Un coup d’œil dans la boîte à outils des PWA
Comme nous l’avons déjà décrit dans la partie précédente de notre série, les applications web progressives ont pour but de proposer aux usagers une expérience d'utilisation qui ne serait autrement possible qu’avec des applis en natif. Les applications web progressives utilisent à cet effet les technologies les plus récentes dans les navigateurs web modernes et ont recours à des fonctions comme la gestion d’antémémoire ou les notifications push.
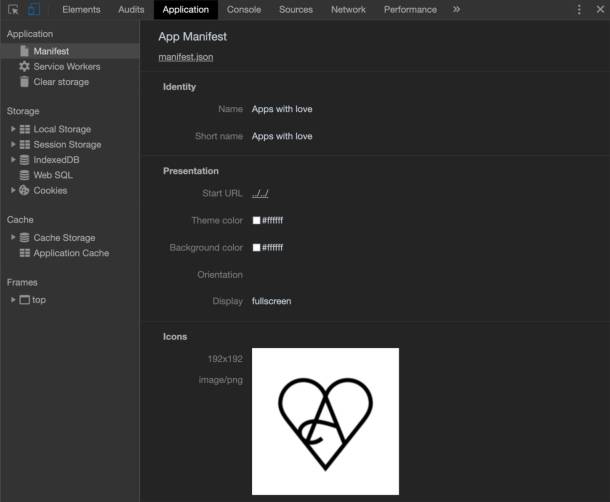
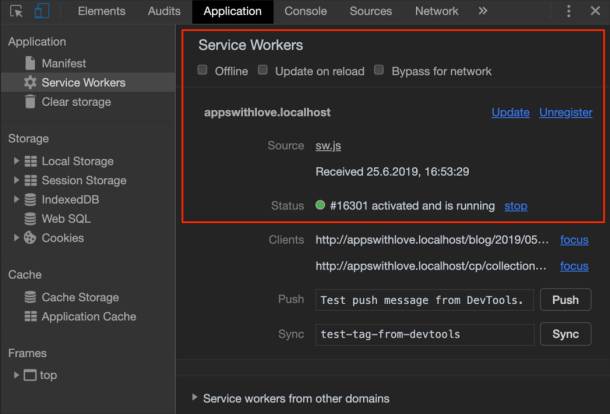
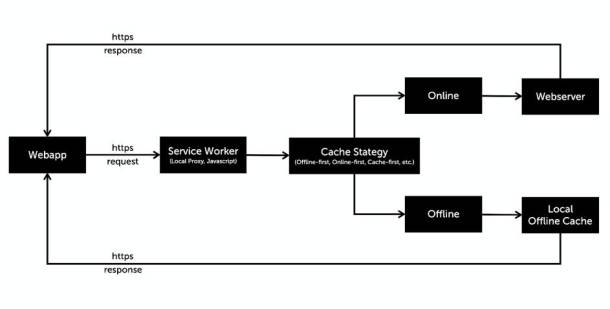
Les développeurs d’applis (web) exploitent les technologies web ordinaires les plus modernes comme HTML5, CSS 3 et JavaScript pour pouvoir offrir une expérience utilisateur suprême (UX). En outre, Service Worker et Web Manifest interviennent – nous souhaitons t’expliquer dans cet article de blog quelques termes fondamentaux ainsi que des possibilités et concepts nouveaux.