Les Progressive Web Apps - PWA en abrégé - utilisent les technologies web modernes pour créer une expérience utilisateur similaire à celle d'une application, mais dans le navigateur web. Dans cette partie de notre série, nous proposons d'examiner de façon approfondie ce que les PWA offrent comme potentiels aujourd'hui et quels sont leurs atouts.
Que signifie "progressive"?
Dans la première partie de cette série, nous avions déjà présenté le concept de base des PWA et énuméré leurs principales caractéristiques. Le terme "progressive" qui figure dans le nom signifie qu'elles peuvent être utilisées par n'importe quel utilisateur, indépendamment du système d'exploitation et du navigateur utilisés.
Même si le terme d' "app" peut suggérer autre chose - à savoir un programme à télécharger et à installer - on peut se représenter les PWA comme une sorte de boîte à outils avec des technologies web de pointe qui permettent aux développeurs de construire des pages web qui se chargent rapidement et peuvent être utilisées de façon similaire à une application.
Exemples de PWA
Dans une partie ultérieure de notre série, nous examinerons ce qui se trouve à l'intérieur de cette boîte à outils - quelles technologies web sont utilisées précisément. Mais pour commencer nous allons examiner quelques exemples concrets pour te permettre de te faire ta propre idée de ce que l'on peut faire avec les PWA.
Si l'on recherche des exemples de PWA sur Google, l'on tombe bien vite sur de grands noms : Twitter a lancé son application sous la forme d'une PWA, d'autres réseaux sociaux comme Facebook ont déjà fait leurs premiers pas dans cette direction. Entre-temps, de nombreuses entreprises bien connues dans des secteurs très variés misent sur les PWA pour remplacer leurs sites web mobiles ou même leurs applications mobiles natives. C'est le cas par exemple d'Alibaba, du Financial Times et d'autres encore.
Nous ne présentons pas ici une vue d'ensemble représentative ; les PWA sélectionnées ont seulement pour but de montrer le large éventail d'utilisations possibles.
La meilleure chose à faire est d'ouvrir les liens figurant dans le texte sur votre smartphone. Cela vous permet de vous assurer que vous êtes bien sur le site PWA pour appareils mobiles du fournisseur concerné et de bénéficier d'une expérience utilisateur de première qualité.
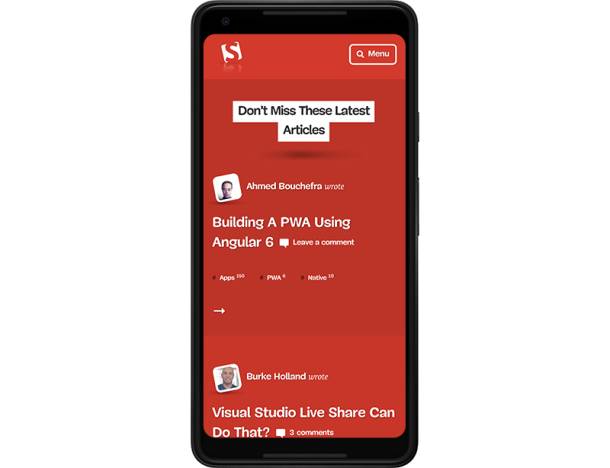
Smashing Magazine
Lien vers la PWA : https://www.smashingmagazine.com
La Progressive Web App de Smashing Magazine est très bien faite. Elle est utilisable hors ligne et peut être ajoutée à l'écran d'accueil.
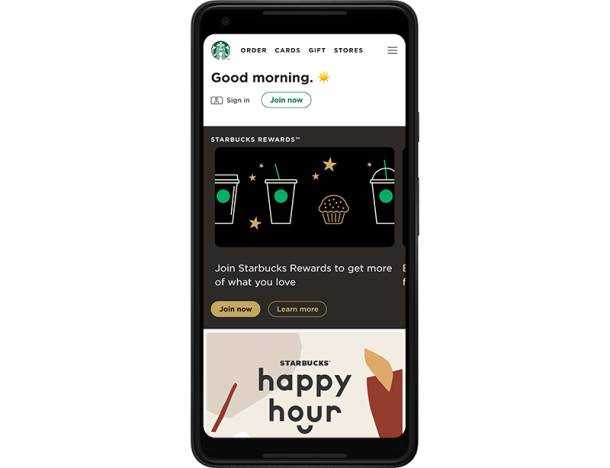
PWA de Starbucks
Lien vers l’app : https://app.starbucks.com
La PWA de Starbucks ressemble beaucoup dans son utilisation à une application installée, y compris la possibilité de créer un compte ou de rechercher des succursales locales. La mise en page est totalement réactive et s'adapte également au format portrait et paysage d'un smartphone ou d'une tablette. Elle aussi est utilisable hors ligne et peut être ajoutée à l'écran d'accueil.
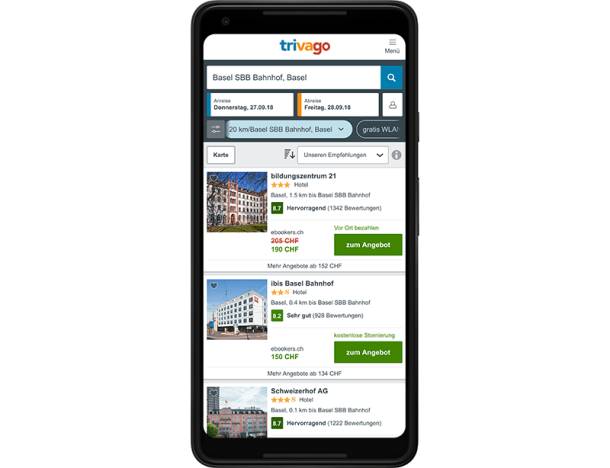
PWA de Trivago
Lien vers l’app : https://www.trivago.com/
La PWA de Trivago elle aussi est utilisable hors ligne et peut être ajoutée à l'écran d'accueil.
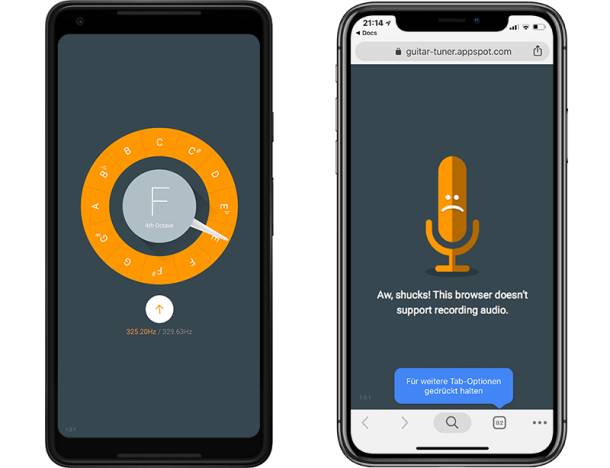
PWA Guitar tuner
L'exemple suivant montre clairement les différences entre les navigateurs et donc aussi les limites actuelles des PWA. Si le lien suivant est ouvert avec un smartphone Android, une PWA très bien faite peut être utilisée. Cependant, si le lien est ouvert avec un appareil Apple (iOS), un message signale que le navigateur n'autorise pas l'accès à l'audio et que donc cette application n'est pas disponible.
Lien vers l’app : https://guitar-tuner.appspot.com
Site d'Apps with love entendu avec service workers
Lien vers l’app : https://appswithlove.com
Utilise la fonctionnalité hors ligne
Cache API / Local Storage
Peut être ajoutée à l’écran d’accueil
Autres exemples
Vous trouverez quelques autres exemples sur www.progressivewebapproom.com .
Dans la première partie, nous avons mis l'accent sur la capacité des PWA à fonctionner dans le navigateur indépendamment de la plate-forme comme l'une de leurs caractéristiques les plus importantes. Cependant, cela suppose que chaque navigateur prenne en charge les technologies utilisées pour les PWA. Dans la pratique, il y a bien sûr des différences qui, d'après notre expérience actuelle, sont plus ou moins les suivantes :
Sur l'ordinateur de bureau - Windows ou Mac - il existe de grandes différences entre les différents navigateurs . La répartition semble approximativement être la suivante :
Ici aussi, notre comparaison avec une boîte à outils s'applique très bien. Tous les navigateurs et toutes les plateformes n'utilisent pas la "boîte à outils PWA" dans la même mesure. Bien sûr, certaines fonctions sont absolument nécessaires pour qu'une PWA puisse fonctionner. Il s’agit par exemple des fonctions suivantes :
Vous pouvez facilement vérifier dans quelle mesure chaque navigateur prend en charge les fonctionnalités PWA sur le site https://whatwebcando.today .
Utilisier une PWA sans télécharger une application sur un App Store
Comme vous avez pu le constater par vous-même, toutes les PWA peuvent être ouvertes via un lien, comme cela se fait d'habitude pour n'importe quel site web. Il n'est donc pas nécessaire de se rendre sur un App Store pour y rechercher et y télécharger l'application.
Cela les rend également intéressantes du point de vue de la SEO, car elles présentent toutes les caractéristiques des sites web ordinaires : elles peuvent être indexées par les moteurs de recherche, elles peuvent y être trouvées et le lien peut être partagé avec des amis et des connaissances de la façon habituelle.
Une PWA est donc mise à disposition par l'opérateur exactement de la même manière qu'un site web. Avec Windows, cependant, Microsoft a décidé d'emprunter une voie légèrement différente. Les PWA aussi dans le Windows Store reste à savoir si les autres grands app stores - l'Apple App Store ou Google Play Store - feront de même. En tout cas, cela soulève des questions passionnantes sur les modèles économiques des opérateurs des plateformes Apple (iOS) et Google (Android).
Téléchargement non merci!
Le fait que les PWA ne nécessitent pas le téléchargement et l'installation via un App Store est souvent cité comme l'un des principaux arguments en faveur de leurs utilisation. Il y derrière cela un phénomène que l'on appelle souvent la « fatigue des applications ». De quoi s'agit-il exactement ?
Jette un coup d'œil autocritique à ton smartphone et vérifie combien d'applications tu as installé et combien d'entre elles tu utilises régulièrement. Demande-toi si tu es prêt à télécharger et installer de nouvelles applications ?
Si tu en viens à la conclusion en répondant à la dernière question que tu as déjà plus qu'assez d'applications sur ton smartphone, alors tu rejoins l’avis d’une bonne partie d’utilisateurs. Le nombre de téléchargements d'applications est en effet en baisse. Comme nous l'avons déjà mentionné ci-dessus, ce phénomène est connu sous le nom de « fatigue des applications ». Ce terme désigne le fait que de plus en plus d'utilisateurs limitent le nombre d'applications sur leurs appareils, et ce consciemment ou non, au vu du nombre d'applications disponibles.
PWA et applications native - chacune à ses propres atouts
Le phénomène de la "fatigue des applications" ne doit pas cependant vous amener à penser que l'avenir appartient aux seules Progressive Web Apps. Comme nous l'expliquons régulièrement dans le cadre de nos discussions avec les clients et les parties intéressées, c'est le scénario d'utilisation qui permet de savoir si la meilleure solution consiste dans une PWA ou dans une application native, car les PWA sont des sites web avec des fonctionnalités « similaires aux applications ». D'un point de vue purement technique, elles sont très différentes des applications natives et cela en fait - selon le scénario d'utilisation, comme nous l'avons dit - une alternative ou un complément. Il se peut aussi qu'une application native soit la meilleure décision pour un projet. De même, il ne sera pas nécessaire de convertir toutes les applications existantes en PWA.
Aujourd'hui, la plupart des gens considèrent comme allant de soi l'utilisation d’internet à partir d'un appareil mobile - et ce développement incite à la création d'applications natives et de PWA dans la même mesure.
Google répond à cette tendance de l'utilisation prédominante de l’internet mobile avec son Mobile First Index. Le lancement officiel a commencé cette année. L'index utilise la version mobile d'un site web pour évaluer sa pertinence pour la majorité des utilisateurs mobiles. Bien entendu, cela n'est pas une exigence pour tous les opérateurs de sites web d'adapter ou de renouveler complètement leur présentation sur internet, mais d’utiliser de nouvelles technologies pertinentes pour leurs mise en œuvre.
Les PWA – autrement dit les Progressive Web Apps – appartiennent à des technologies orientées vers le futur.
Couts des PWA
La mise en œuvre de bonnes idées coûte toujours de l'argent, qu'il s'agisse d'une application ou d'une PWA. Nous nous intéresserons de plus près au travail des développeurs et aux différentes étapes d'un projet, de la première idée à la promotion et à l'assistance dans la quatrième et cinquième partie de notre série. Si claires que puissent être les différences purement techniques entre PWA et applications natives, la ligne de démarcation n'est plus aussi nette lorsqu'il s'agit de budget et de coûts.
D'après notre expérience, nous pouvons dire que les coûts des postes budgétaires tels que la gestion de projet, le concept, le design et les tests sont à peu près les mêmes. Les PWA ont un léger avantage en termes de coûts de développement, car elles sont développées pour une plate-forme commune - autrement dit, le navigateur - et non pour des systèmes d'exploitation différents tels que iOS ou Android. Il faut cependant admettre que la prise en charge des PWA, à l'automne 2018, nécessite encore des efforts de développement pour les différents navigateurs.
Billet de blog suivant: expérience utilisateur (UX) et pile technologique des PWA
L'expérience utilisateur avec les Progressive Web Apps et les technologies utilisées en arrière-plan seront le thème de la prochaine partie de notre série. Comme toujours, nous attendons avec impatience tes commentaires, qu'ils soient positifs ou critiques, concernant nos contributions. #jointheconversation