Das allgegenwärtige Thema COVID19 beschäftigt uns nun schon bald ein Jahr lang, sorgt für viele Veränderungen in unserem alltäglichen Leben und stellt uns in verschiedenen Bereichen vor neue Herausforderungen. So wurde das Berühren von Gegenständen im öffentlichen Raum, Knöpfen in den öffentlichen Verkehrsmitteln, Türklinken von öffentlichen Gebäuden oder Ampelschalter plötzlich unangenehm. Also sind Lösungen gefragt, die das Anfassen von solchen Oberflächen überflüssig machen. Eine solche, nämlich die Franke Touchless Web-Applikation, stellen wir in diesem Blog Post vor.
Was hat Kaffee mit COVID zu tun?
Eine der zuvor angesprochenen, neuen Herausforderungen ist natürlich, die Verwendung und Bedienung von öffentlich zugänglichen Geräten und Automaten “COVID-sicher" zu machen. Dies ist vor allem deshalb essentiell, weil heutzutage viele dieser Geräte und Automaten mittels Touchscreen bedient werden. Die Herausforderung besteht also darin, den Service, welcher der Automat den Endnutzer*innen anbietet, möglichst ohne direkten, physischen Kontakt zur Verfügung zu stellen. Sonst besteht das Risiko einer Schmierinfektion, da viele Leute immer wieder die gleichen Stellen des Gerätes mit ihren Händen anfassen müssen.
Bei Automaten, welche einen grundsätzlich “virtuellen” Service für Endkund*innen anbieten - wie zum Beispiel ein Ticket-Automat für den ÖV - ist es um einiges einfacher, diesen Service auch ohne Berührung des Gerätes zur Verfügung zu stellen. Der Automat fungiert in diesem Fall meist sowieso nur als User Interface für einen Service, der bereits irgendwo in der Cloud existiert. Daher ist zum Bezug des Services kein zwingender direkter Kontakt mit dem Gerät notwendig. Beim Ticket-Automat kann das Ticket zum Beispiel auch online von Zuhause aus oder unterwegs via Smartphone gelöst werden.
Anders sieht es mit Geräten aus, welche den Kund*innen Zugang zu einem physischen Produkt bereitstellen. Zum Beispiel ein Snack-Automat in der Cafeteria, oder eben auch ein öffentlich zugänglicher Kaffeevollautomat. Hier fungiert das Gerät nicht nur als User Interface, sondern stellt auch gleich das Produkt her, dass die User beziehen möchten. Die meisten solcher Geräte sind daher meist noch nicht mal mit dem Internet verbunden, oder wenn dann nur zu Monitoring-Zwecken oder um Verkaufszahlen oder Störungsmeldungen an ein Online-Service zu melden. Ein Ansteuern des Gerätes aus der Cloud, etwa um einen bestimmten Snack aus dem Snack-Automaten zu kaufen, ist nur bei den wenigsten dieser Geräte bereits vorgesehen. Der Service, der das Gerät den Benutzenden zur Verfügung stellt, lässt sich also nicht ganz so problemlos in die virtuelle Online-Welt verlagern, denn früher oder später ist das Anfassen des Gerätes oder zumindest des produzierten Produktes unvermeidlich und die Nutzer*innen müssen dafür vor Ort sein.
Der Kaffee aus dem Internet
Unser Kunde Franke Kaffeemaschinen AG stand zu Beginn der Corona-Pandemie genau vor dieser Herausforderung: Wie erreicht man, dass die Benutzer*innen von Kaffeevollautomaten so wenig direkten Kontakt wie möglich mit dem Gerät haben und dass sich der physische Kontakt nur auf Oberflächen beschränkt, welche im Idealfall von niemand anderem zuvor berührt worden sind?
Franke produziert unter anderem Kaffeevollautomaten, welche für den Einsatz an öffentlich zugänglichen Orten konzipiert sind. Diese Maschinen stehen also beispielsweise in der Cafeteria einer Firma, oder als Selbstbedienungs-Automaten in einem Convenience Store. Da Franke ihre Produkte weltweit verkaufen, war und ist das Bedürfnis gross, den Kund*innen eine COVID-sichere Möglichkeit zu bieten, Kaffee und andere Getränke von Franke-Automaten zu beziehen. Die Lösung für das Problem ist die neue Touchless Dispense PWA (Progressiv Web App), welche das Beziehen von Getränken über das Smartphone ermöglicht.
Franke Touchless Web-Applikation
Der Use-Case der App ist folgender: Ein*e Kunde*in möchte ein Getränk von einem Franke Kaffeevollautomaten beziehen, ohne das Gerät anfassen zu müssen. Um dies zu bewerkstelligen, soll die Person die Möglichkeit haben, die Getränkeauswahl direkt auf ihrem Smartphone zu tätigen - ohne dabei den Touchscreen des Automaten zu berühren. Natürlich sollte es für Kund*innen natürlich möglichst einfach sein, die Auswahl des Getränks auf dem Smartphone vorzunehmen. Die Auswahl sollte also möglich sein, ohne dass zuerst umständlich eine App aus dem Appstore heruntergeladen und installiert, oder eine komplizierte URL im Browser des Smartphones eingegeben werden muss.
Daher wurde Franke Touchless als PWA umgesetzt. Auf dem Kaffeevollautomaten wird ein QR-Code angezeigt, welcher die Kund*innen nach dem Abscannen direkt auf die PWA bringt.
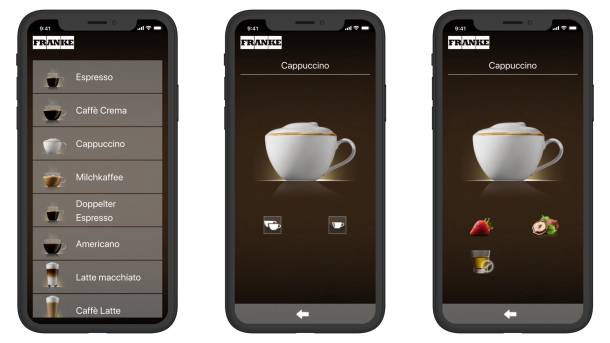
In der PWA werden dann die Getränke, die bei dem vorliegenden Kaffeevollautomaten zur Auswahl stehen, angezeigt. Die Kund*innen werden nun durch den Getränkeauswahl-Prozess geleitet, ähnlich wie das auf dem Touchdisplay des Automaten auch passieren würde.
Als erstes kann die gewünschte Getränkeart ausgewählt werden: Espresso, Cappuccino, Milchkaffee - je nachdem was die Maschine zur Verfügung stellt. Danach kann das gewählte Getränk noch mit diversen Einstellungen angepasst werden. Beispielsweise kann die gewünschte Grösse gewählt, oder ein Aroma hinzugefügt werden:
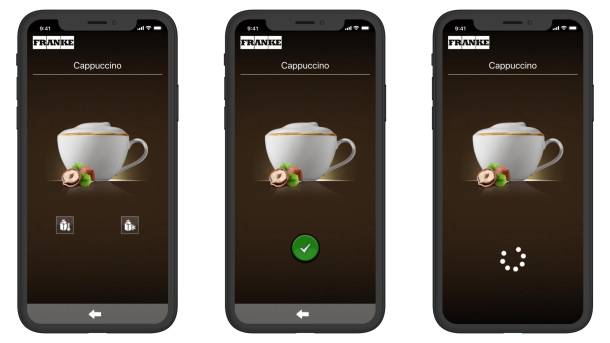
Bei Milchgetränken besteht je nach Konfiguration und den Rezepten auf dem Kaffeevollautomaten auch noch die Möglichkeit, die Milchsorte zu wählen, also zum Beispiel Vollmilch, Sojamilch, und so weiter. Je nach gewähltem Getränk stehen auch noch viele weitere Optionen zur Verfügung.
Mit der Bestätigung wird nun die Information des gewählten Getränks mit all den gewählten Optionen an den Kaffeevollautomaten übermittelt, damit diese das gewünschte Getränk produzieren kann. Während dieser Zeit wird auf dem Smartphone ein Indikator angezeigt, dass die Produktion aktuell läuft.
Sobald der Kaffeeautomat das Getränk produziert hat und der Becher gefüllt ist, erhalten User in der Touchless App die Information, dass der Vorgang erfolgreich abgeschlossen wurde. Sie können nun das Getränk geniessen oder einfach nochmals den QR-Code scannen und ein weiteres Getränk konfigurieren, falls z.B. noch ein weiterer Cappuccino für den Arbeitskollegen rausgelassen werden möchte.
Kaffeevollautomat ist nicht gleich Kaffeevollautomat
Was die App aus technischer Sicht spannend macht, ist, dass jede Maschine ganz unterschiedliche Getränke und Getränke-Optionen zur Verfügung stellt. So können auf der einen Seite unterschiedliche Getränke und Getränke-Optionen konfiguriert sein: Zum Beispiel hat der eine Automat Rezepte für Cappuccino und Espresso konfiguriert, ein anderer für Espresso und Caffè Crema und wieder ein anderer hat nur Rezepte für Teewasser und heisse Schokolade. Auch kann eine Maschine den Cappuccino wahlweise mit Soja Milch oder Vollmilch anbieten, während eine andere nur Vollmilch anbietet. Und so weiter.
Auf der anderen Seite sind die Geräte auch von der Hardware her unterschiedlich ausgestattet. So hat vielleicht die Maschine in einer Tankstelle oder in einem Laden keine sogenannte Flavor Station, mit welcher ein Getränk mit Aromen verfeinert werden kann, während der Kaffeevollautomat in der Cafeteria von Firma XY die Möglichkeit bietet, den Cappuccino mit Haselnuss-Aroma zu verfeinern.
Es kann natürlich vorkommen, dass ein Automat zwar eine Flavor Station hat und auch ein Rezept für einen Cappuccino mit Haselnussaroma, jedoch der Haselnuss-Cappuccino an einem bestimmten Tag besonders beliebt war, das Haselnussaroma bereits ausgegangen ist und der Haselnuss-Cappuccino somit nicht mehr zur Verfügung steht. Und natürlich gibt es nicht nur ein Cappuccino-Rezept, denn jeder Betreiber eines Franke Kaffeevollautomaten hat grundsätzlich die Möglichkeit, ein ganz eigenes Getränke-Rezept wie zum Beispiel den "Super Special Winter Cappuccino" zu erstellen. Die Touchless App muss also sicherstellen, dass den Usern nur die Getränke zur Auswahl stehen, welche auch tatsächlich produziert werden können.
Herausforderungen
Natürlich gab es bei der Umsetzung der App die eine oder andere konzeptionelle oder technische Herausforderung.
Dual-Use-Case
Eine konzeptionelle Herausforderung war beispielsweise, dass ein Kaffeevollautomat nicht nur noch via Touchless App angesteuert werden, sondern die normale Getränkeauswahl über den Touchscreen weiterhin möglich sein soll. Es ist schliesslich möglich, dass jemand kein Smartphone dabei hat oder nur über ein Abo ohne mobile Daten verfügt. Dafür kann ein “Dual Modus” konfiguriert werden: Die User haben dann auf dem Startbildschirm des Automaten die Möglichkeit, entweder den QR-Code zu scannen und die Getränkeauswahl über die Touchless App vorzunehmen, oder durch Tippen auf den Touchscreen die normale Auswahl zu starten.
Konflikte und Security Aspekte
Eine andere Herausforderung war auch, sicherzustellen, dass kein “Schabernack” mit der neuen Touchless App getrieben werden kann. Unter anderem sind folgende Szenarien denkbar:
Mehrere Kund*innen stehen in einer Warteschlange vor dem Kaffeevollautomaten. Da der QR-Code auf dem Touchscreen des Automaten angezeigt wird, können auch mehrere Leute gleichzeitig den QR-Code abscannen.
Ein*e Kund*in scannt den QR-Code und öffnet die App, läuft dann aber weg und wählt später in der noch immer geöffneten App ein Getränk aus.
Jemand fotografiert den QR-Code, und scannt ihn zu einem späteren Zeitpunkt ein, oder speichert sich den Link zur Touchless App.
Diese Szenarien zeigen, dass die Touchless App sicherstellen muss, dass immer nur eine Person auf einmal die Getränkeauswahl treffen kann. Ausserdem muss sichergestellt werden, dass die Person mehr oder weniger direkt vor dem Kaffeevollautomaten steht, sprich, dass die Getränkeauswahl nicht von irgendwo sonst getätigt werden kann.
Die Touchless App stellt dies sicher, indem der angezeigte QR-Code jeweils ein eindeutiges Transaktions-Token enthält. Das Transaktions-Token ist nur für ein paar Minuten und genau eine Transaktion gültig. Sobald eine Transaktion abgeschlossen ist, also das Getränk erfolgreich produziert wurde, oder die Gültigkeitsdauer des Tokens überschritten wurde, wird ein neuer QR-Code angezeigt und das alte Transaktions-Token (und somit der alte QR-Code) kann nicht mehr verwendet werden.
Internationalisierung
Da Franke ihre Produkte auf der ganzen Welt verkaufen, muss die App natürlich für Benutzer*innen in allen Ländern bedienbar sein. Da jedoch praktisch alles was auf dem Kaffeevollautomaten während der Getränke-Selektion angezeigt wird, durch die Betreiber komplett konfigurierbar ist und diese Komplexität nicht vollständig in der App abgebildet werden sollte, wurde die App bewusst mit so wenigen Texten wie möglich konzipiert. Das ist auch der Grund, wieso bei der Auswahl der Getränke-Optionen nur Icons, jedoch kein Text dazu angezeigt wird.
Mehr als nur eine App
Wichtig zu erwähnen ist, dass die Touchless App kein geschlossenes System ist: Die App wurde von Anfang an so konzipiert, dass Kunden von Franke ihre eigene Integration für das Touchless System entwickeln können. Kunden können das Sytem also beispielsweise in ihre bestehenden Apps integrieren, so dass Benutzer*innen die Funktionen direkt nutzen können. Die Franke Touchless App ist demnach quasi die Referenz-Implementation, welche von den Betreibern der Franke Kaffeevollautomaten genutzt werden kann, die keine eigene Integration implementieren wollen oder können.
Wenn Vorbereitung auf Gelegenheit trifft
Ein wichtiger Grund, weshalb Franke in der Lage war, so schnell die Touchless App auf den Markt zu bringen - trotz den Schwierigkeiten mit Geräten dieser Art, welche in der Einleitung dieses Blogposts erläutert wurden - ist sicherlich, dass Franke zusammen mit Partner*innen wie Apps with love schon seit bald 3 Jahren stetig die Funktionalität und Integration der IoT-fähigen Kaffeevollautomaten am Erweitern und Weiterentwickeln sind. Dadurch war die Hardware (also sprich die Kaffeevollautomaten selbst), welche bereits bei Kund*innen auf der ganzen Welt steht, schon in der Lage, die für die Touchless App benötigten Funktionen bereit zu stellen. Einige davon sind beispielsweise Remote-Dispense über die Cloud, Ansteuerung des angezeigten QR-Codes auf der Maschine und die Rückmeldung der verfügbaren/installierten Rezepte und Produkte an die Cloud.
Und so sieht das dann aus: Die Franke Touchless App im Testing
Die technische Umsetzung der App
Für alle, die sich nun Fragen, wie denn das Ganze technisch aufgebaut ist, hier eine kurze Zusammenfassung zur Architektur und zur technischen Umsetzung der App:
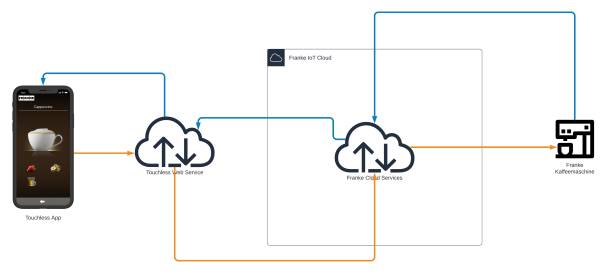
Grundsätzlich beginnt alles beim Kaffeevollautomaten selbst, denn dieser ist schlussendlich sowohl für das Produzieren der Getränke als auch für das Anzeigen des QR-Codes verantwortlich. Damit der Automat von der Cloud (und damit auch von der Touchless App) aus angesteuert werden kann, ist er mittels Microsoft Azure IoT mit dem Internet verbunden.
Während des Betriebes sendet der Kaffeevollautomat kontinuierlich Events und Daten an die Cloud: Wann ein Getränk rausgelassen wurde, wenn ein Fehler auftritt weil zum Beispiel ein Getränk nicht produziert werden konnte weil Kaffeebohnen ausgegangen sind, was die aktuell installierten Produkte sind, oder welche Ressourcen (Kaffebohnen, Milch, Wasser, Aromas, etc.) verfügbar oder nicht verfügbar sind. Gleichzeitig kann die Cloud auch Befehle senden, wie etwa einen QR-Code anzeigen, oder die Produktion eines Getränks starten.
Diese Grund-Architektur bildet das Fundament für die Touchless App. Die Touchless App selbst ist, wie oben schon erwähnt, eine PWA, welche mit Vue aufgebaut ist. Die App kommuniziert via Ajax mit dem sogenannten Touchless Webservice, welcher das Transaktionsmanagement und die Kommunikation mit der Franke Cloud handelt.
Wenn nun eine Person den QR-Code auf dem Kaffeevollautomaten scannt, landet sie auf der URL der Touchless App. Die URL enthält ein eindeutiges Transaktions-Token, welches von der App an den Touchless Webservice gesendet wird. Mittels diesem Transaktions-Token kann der Touchless Webservice sowohl sicherstellen, dass die Person berechtigt ist, ein Getränk auszuwählen und zu produzieren (Authentifizierung und Transaktions-Management), als auch den richtigen Kaffeevollautomaten identifizieren, von welchem die Person den QR-Code gescannt hat.
Als erstes fragt die Touchless App beim Touchless Webservice die verfügbaren Rezepte ab. Der Webservice leitet diese Anfrage über die Franke Cloud an den richtigen Kaffeevollautomaten weiter, welcher seine installierten Rezepte inklusive der Information, welche dieser Rezepte denn tatsächlich auch produziert werden können, zurückmeldet. Ein Rezept auf der Maschine ist grundsätzlich ein eindeutiges, vollständiges Getränk, wie zum Beispiel “Cappuccino mit Sojamilch, Erdbeeraroma, dunkler Röstung und einer doppelten Menge Kaffee”, oder “Doppelter Espresso mit Vanille Aroma”. Das Rezept beinhaltet auch alle Einstellungen des Automaten, die dieser benötigt, um das Getränk zu produzieren wie Mengen, Wassertemperatur, und so weiter.
Für die Touchless App sind vor allem die sogenannten Filter-Attribute des Rezepts wichtig. Die Filter-Attribute sind Metadaten auf einem Rezept, welche angeben, was für Optionen ein Rezept hat. Filter-Attribute sind zum Beispiel die Getränke-Familie (Espresso, Cappuccino, Heisse Schokolade etc.), die Tassengrösse (Klein, Mittel, Gross), das Aroma (Erdbeere, Vanille, etc.) und der Milchtyp (Vollmilch, Fettarme Milch, Sojamilch, etc.). Jedes Rezept hat nun diese Filter-Attribute zugewiesen:
Aus diesen zurückgemeldeten Rezepten baut nun die Touchless App einen Entscheidungsbaum auf, durch welchen die Kund*innen in der App Schritt für Schritt durchgeführt werden. Auf jedem Schritt können Benutzer*innen eine Option zu einem Filter-Attribut wählen. Mit jeder gewählten Option wird die Auswahl der Rezepte weiter eingeschränkt, bis schlussendlich nur noch ein Rezept übrig bleibt. Sobald nur noch ein Rezept zur Auswahl steht, ist die Getränke-Selektion abgeschlossen und Kund*innen werden dazu aufgefordert, die Auswahl zu bestätigen. Mit der Bestätigung sendet nun die App das selektierte Rezept an den Touchless Webservice, welcher dies via Franke Cloud an den Kaffeevollautomaten weiterleitet. Sobald das Getränk fertig produziert ist, meldet dies der Kaffeevollautomat via Franke Cloud an den Touchless Webservice zurück. Dieser markiert dann die Transaktion als beendet, sendet einen neuen QR-Code an den Kaffeevollautomaten und gibt der Touchless App Rückmeldung, dass die Transaktion erfolgreich beendet wurde.
Schnelle Lösung durch gute Zusammenarbeit
Wir hoffen, wir konnten einen guten Einblick geben, wie wir für eine ungewohnte und so nicht vorhergesehene Herausforderung in Zusammenarbeit mit der Franke Kaffeemaschinen AG eine praktische Lösung finden konnten. Das ganze Projekt hat von der Entscheidung, dass es durchgeführt wird, bis die Touchless App zur Verfügung stand nur wenige Monate gedauert. Wie oben geschrieben war das nur möglich, weil wir seit längerem eng mit Franke zusammenarbeiten und man sich daher schon kannte und wusste, wer am besten was zur Lösung beitragen konnte. Wir freuen uns auf alle Fälle auf die Umsetzung von weiteren clever Lösungen zusammen mit Franke und wünschen weiterhin gefahrlosen Kaffeegenuss.