A look into the toolbox of PWAs
As we have already described in the previous part of our series, the aim of progressive web apps is to offer users a user experience that would otherwise only be possible with native apps. Progressive web apps use the latest technologies in modern web browsers and make use of functions such as caching or push notifications.
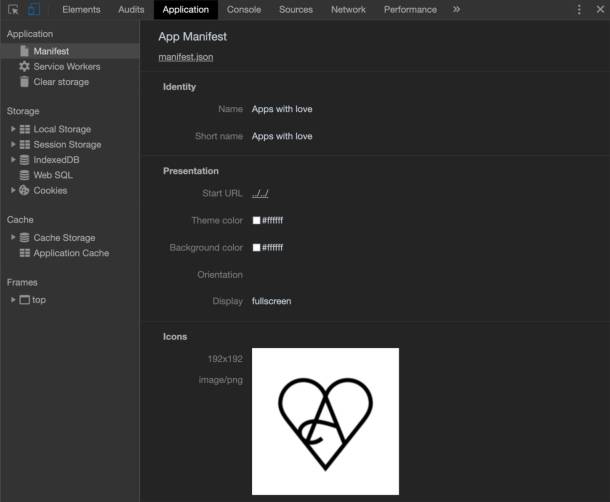
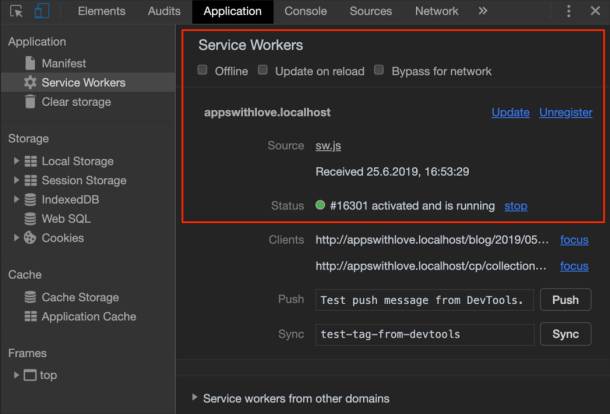
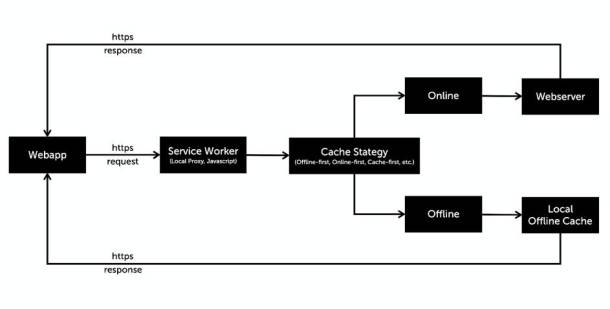
In order to provide a top user experience (UX), the (web) app developers use the usual modern web technologies such as HTML5, CSS 3 and JavaScript. In addition, service workers and web manifest are used - we would like to explain some basic terms, new possibilities and concepts in this blog post.