Key Takeaways
UX-Writing ist keine exakte Wissenschaft und es lässt sich nicht immer eindeutig sagen, was besser funktionieren wird. Im Optimalfall können mit A/B Tests verschiedene Versionen getestet werden. Auch in User Testings können wichtige Erkenntnisse über Microcopy und deren Verständlichkeit gesammelt werden. Nichtsdestotrotz helfen die oben ausgeführten Leitlinien, beim Optimieren von Texten.
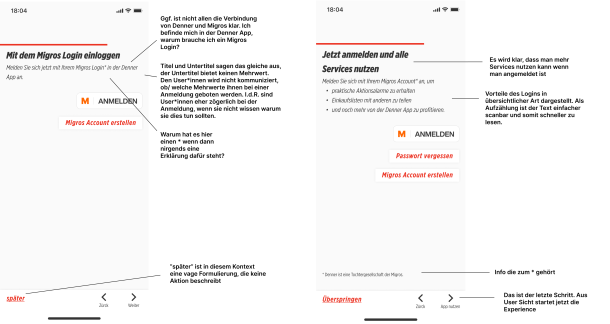
Fokus auf die User*innen, respektive die Zielgruppe
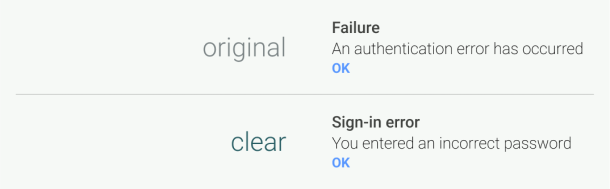
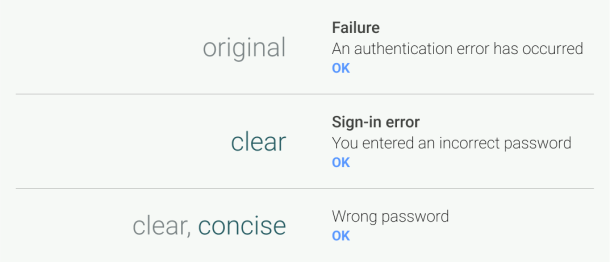
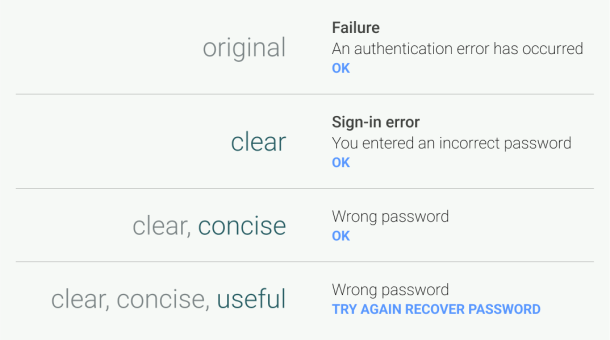
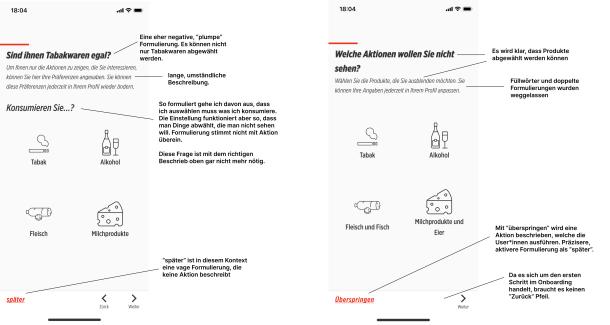
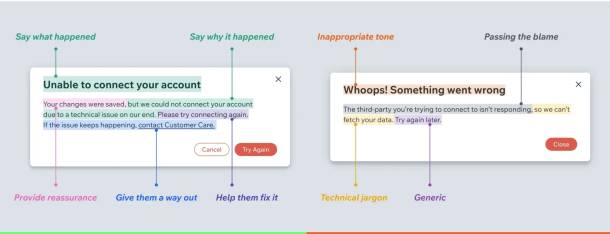
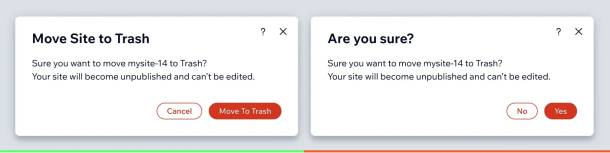
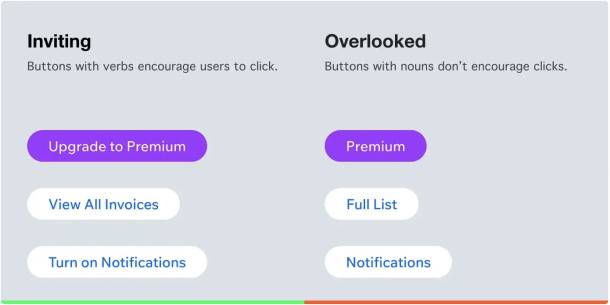
Microcopy soll klar, eindeutig und hilfreich sein
Brand Voice dient als Orientierungshilfe. Falls es noch keine Brand Voice gibt, sollte diese vor dem UX-Writing Prozess definiert werden.
Microcopy ist zwar kurz, trotzdem ist sie häufig nicht schnell geschrieben. Es bedarf mehreren Korrekturschlaufen und einem engen Austausch zwischen UX-Writer*innen und Designteam, um zu einer passenden Lösung zu gelangen. Da Microcopy die gesamte UX massgeblich beeinflusst, ist es wichtig, diese im Kontext des Designs zu editieren, da Texte unterschiedlich gelesen und verstanden werden, je nachdem wo auf dem Screen sie stehen.
Gute Microcopy leitet User*innen durch ein digitales Produkt, gibt ihnen Hilfestellung, baut Hürden ab und führt sie zum Ziel. Sie ist eindeutig, prägnant und hilfreich - während gleichzeitig die Brand Voice der jeweiligen Marke berücksichtigt wird. Sie führt zu einer besseren UX, geringerer Frustration bei den User*innen, höheren Conversions und besserer Retention. Es ist deshalb wichtig, UX-Writing im gesamten Konzeptions- und Designprozess nicht zu vernachlässigen.
Welche Texte in digitalen Produkten am besten funktionieren, lässt sich jedoch auch bei der “Befolgung” dieser Grundprinzipien nicht unbedingt vorhersagen. Am besten wird die Zielgruppe mittels User Research und Testings in den Entwicklungsprozess miteinbezogen und unterschiedliche (Text-)Varianten werden getestet.
Möchtest du noch mehr zum Thema erfahren oder kannst du Unterstützung im Beriech UX-Writing gebrauchen?