Ein Blick in den Werkzeugkasten von PWA's
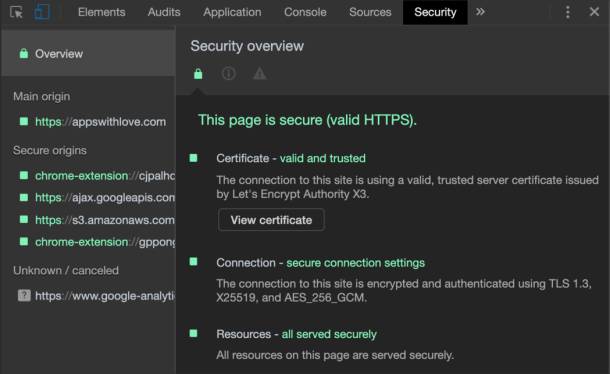
Wie wir im vorangegangenen Teil unserer Serie bereits beschrieben haben, ist es das Ziel von Progressive Web Apps, für Anwender ein Benutzererlebnis zu bieten, welches ansonsten nur mit nativen Apps möglich wäre. Progressive Web Apps nutzen dafür die aktuellsten Technologien in modernen Webbrowsern und greifen auf Funktionen wie Caching oder Push-Benachrichtigungen zurück.
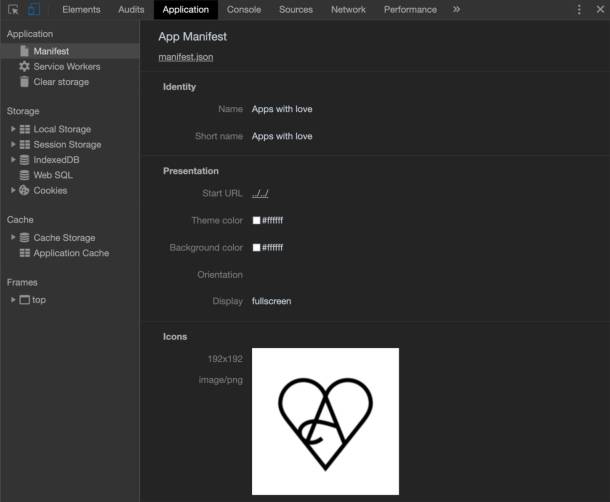
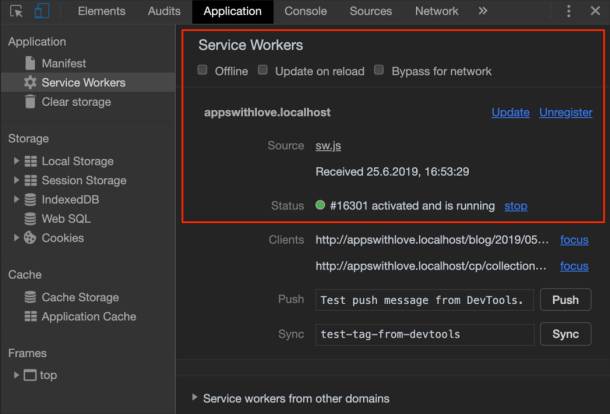
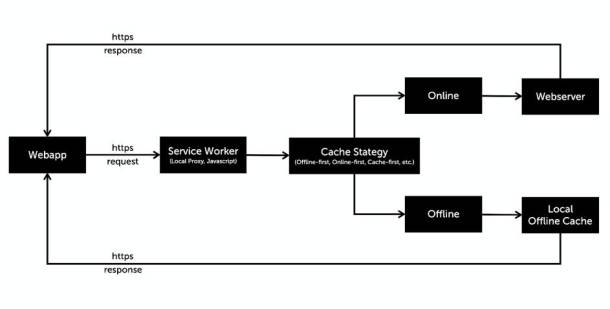
Um ein top Benutzererlebnis (UX) bieten zu können, nutzen die (Web-) App-Entwickler die üblichen modernen Webtechnologien wie HTML5, CSS 3 und JavaScript. Darüber hinaus kommen Service Worker und Web Manifest zum Einsatz - wir möchten in diesem Blogbeitrag einige grundlegende Begriffe, neue Mölichkeiten und Konzepte erklären.