Progressive Web Apps - PWAs for short - are the next stage of development in web app technology. They are not only of interest for developers, but also offer new prospects for sales and marketing. In this series of articles, we clarify the basic concepts, show what opportunities and possibilities PWAs offer, and explain what is changing for users and programmers.
BREAKING NEW GROUND
Your creative ideas for a corporate or business app, a game, or a campaign are always the starting point for us. If you want to package them into an app, we also handle the entire technical implementation.
Nowadays, we are used to experiencing the world through apps via our smartphones. The technical possibilities for implementing your ideas change over time, as do the habits and expectations of end users. In app development, apps known as Progressive Web Apps (PWA) are now blurring the boundaries between installed apps from app stores and web applications, because they simply run in the browser like a conventional website. Depending on the operating system and web browser, they offer a number of functionalities that were previously not available in native apps. For example, PWAs can be stored locally and can therefore be used faster and even offline. PWAs are based on a Google initiative from 2015. Google is constantly driving the evolution of the web forward - in terms of both web technologies and user experience. Progressive Web Apps have been supported by Google's own browser Chrome since 2017 and Apple has also been offering new possibilities for PWAs with its own browser Safari since iOS 11.3 (Spring 2018) using scripts called Service Workers.
To understand the significance of this advancement, next let’s take a look at what is technically available in terms of different types of apps and start with a little history.
TWO MAIN TYPES OF APPS
Strictly speaking, using browsers as a platform for applications is an idea that is almost as old as the World Wide Web itself.
Conventional web applications use browsers to display a user interface for entering and outputting data, while the actual data processing takes place on a server. The data is transferred via the HTTP protocol. In order to use the web application, a constant internet connection is necessary. Web applications are not specifically designed for use on mobile devices. Many well-known content management, CRM, and shop systems function as pure web applications (web apps).
When Steve Jobs first introduced the iPhone in 2007, changing the way we use computers and digital content forever, he did not envisage users downloading and installing «apps». External developers were meant to rely on web apps for the Safari browser. At the time, however, developers strongly rejected this concept due to a lack of technical possibilities. In autumn of the same year, Apple announced a change in strategy and promised the release of a software development kit (SDK) to give everyone the opportunity to develop installable native apps. The app store for iPhones was opened in July 2008. In autumn of the same year, Google also opened its own app store for its Android operating system, which at that time was still called Android Market.
NATIVE AND WEB APPS
Two different types of apps have become apparent in this brief look at history. This fundamental distinction is still valid today.In diesem kurzen Ausflug in die Geschichte sind zwei verschiedene Typen von Apps deutlich geworden. Diese grundlegende Unterscheidung hat bis heute ihre Gültigkeit.
Native apps: the app is written for the respective operating system. In order for users to actually use it, they have to install it on their device.
Web apps and PWAs: various web technologies are used to deliver a web page like an app in the browser. Progressive Web Apps are the latest generation of browser-based applications that have native app features in terms of user experience.
For the context of this article series, we will focus on the differences between installable, native apps and Progressive Web Apps.
Native Mobile Apps
You will be familiar with these steps from your own experience: search for an app in the store, select it, and then wait for it to be downloaded and installed. This brings us to the most important difference with Progressive Web Apps - a native app must be installed on the device for the user to be able to use it to its full extent. However, users are no longer as willing to do this as they used to be - we will discuss the phenomenon of "app fatigue" in more detail in the next article in our series.
PLATFORM-SPECIFICITY
A native app is always developed for the respective platform - when talking about mobile devices, these are realistically iOS from Apple and Android from Google. With Android, there is the additional issue of strong fragmentation of versions of the operating system. Older versions of Android tend to have higher market shares than the newer ones. In addition, Android-based devices have a much greater range in terms of performance and technical features.
Distribution
Native apps are distributed almost exclusively via the central store of the respective platform. This also means you have no chance of reaching potential users if your own app is not included in the store. Google and Apple have established guidelines on various criteria that apps must meet.
ACCESS TO ALL DEVICE FUNCTIONS ENABLES COMPLEX APPLICATIONS
As a developer, native apps give you maximum control over the design and functionality. You can access many sensors, functions, and interfaces that enable many more complex applications and pixel-precise implementation that are currently impossible with web apps.
COST DRIVERS FOR NATIVE APPS
If you develop an app for Android smartphones and iPhones (iOS), which is usually indicated for reasons of market reach, higher costs are incurred due to the additional work involved in initial development and maintenance. Further work is required for submission to the app stores. If you want to publish an update, you always have to wait for the approval process of the respective store before users can download the latest version.
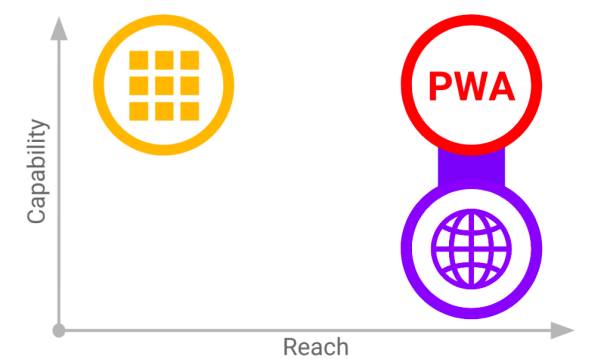
PROGRESSIVE WEB APPS
The goal of Progressive Web Apps is to combine the advantages of native installed apps and browser-based applications. They are "progressive" - in the sense of forward-looking or future-oriented - because the technology they use goes beyond the conventional web apps described above and they can be seamlessly integrated into "any" system. They are based on cutting-edge web technology, which will be discussed in more detail in a later chapter.
WHAT MAKES A PWA?
But what does that mean, exactly? Below we summarise the most important criteria that make a PWA. A Progressive Web App is a modern, responsive website that has as much in common with a native app as possible. For example, users can access these types of websites even without a mobile internet connection. This is thanks to JavaScript and Service Workers, which can display content even with a poor internet connection using intelligent caching. In addition, PWAs can be added to the home screen just like conventional apps. Unlike conventional apps, however, PWAs do not need to be installed to do this.
Runs in browsers and the icon can be placed on the start screen
Adaptable and platform-independent
Also runs offline
Users always have the latest version
Secured via HTTPS connection
SEO-ready
Shared as a link
The features of a Progressive Web App listed here are for the most part the same as those listed by Google on its developer pages as guidelines for app developers. Chrome is also no longer the only browser that supports PWAs; Apple followed suit in spring 2018.
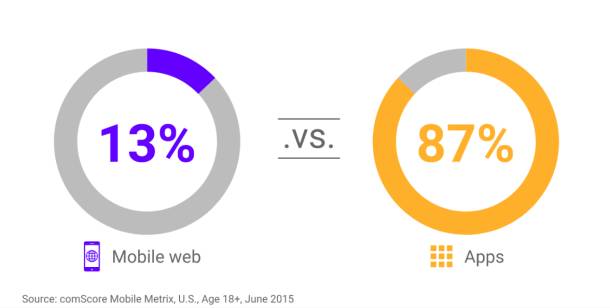
MOBILE FIRST AND APP USAGE
There are about 6 million of these little programmes waiting to be downloaded and installed from the Google and Apple stores. You may be wondering if there is really a need for YOUR app on top of all the others. The answer should be a resounding YES, especially if you consider these facts: today, we mostly access the internet through mobile devices - smartphones, tablets, and notebooks enable us to always have the internet in our hands, or at least in our pockets. In addition to browsing for news and information, messaging and music and videos streaming are among the most common online activities. Shopping via smartphone is also very popular.
CHALLENGES DUE TO CHANGES IN USER BEHAVIOR
These changes in user behaviour also present providers with challenges that were much less relevant a few years ago. The top priorities today are availability on mobile devices (functionality and ease of use) and accessibility from anywhere, no matter where the user is.
MOBILE FIRST
The term "Mobile First" is often used in this context. It actually has two different meanings, but like a coin, you can't have one side without the other. On the one hand, "Mobile First" is an approach to developing website layouts: first, a layout for displaying the site on mobile devices such as smartphones is developed, and only then is the layout for screens on notebooks and desktop computers developed. This may contain additional graphic and content elements compared to the layout for mobile devices. On the other hand, the term Mobile First can also refer to the preference for accessing the internet via mobile devices, as described above. The focus on mobile internet goes as far as "mobile only" applications, which provide digital services that can only be used on smartphones.
OUTLOOK

Many native smartphone functions are already integrated into various browsers today. Test your browser at https://whatwebcando.today
Despite certain advantages of Progressive Web Apps, there are still many cases where a native app is clearly more suitable.
That's why we at Apps with love are taking you on a little tour of the topic of progressive web apps, since PWAs are not an over-hyped trend but an everyday reality. In the following articles in this series, we will discuss what this technological evolution means from a marketing and business perspective, what the user experience of a PWA is like, how they work technically, and what this all means for developers and programmers.