La voix de la marque
Si l'on n'est pas sûr d'avoir trouvé le bon équilibre entre des mots clairs, concis et utiles, la Brand Voice définie (idéalement en amont) devrait aider.
La brand voice, la voix de la marque, exprime sa personnalité, ses valeurs et son positionnement ; elle définit également la manière dont elle communique avec ses clients ou ses utilisateurs. En permettant de gagner en reconnaissance et en confiance auprès du groupe cible, la voix de la marque contribue également à renforcer la fidélisation de la clientèle. La Brand Voice doit être utilisée de manière cohérente sur tous les canaux de communication afin de garantir une présentation homogène. Bien définie, une brand voice sert également de « guide » dans l'UX Writing lors de la formulation de la microcopie.
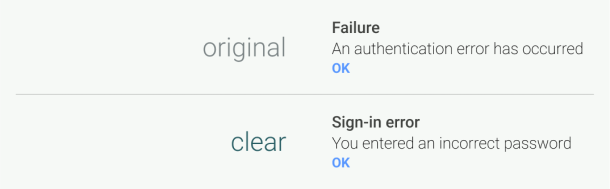
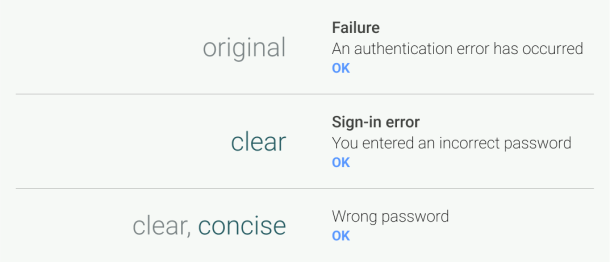
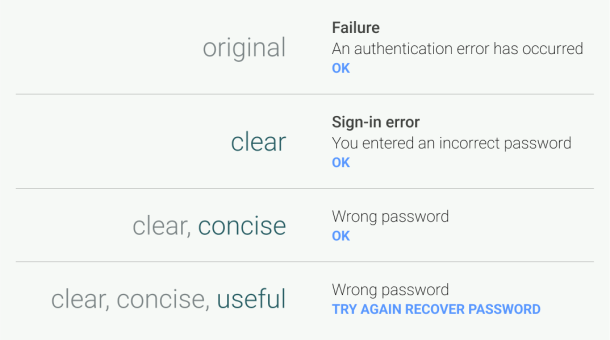
Pour illustrer ce point, je reviens à l'exemple de Google mentionné plus haut. « Mot de passe incorrect » avec les options « essayer de nouveau » et « récupérer son mot de passe » est certes clair, concis et utile, mais il ne correspond pas vraiment à la Brand Voice de Google. La brand voice de Google, du moins au moment de cette keynote, s'oriente vers la recherche Google. Cette dernière est un outil du quotidien qui utilise donc un langage quotidien, amical et optimiste. En outre, la recherche est intelligente, mais pas trop, de sorte qu'elle reste accessible à tous. Cela se reflète dans la brand voice et donc aussi dans l'UX writing.
« Wrong password » serait donc adapté en quelque chose comme « That password doesn't look right »: amical, optimiste (on ne commence pas par le mot « wrong ») et intelligent, mais tout de même quotidien.
Il est clair que l'introduction de la Brand Voice peut certes rendre les textes plus longs et éventuellement un peu moins concis, mais elle confère à un produit une valeur de reconnaissance et de convivialité.