Key Takeaways
UX writing is not an exact science and it is not always possible to say unequivocally which will work better. Ideally, different versions can be tested with A/B tests. User testing can also provide important insights into microcopy and its comprehensibility. Nonetheless, the guidelines outlined above help when optimising texts.
Focus on the user or target group
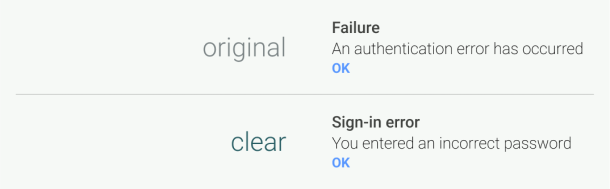
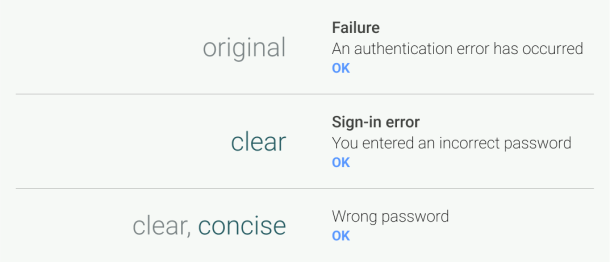
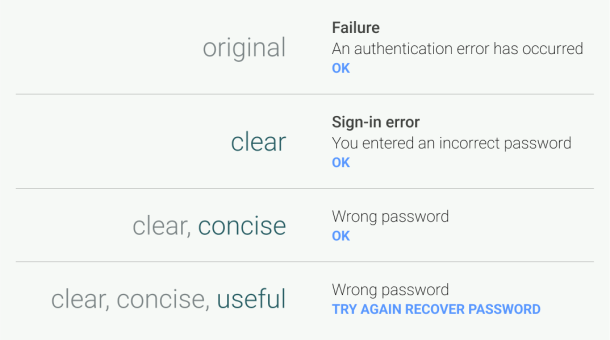
Microcopy should be clear, unambiguous and helpful
Brand voice serves as a guide. If there is no brand voice yet, it should be defined before the UX writing process
.
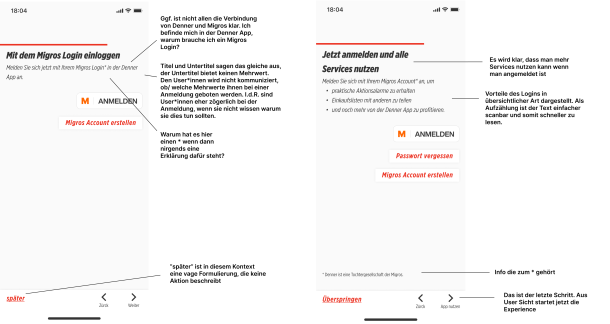
Although microcopy is short, it is often not written quickly. It requires several correction loops and a close dialogue between UX writers and the design team to arrive at a suitable solution. As microcopy has a significant influence on the overall UX, it is important to edit it in the context of the design, as texts are read and understood differently depending on where they are placed on the screen.
Good microcopy guides users through a digital product, gives them assistance, removes obstacles and leads them to their goal. It is clear, concise and helpful - while at the same time taking into account the brand voice of the respective brand. It leads to a better UX, less frustration among users, higher conversions and better retention. It is therefore important not to neglect UX writing throughout the entire conception and design process.
However, it is not necessarily possible to predict which texts will work best in digital products, even if these basic principles are "followed". It is best to involve the target group in the development process by means of user research and testing, and to test different (text) variants.
Would you like to learn more about the topic or can you use support in the field of UX writing?