Oftmals wird Prototyping in der initialen Phase eines Softwareprojekts zu wenig berücksichtigt. Der Nutzen eines Prototyps ist aber ungeheuer wertvoll, um Kosten und Zeit zu sparen und am Schluss ein besseres Ergebnis zu erreichen. Weshalb das so ist und wie wir bei Apps with love Prototypen erstellen und anwenden, liest du auf den folgenden Zeilen.
Was App Prototyping ist
Mit Prototypen wird versucht, eine App zu simulieren, ohne dass dafür Aufwände fürs Programmieren gemacht werden müssen. Prototypen kann man als interaktive, multilineare “PowerPoint” Präsentationen verstehen. Sie zeigen einem, wie eine App funktionieren wird, ohne, dass sie vollständig funktionstüchtig sind.
Bei Apps with love unterscheiden wir zwischen zwei Arten von Prototypen:
Funktionale Prototypen
Visuelle Prototypen
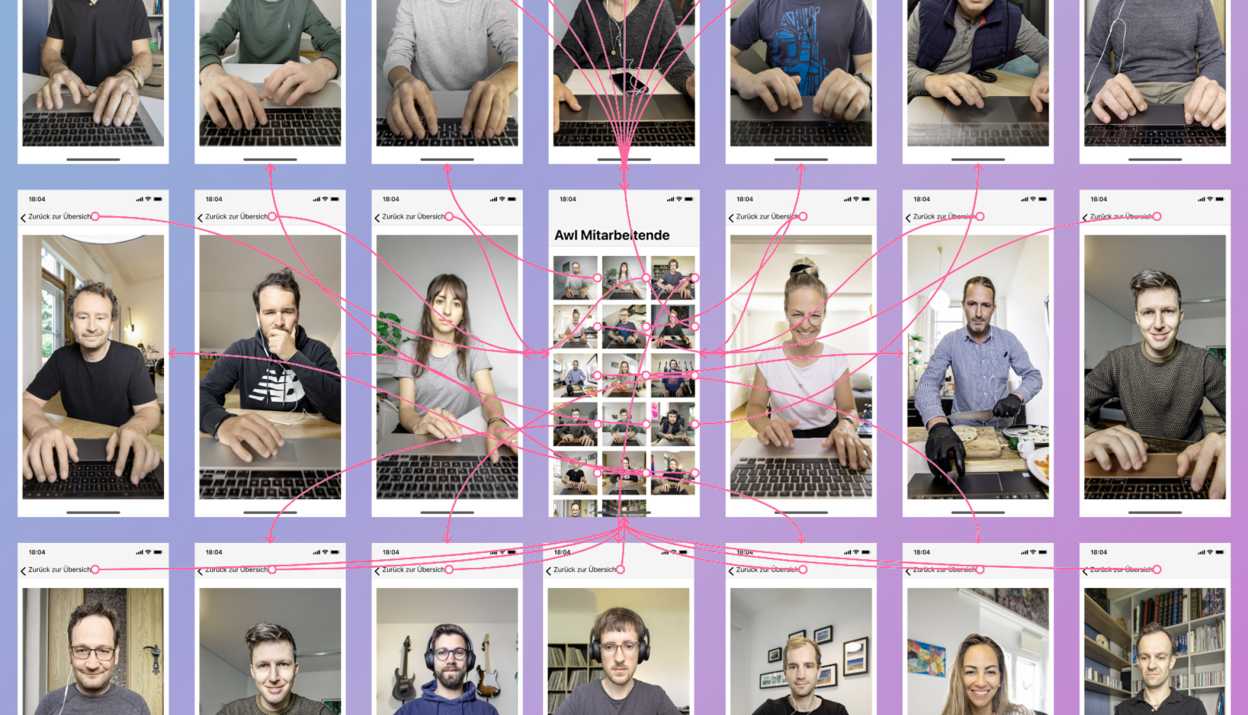
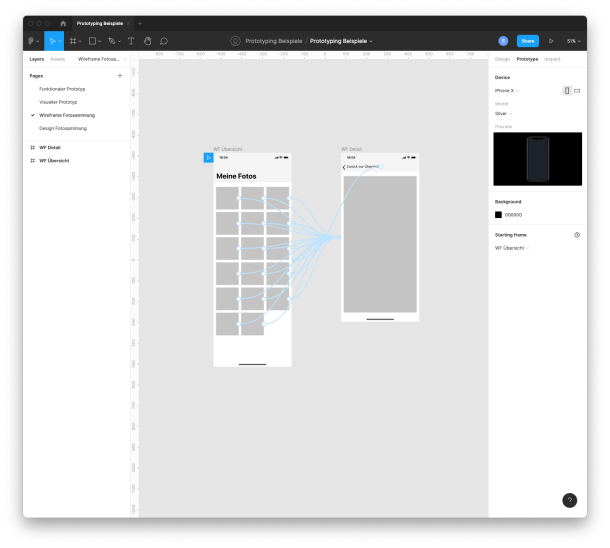
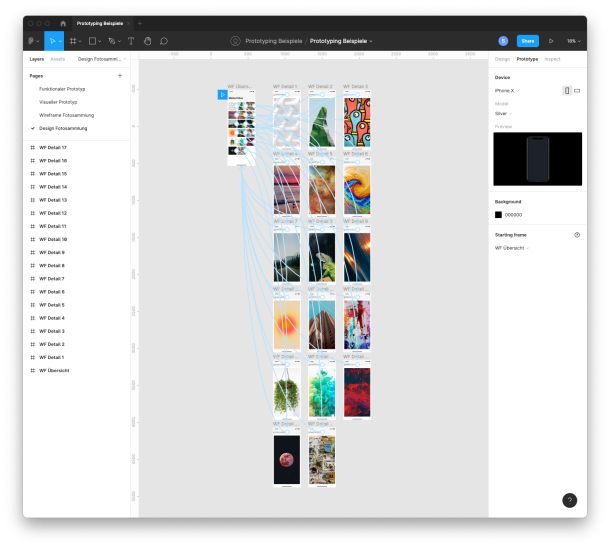
Ein funktionaler Prototyp hat das Ziel, die konzipierte App in ihrer Ganzheit darzustellen. Es geht darum herauszufinden, ob die Funktionen, zum Beispiel Buttons, so platziert sind, dass User*innen sie auch finden und benutzen. Wir sprechen in diesem Zusammenhang auch von einem Klickdummy: Es geht darum herauszufinden, wie die App funktionieren kann. Das visuelle Erscheinungsbild steht dabei nicht im Vordergrund. Vielmehr geht es darum, die Interaktionen der Nutzenden mit der App funktional zu validieren.
Wenn möglich, sollte ein funktionaler Prototyp alle Screens der App beinhalten. Ein einfaches Beispiel siehst du hier: