A good
story begins with "Once upon a time.... ”
In the development of digital products, it looks very similar. Our clients usually come to us with more or less concrete ideas and we develop the solution together with them. It is always easiest for us if we become protagonists in the story of the idea as early as possible. In addition, it is important in every case and with every project to get to know each other well and to really understand an idea or a project. The method of user story mapping and the examination of the map helps with both.
The map through the history of the users
User Story Mapping, loosely translated as "mapping of user stories", is a visualisation method of requirements based on the narrative flow. Especially when we implement projects in an agile way, e.g. according to Scrum, we like to start with a story map. But also with the waterfall project management method, predefined methods such as Hermes or in mixed forms, user story mapping is often a good method to use at the beginning of a project. This way, a common understanding of the whole scope can be created before starting with detailed requirement engineering.
Creating and developing a user story map together with our customers and the development team is a methodology within our user-centred design process. It is about focusing on the needs and behaviour of the users when developing a solution.
What is a user story map?
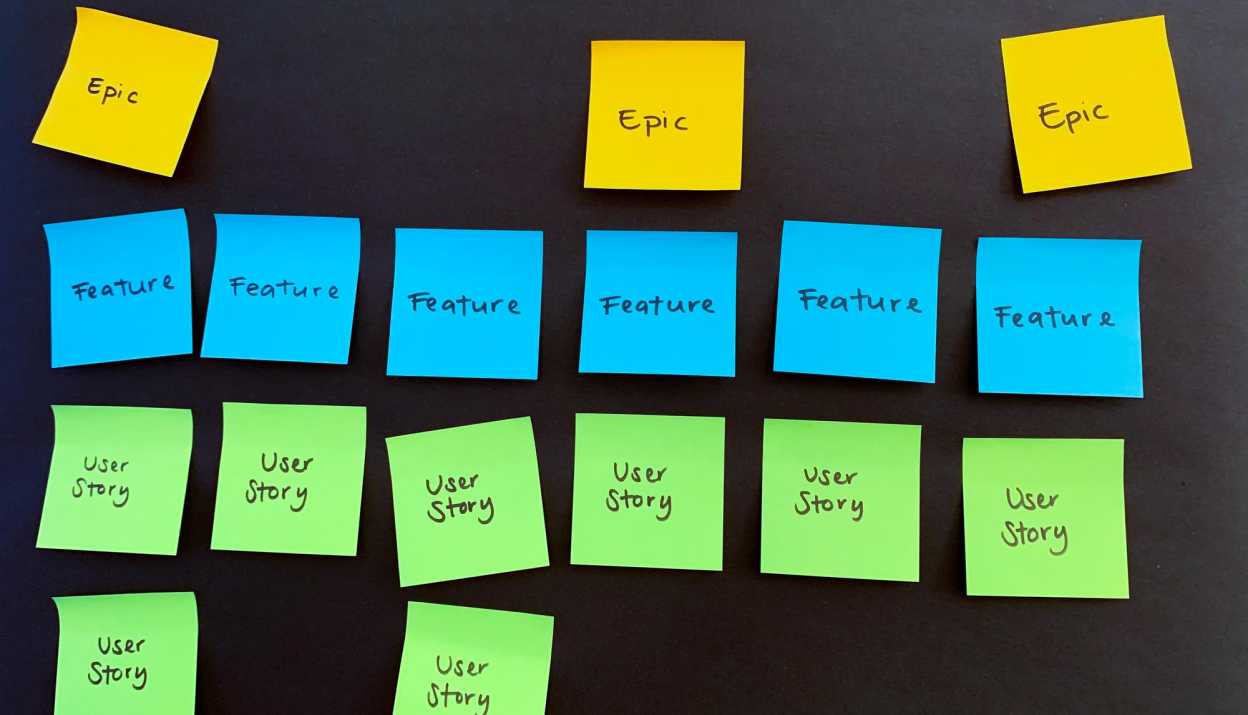
The user story map is the story from the point of view of the different users along a specific narrative flow. It describes the activities along the path through a digital product that a user performs in order to reach the respective goal.
What can user story mapping do?
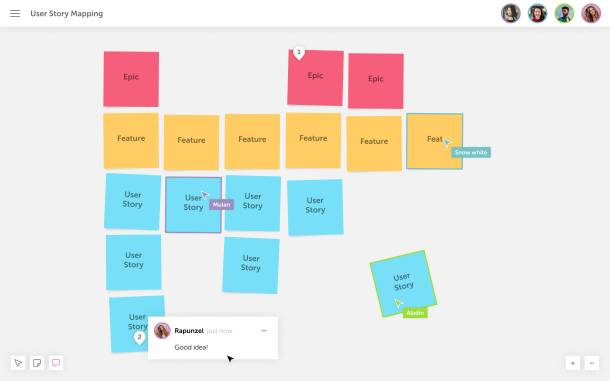
User story mapping creates a common understanding of the scope, features and functions of a product and the requirements derived from them. The collaborative development of a user story map is also naturally conducive to team spirit: You achieve something together. Ideas and wishes can be brought in and immediately discussed, and a common understanding and clarity about the product to be developed emerges. Discussions are stimulated, priorities are discussed and connections are shown. The focus is on the people in our story, the users. Already at the project initiation stage, we focus on the added value for the users of the application. The user experience is always in the foreground.
How does user story mapping succeed?
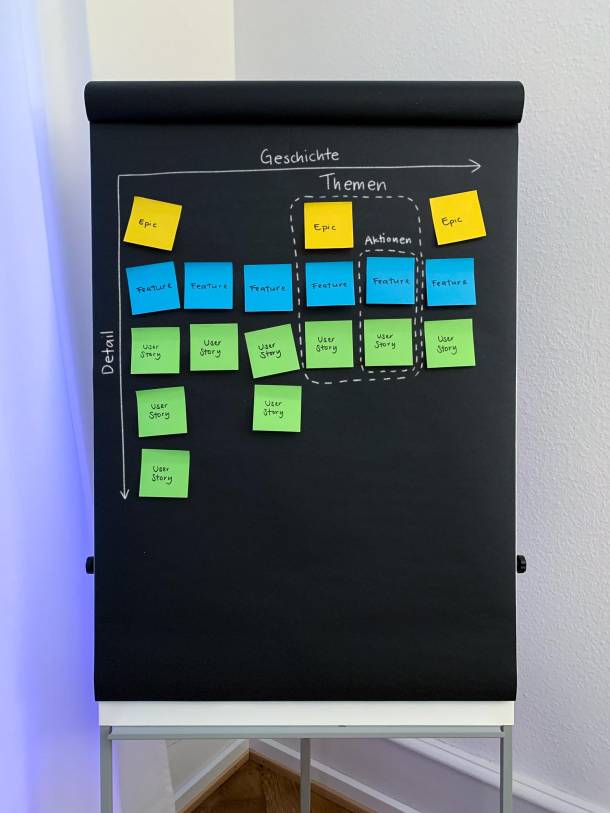
Step 0: Create common conditions
Clear communication of what the vision and goal of the product are and what core problems it should solve creates a basic understanding among all team members. This enables them to make a well-founded contribution to the creation of the story map. Further clarity is provided by precisely defined roles for the protagonists of our story: Are they all roughly the same? Do they all follow the same path, or do different users need a different map?
The vision, goal and user roles can be visually noted around the story map.
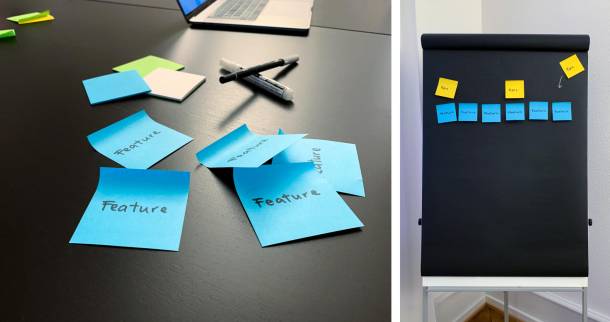
Step 1: Features (User tasks)
We like to start with the features, i.e. the requirements from the user's point of view. We lay these horizontally next to each other. They are the flow of our story and represent the actions that the users of the product perform. We arrange these actions chronologically in order of how a user interacts with the product.
In our view, features are requirements that a customer can formulate and communicate well. It's about describing what the product should be able to do. This can be something like login/logout, edit user name or upload profile picture. So at the feature level, the function is only roughly described.