Seit unserem letzten Blog zum Thema Progressive Web Apps ist schon mehr als ein Jahr vergangen. Da Webtechnologie aber bekanntlich extrem schnelllebig ist, ist es höchste Zeit für ein Update. In diesem Blog stellen wir das kürzlich abgeschlossene Projekt KADDZ vor und zeigen, wie umfassend die Möglichkeiten nativer Funktionalitäten in PWAs mittlerweile sind.
Standorttracking: Sehen wo sich deine Katze gerade befindet
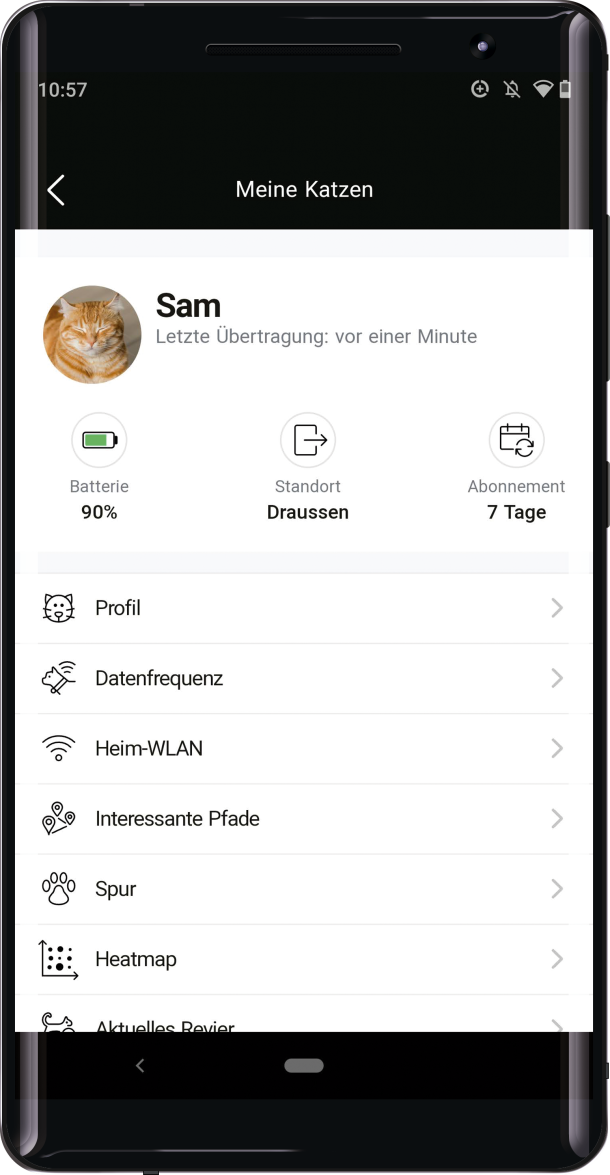
Katzenbesitzer*innen aufgepasst! Mit dem von der Suchmich GmbH entwickelten smarten GPS-Katzenhalsband “KADDZ” weisst Du zu jeder Zeit wo sich dein Liebling befindet. Über die zugehörige App lassen sich alle Daten zur aktuellen Position und der Aktivität deiner Katze anzeigen und mittels Suchfunktion wird die Suche nach deiner Katze ein leichtes Spiel.
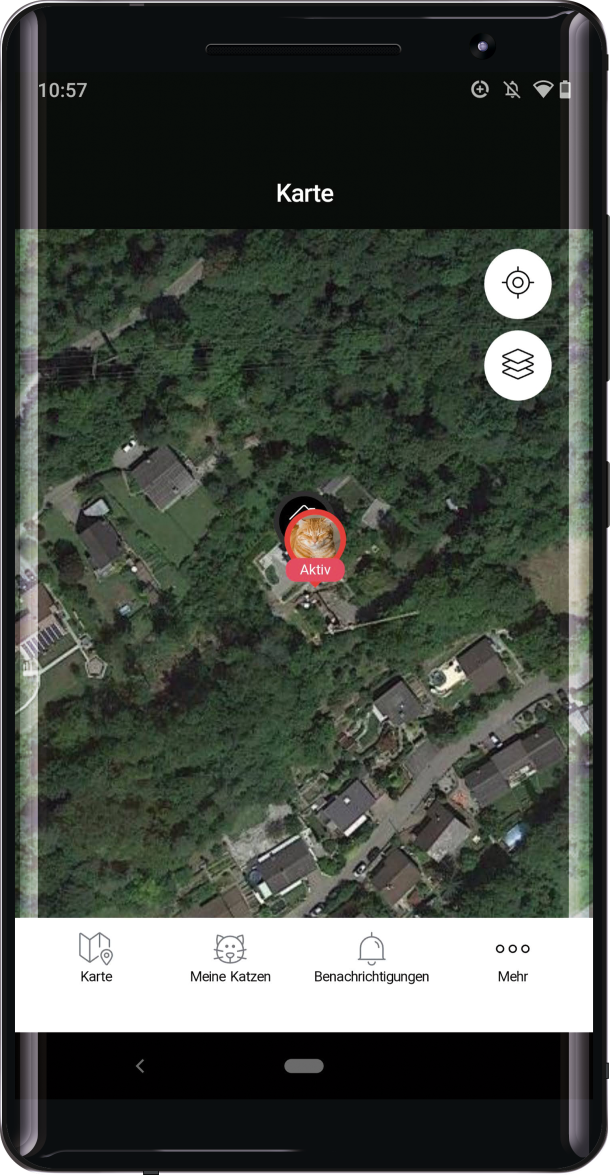
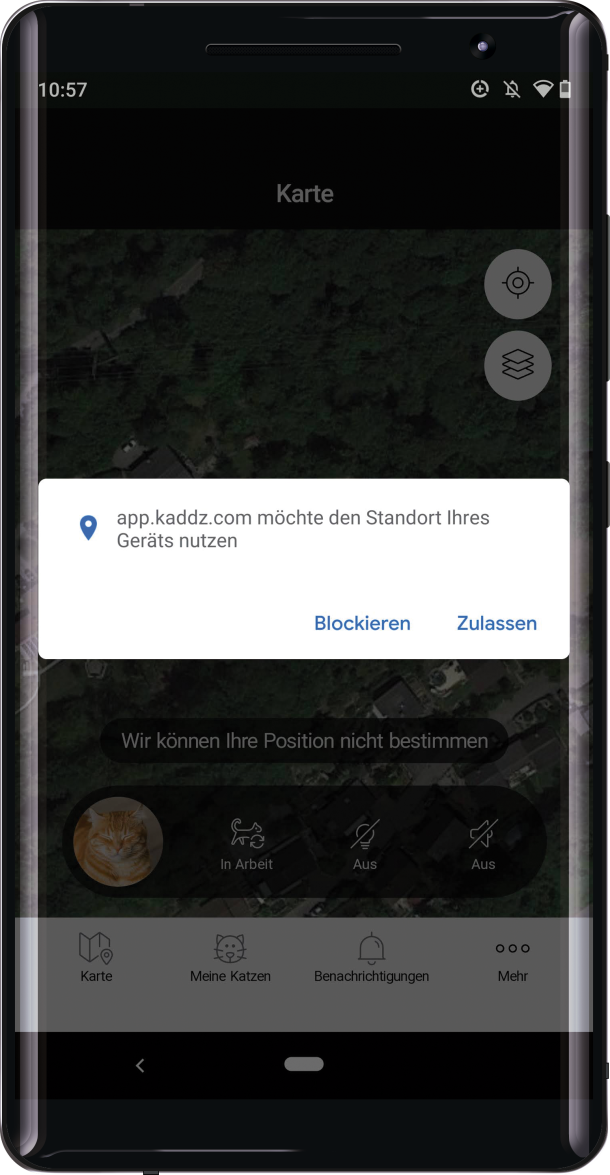
Der Homescreen der KADDZ App zeigt eine Karte, auf welcher jederzeit der aktuelle Standort der Katze(n) und das Zuhause ersichtlich sind. Die Homelocation (Zuhause) der Katze sowie Einstellungen von Gefahrenzonen können natürlich individuell eingerichtet werden.
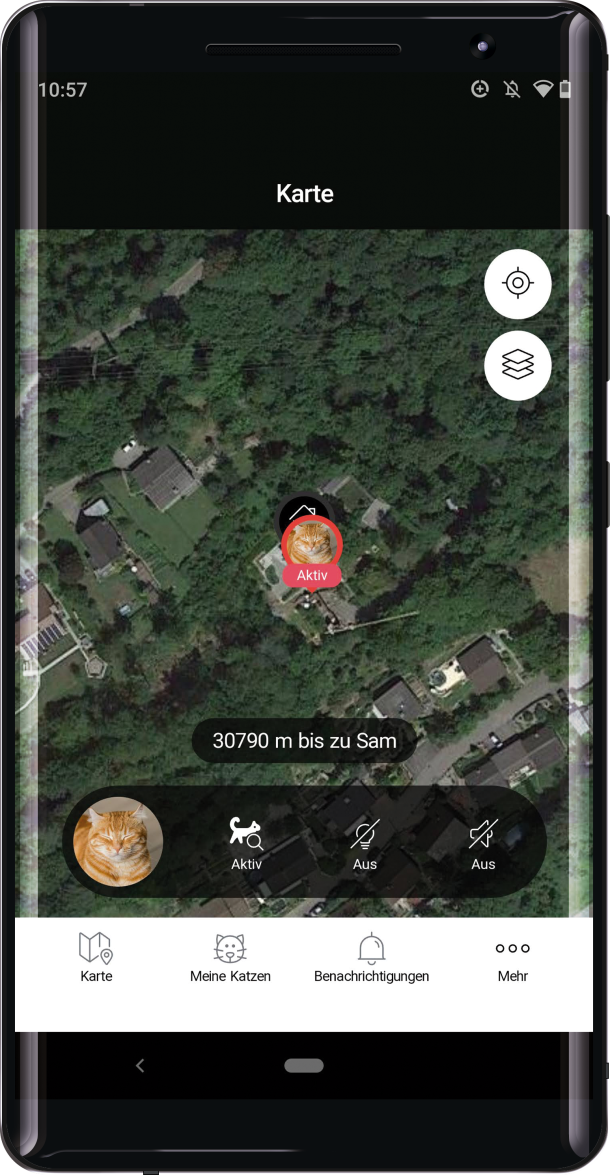
Sobald man die gewünschte Katze auf der Karte auswählt erscheint ein Funktionsmenü - eine sogenannte Snackbar. Die zugehörigen Funktionalitäten des Katzenhalsbands können nun aktiviert werden. Das Katzenhalsband verwendet ein GPS-Signal, um die Katze zu orten. Die Informationen des Standorts der Katze werden über das GSM-Mobilfunknetz mittels integrierter SIM-Karte im Halsband in regelmässigen Abständen an den Server übermittelt und schliesslich den Nutzern in der App angezeigt.