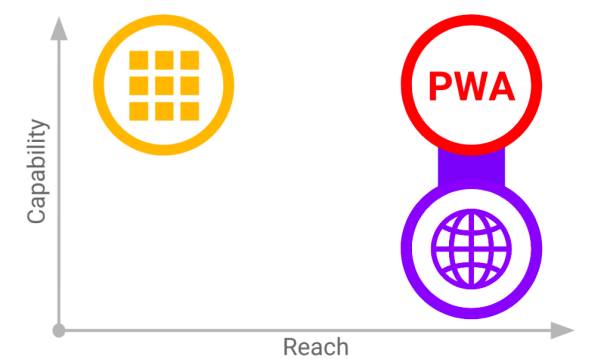
Das Ziel von Progressive Web Apps ist es, eine Kombination aus den Vorteilen von native installierten Apps und browserbasierten Applikationen zu schaffen. «Progressive» - also im Sinne von fortschrittlich oder zukunftsorientiert - sind sie, weil sie technologisch über die oben beschriebenen klassischen Web Apps hinausgehen und nahtlos in «jedes» System integrierbar sind. Die technischen Grundlagen entsprechen dem neusten Stand der Webtechnologie, darauf wird in einem späteren Kapitel noch näher eingegangen.
Was macht eine PWA aus?
Doch was heisst das genau? Wir fassen hier die wichtigsten Kriterien zusammen, die eine PWA ausmachen. Eine Progressive Web App ist eine moderne responsive Website, die möglichst viel mit einer native App gemeinsam hat. Zum Beispiel können User auch ohne mobiles Internet auf diese Arten von Websites zugreifen. Grund dafür sind JavaScript und Service Worker, welche durch intelligentes Caching Inhalte auch bei schlechter Internetverbindung anzeigen können. Zudem können PWAs, ähnlich wie herkömmliche Apps, dem Homescreen hinzugefügt werden. Anders als bei herkömmlichen Apps muss eine PWA dafür nicht installiert werden.
Läuft im Browser, Icon kann auf Startbildschirm abgelegt werden
Anpassungsfähig und Plattform-unabhängig
Läuft auch ohne Online-Verbindung
Anwender benutzt immer aktuellste Version
Gesichert über HTTPS-Verbindung
SEO-tauglich
Sharing als Link
Die hier aufgeführten Eigenschaften einer Progressive Web App decken sich grösstenteils mit denen, welche Google auf seinen Developer-Seiten als Richtlinien für App-Entwickler aufführt. Auch Chrome ist längst nicht mehr der einzige Browser, welcher PWA unterstützt. Apple ist im Frühling 2018 ebenfalls entsprechend nachgezogen.
Mobile First und App-Nutzung
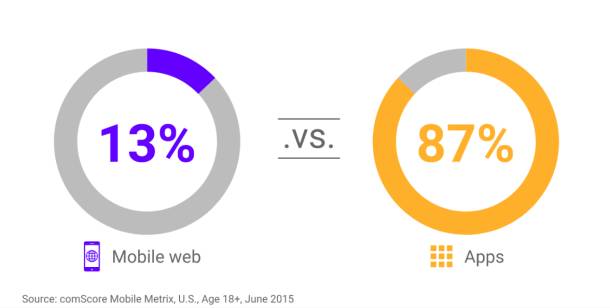
In den Stores von Google und Apple warten rund 6 Millionen der kleinen Programme darauf, heruntergeladen und installiert zu werden. Braucht es jetzt ausgerechnet auch noch MEINE App? mag die Frage sein, die Dir durch den Kopf geht. Die Antwort sollte ein überzeugtes JA sein, vor allem wenn man sich diese Tatsachen vor Augen führt: Aufs Internet greifen wir heute mehrheitlich mobil zu - Smartphones, Tablets und Notebooks machen es uns möglich, das Internet sozusagen in der Hand oder zumindest in der Tasche immer mit dabei zu haben. Neben dem Surfen nach News und Informationen, gehören Messaging sowie Streamen von Musik und Videos zu den beliebtesten Online-Aktivitäten. Im Trend liegt zudem das Shopping via Smartphone.
Herausforderungen durch verändertes Nutzerverhalten
Diese Veränderungen im Nutzerverhalten stellen auch die Anbieter vor Herausforderungen, die vor wenigen Jahren noch viel weniger relevant waren. An oberster Stelle stehen heute die Verfügbarkeit auf Mobil-Geräten (Funktionalität und gut bedienbar) und die Erreichbarkeit von überall her, egal wo man sich als Anwender gerade befindet.
Mobile First
In diesem Zusammenhang fällt immer wieder der Begriff «Mobile First». Er hat eigentlich zwei unterschiedliche Bedeutungen, aber wie bei einer Münze, kommt die eine Seite nicht ohne die andere aus. «Mobile First» ist einerseits eine Vorgehensweise bei der Entwicklung von Webseiten-Layouts: Dabei wird zuerst ein Layout für die Darstellung auf Mobilgeräten wie Smartphones entwickelt, und erst danach das Layout für Bildschirme von Notebooks und Desktop-Rechnern. Dieses kann im Vergleich zum Mobilgerät zusätzliche grafische und inhaltliche Elemente enthalten. Im Umkehrschluss kann sich der Begriff Mobile First aber auch auf die Bevorzugung der Internet-Nutzung via mobile Geräte beziehen, wie wir es oben beschrieben haben. Die Fokussierung auf das Mobile geht bis hin zu «Mobile Only» Anwendungen, welche ihre digitalen Services nur für die Nutzung via Smartphone ermöglichen.
Ausblick
Trotz gewissen Vorteilen von Progressive Web Apps, gibt es aktuell immer noch etliche Anwendungsfälle, wo eine native App klar besser geeignet ist.
Deshalb nehmen wir von Apps with love Dich mit auf eine kleine Reise rund ums Thema Progressive Web Apps, den PWA sind kein herbei-gehypter Trend sondern Alltagsrealität. In den folgenden Artikel dieser Serie wollen wir darauf eingehen, was die technologische Weiterentwicklung aus Marketing- und Business-Sicht bedeutet, wie das Benutzererlebnis bei einer PWA aussieht, wie sie technisch funktioniert und was das alles für Entwickler und Programmierer bedeutet.

Viele native Smartphone-Funktionen sind heute schon in diversen Browsern integriert. Teste Dein Browser auf https://whatwebcando.today
Patrick Delz