Progressive Web Apps - PWAs for short - use modern web technologies to create an app-like experience for users in a browser. In this part of our series, we want to take a closer look at what possibilities PWAs offer today and where their strengths lie.
What does "progressive" mean?
We already introduced the basic concept of PWAs and listed their most important features in the first part of this series. The specific term "progressive" in the name means that they can be used by any user, regardless of which operating system or browser is being used.
Although the term "app" may suggest something else - namely, a programme to download and install - the best way to think of PWAs is as a kind of tool kit with state-of-the-art web technologies that enables developers to build web pages that load quickly and can be operated similarly to an app.
Examples of PWAs
We will take a look at what is in this tool kit - which web technologies are used exactly - in another part of our series. Now we are going to look at a few specific examples to give you an idea of what you can do with PWAs.
If you google examples of PWAs, you'll quickly come across big names: Twitter launched its app as a PWA, and other social networks like Facebook have already taken their first steps. Meanwhile, many well-known companies from a wide variety of industries rely on PWAs to replace their mobile websites or even their native mobile apps. These include Alibaba, the Financial Times, and others.
We have not compiled a representative overview here, but have chosen PWAs intended to show the wide range of possible applications.
The best thing to do is to open the links in the text on your smartphone. This will ensure that you are really on the respective provider's PWA site developed for mobile devices. And it will give you some first-hand user experience right away.
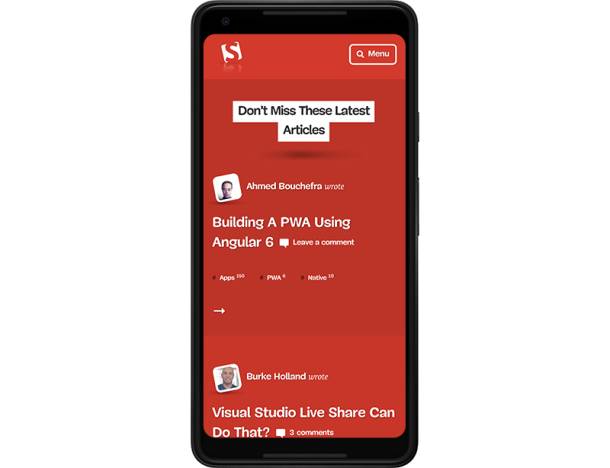
Smashing Magazine
Link to the PWA App: https://www.smashingmagazine.com
Smashing Magazine's progressive web app is beautifully implemented. It is can run offline and can be added to the home screen.
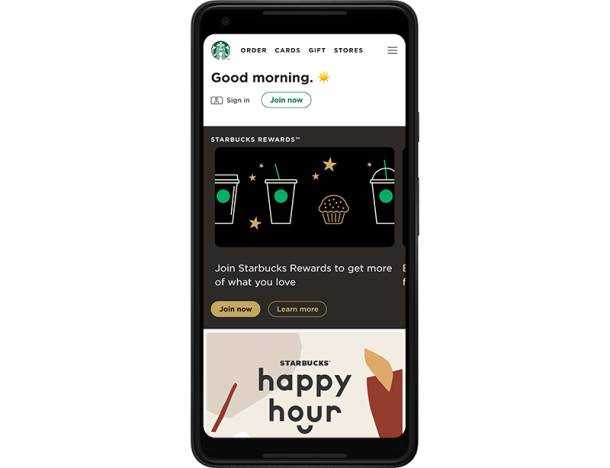
Starbucks PWA
Link to the app: https://app.starbucks.com
The Starbucks PWA feels very much like an installed app when used, including the ability to create an account or search for local branches. The layout is completely responsive and also adapts to the portrait and landscape format of smartphones or tablets. It also runs offline and can be added to the home screen.
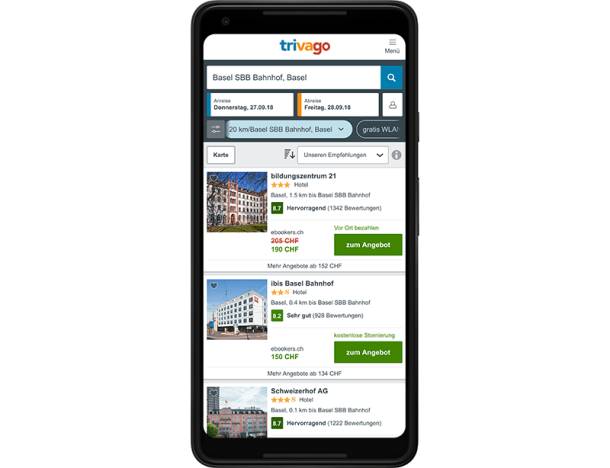
Trivago PWA
Link to the app: https://www.trivago.com/
The Trivago PWA is also runs offline and can be added to the home screen.
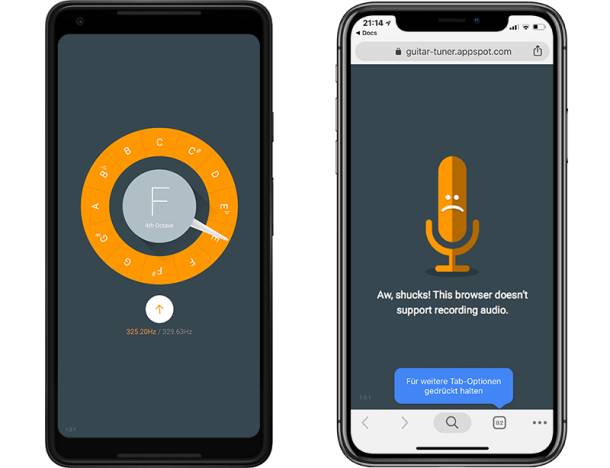
Guitar Tuner PWA
The following example clearly shows the differences between browsers and thus also the current limits of PWAs. If the following link is opened with an Android smartphone, a very well-implemented PWA can be used. However, if the link is opened with an Apple Device (iOS), you get the message that the browser does not allow access to audio and therefore this web app is not available.
Link to the app: https://guitar-tuner.appspot.com
Apps with love website expanded with service workers
Link to the app: https://appswithlove.com
Offers offline functionality
Cache API / local storage
Can be added to the home screen
More examples
You can find some more examples on www.progressivewebapproom.com
Browser compatibility for PWAs
In the first part, we highlighted the ability of PWAs to run in browsers platform-independently as one of their most important features. However, this presupposes that every browser supports the technologies used for PWAs. In practice, of course, there are differences. Based on our experience so far, they are something like this:
On desktop computers - Windows or Macs - there are big differences between individual browsers. The distribution is roughly as follows:
Our analogy with the tool kit also works very well here. Not all browsers and platforms utilise the "PWA tool kit" to the same extent. Of course, there are a few functions that are absolutely necessary for a PWA to work at all. These include:
You can easily check the extent to which each browser supports PWA functionalities by looking on https://whatwebcando.today.
Using PWAs without downloading from an App Store
As you yourself will have noticed, all PWAs can be opened via a link, just like other websites. It is therefore not necessary to visit an app store and search for and download the app there.
This also makes them interesting from an SEO perspective, as they have all the features of conventional websites: they can be indexed and found by search engines and the link can be shared with friends and acquaintances as usual.
A PWA is therefore provided by the operator in the same way as a website. With Windows, however, Microsoft has decided to go a slightly different way; PWAs are also included in the Windows store. Whether the other big stores - Apple's app store and the Google Play store - will follow suit, remains to be seen. In any case, this raises exciting questions about the business models of the platform operators Apple (iOS) and Google (Android).
Download - no thanks!
The fact that PWAs do not need to be downloaded and installed from an app store is repeatedly cited as one of the main arguments for using them. Behind this is a phenomenon that is often called "app fatigue". So what's that all about, exactly?
Take a self-critical look at your smartphone and check how many apps you have installed and how many of them you use regularly. Ask yourself how willing you are to download and install new apps.
If your answer to the last question is that you already have more than enough apps on your smartphone, then you are in good company with other users. And the number of app downloads is indeed on the decline. As mentioned above, this phenomenon is generally referred to as "app fatigue". What this means is that more and more users are limiting the number of apps on their own devices, whether consciously or unconsciously, given the number of apps available.
PWAS and native apps - each has their strengths
However, the phenomenon of "app fatigue" should not lead you to the conclusion that the future belongs to progressive web apps alone. As we explain again and again in discussions with clients and prospective customers, in each case it depends on the application scenario whether a PWA or a native app is the best solution, because PWAs are web pages with "app-like" functionality. From a purely technically perspective, they are very different from native apps and this makes them an alternative or addition, depending on the application scenario. It may well be the case that a native app is the best choice for a project. Likewise, it will hardly be the case that all existing apps now have to be converted to PWAs.
Most people today, using the internet from a mobile device is a matter of course - and this development naturally promotes native apps and PWAs alike.
Google is responding to this trend towards predominantly mobile internet use with its mobile-first index. The official roll-out started this year. The index uses the mobile version of a website to evaluate its relevance for predominantly mobile users. Of course, this is not just an invitation to all website operators to adapt or completely rebuild their web presence accordingly, but it is also becoming relevant to implement new technologies.
PWAs - Progressive Web Apps - are one of these future-oriented technologies.
Costs of PWAs
Implementing good ideas always costs money - regardless of whether as an app or a PWA. In the fourth and fifth parts of our series, we are going to take a closer look at the work of developers and the individual steps in a project, from the initial idea to promotion and support. As clear as the purely technical differences between PWAs and native apps may be, when it comes to budgeting and costs, the dividing line is not quite as sharp.
From our experience, we can say that the costs for budget items such as project management, concept, design, and testing are roughly the same. PWAs have a slight advantage when it comes to pure development costs, since they are developed for a common platform - the browser - and not for different operating systems such as iOS or Android. Strictly speaking, however, one must also admit that PWA support, which has been extended to varying degrees as things stand in autumn 2018, can and will entail additional development work for the various browsers.
Next blogpost: User experience (UX) and techstack of PWAs
The user experience with progressive web apps and the technologies used in the background will be the topic of the next part of our series. As always, we welcome positive as well as critical feedback and input on our posts. #jointheconversation