Eine gute Geschichte beginnt mit “Es war einmal….”
In der Entwicklung von digitalen Produkten sieht das ganz ähnlich aus. Unsere Kunden kommen meist mit mehr oder weniger konkreten Ideen zu uns und wir entwickeln gemeinsam mit Ihnen die Lösung. Dabei ist es für uns immer am einfachsten, wenn wir möglichst früh zu Protagonist*innen in der Geschichte der Idee werden. Ausserdem ist es in jedem Fall und bei jedem Projekt wichtig, sich gut kennen zu lernen und eine Idee oder ein Vorhaben wirklich zu begreifen. Die Methode des User Story Mapping und die Auseinandersetzung mit der Map, hilft bei beidem.
Die Landkarte durch die Geschichte der User
User Story Mapping, frei auf deutsch übersetzt etwa “Abbildung von Benutzergeschichten”, ist eine Visualisierungsmethode von Anforderungen anhand des Erzählflusses. Insbesondere wenn wir Projekte agil umsetzten, z.B. nach Scrum, starten wir gerne mit einer Story Map. Aber auch bei der Projektmanagementmethode nach Wasserfall, vorgegebenen Methoden wie Hermes oder in Mischformen, bietet sich User Story Mapping als Methode zu Beginn eines Projekts oft an. So kann ein gemeinsames Verständnis des ganzen Umfanges geschaffen werden, bevor mit detailliertem Requirement Engineering begonnen wird.
Das Erstellen und Entwickeln einer User Story Map zusammen mit unseren Kunden und dem Entwicklungsteam ist eine Methodik innerhalb unseres User Centered Designprozess. Dabei geht es darum, bei der Erarbeitung einer Lösung die Bedürfnisse und das Verhalten der User ins Zentrum zu stellen.
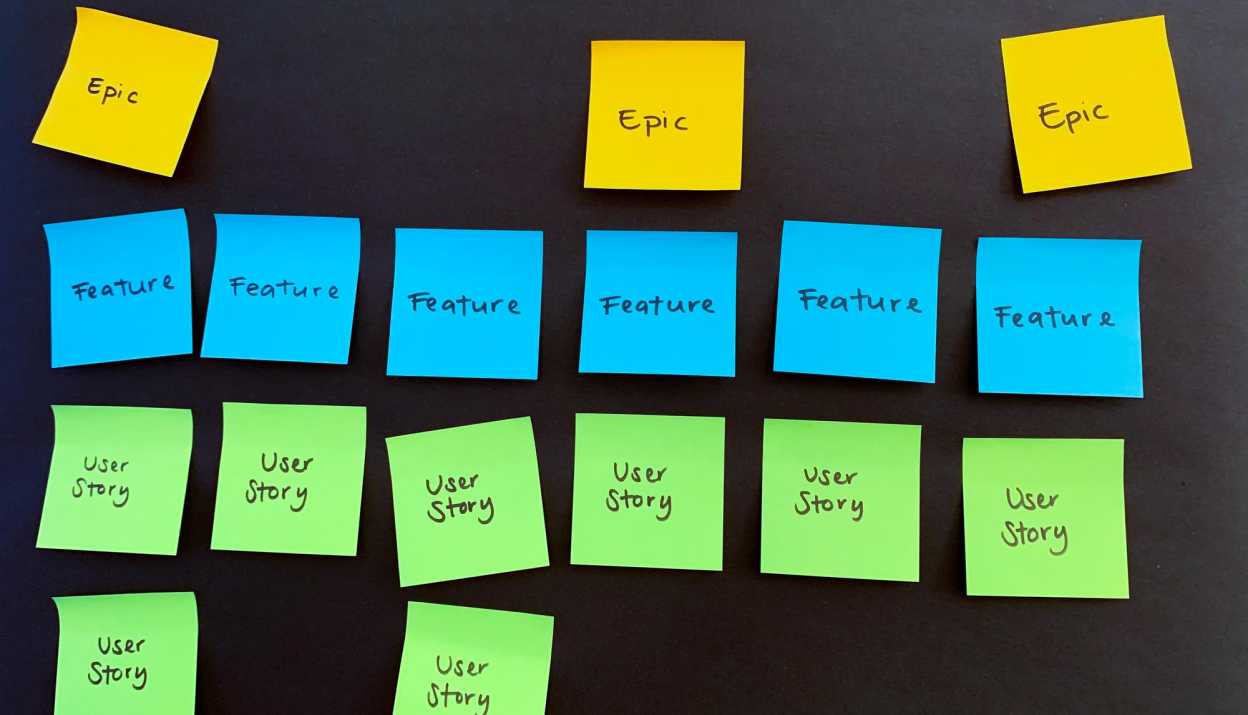
Was ist eine User Story Map?
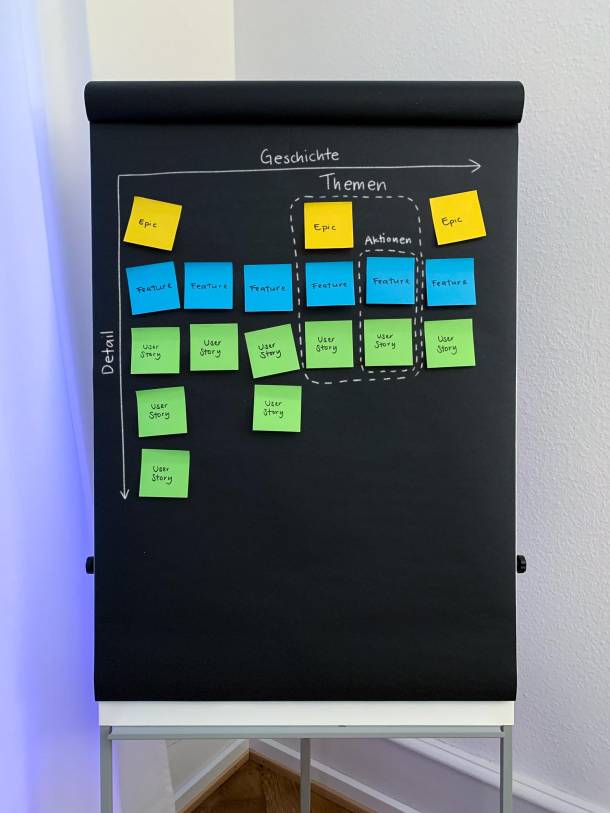
Die User Story Map ist die Geschichte aus Sicht der verschiedenen Benutzer*innen entlang eines spezifischen Erzählflusses. Sie beschreibt die Aktivitäten entlang des Weges durch ein digitales Produkt, welche ein*e Benutzer*in durchführt, um das jeweilige zu Ziel zu erreichen.
Was kann User Story Mapping?
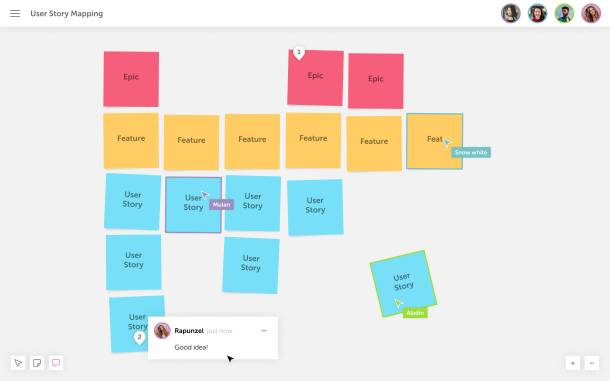
User Story Mapping schafft ein gemeinschaftliches Verständnis in Bezug auf den Umfang, die Features und Funktionen und die daraus abgeleiteten Anforderungen eines Produktes. Das kollaborative Erarbeiten einer User Story Map ist darüber hinaus natürlich förderlich für den Teamgeist: Man erreicht etwas zusammen. Ideen und Wünsche können eingebracht und sogleich besprochen werden, und ein gemeinsames Verständnis und Klarheit über das zu entwickelnde Produkt entsteht. Diskussionen werden angeregt, Prioritäten besprochen und Zusammenhänge aufgezeigt. Der Fokus liegt dabei auf den Menschen in unserer Geschichte, den Benutzer*innen. Bereits bei der Projektinitiierung orientieren wir uns so am Mehrwert für die Nutzenden der Applikation. Die User Experience steht immer im Vordergrund.
Wie gelingt User Story Mapping?
Schritt 0: Gemeinsame Voraussetzungen schaffen
Eine klare Kommunikation, was die Vision und das Ziel des Produktes sind und welche Kernprobleme es lösen soll, schafft ein Grundverständnis bei allen Teammitgliedern. Damit können sie fundiert einen Beitrag zur Erstellung der Story Map leisten. Weitere Klarheit schaffen genau definierte Rollen der Protagonist*innen unserer Geschichte: Sind die alle in etwa gleich? Verfolgen alle den gleichen Weg, oder brauchen unterschiedliche Nutzende eine unterschiedliche Map?
Die Vision, das Ziel sowie die Benutzerrollen können visuell um die Story Map herum notiert werden.
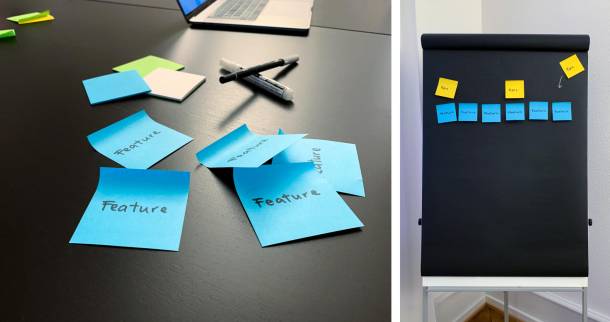
Schritt 1: Features (User tasks)
Wir beginnen gerne mit den Features, also den Anforderungen aus Sicht der Nutzer*innen. Diese legen wir horizontal nebeneinander. Sie sind der Ablauf unserer Geschichte und bilden die Aktionen ab, die die Nutzenden des Produkts ausführen. Diese Aktionen ordnen wir chronologisch der Reihenfolge nach, so wie ein*e User*in mit dem Produkt interagiert.
Features sind aus unserer Sicht Anforderungen, die ein Kunde gut formulieren und kommunizieren kann. Es geht darum zu beschreiben, was das Produkt alles können soll. Und zwar aus einer relativ hohen “Flughöhe”: Das kann sowas sein wie Login/Logout, Benutzername editieren oder Profilbild hochladen. Es wird also auf Feature-ebene lediglich ganz grob die Funktion benannt.