Often prototyping is not considered enough in the initial phase of a software project. However, the benefits of a prototype are immensely valuable to save costs and time and to achieve a better result in the end. Why this the case and how we create and use prototypes at Apps with love, you can read on the following lines.
What App Prototyping is
Prototypes are an attempt to simulate an app without having to spend time and effort on programming. Prototypes can be thought of as interactive, multi-linear "PowerPoint" presentations. They show you how an app will work without being fully functional.
At Apps with love we distinguish between two types of prototypes:
Functional prototypes
Visual prototypes
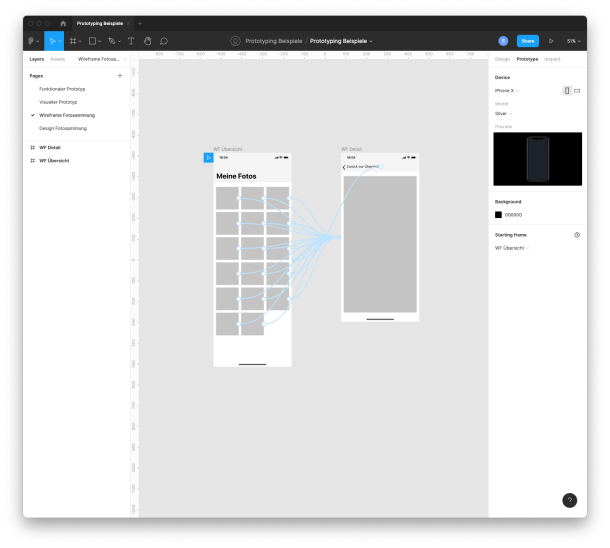
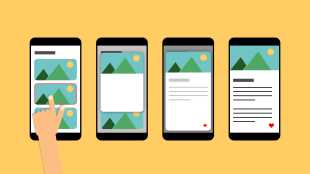
A functional prototype aims to show the designed app in its entirety. The aim is to find out whether the functions, for example buttons, are placed in such a way that users can find and use them. In this context, we also speak of a click dummy: It's about finding out how the app can function. The visual appearance is not the main focus. Rather, it is about functionally validating the users' interactions with the app.
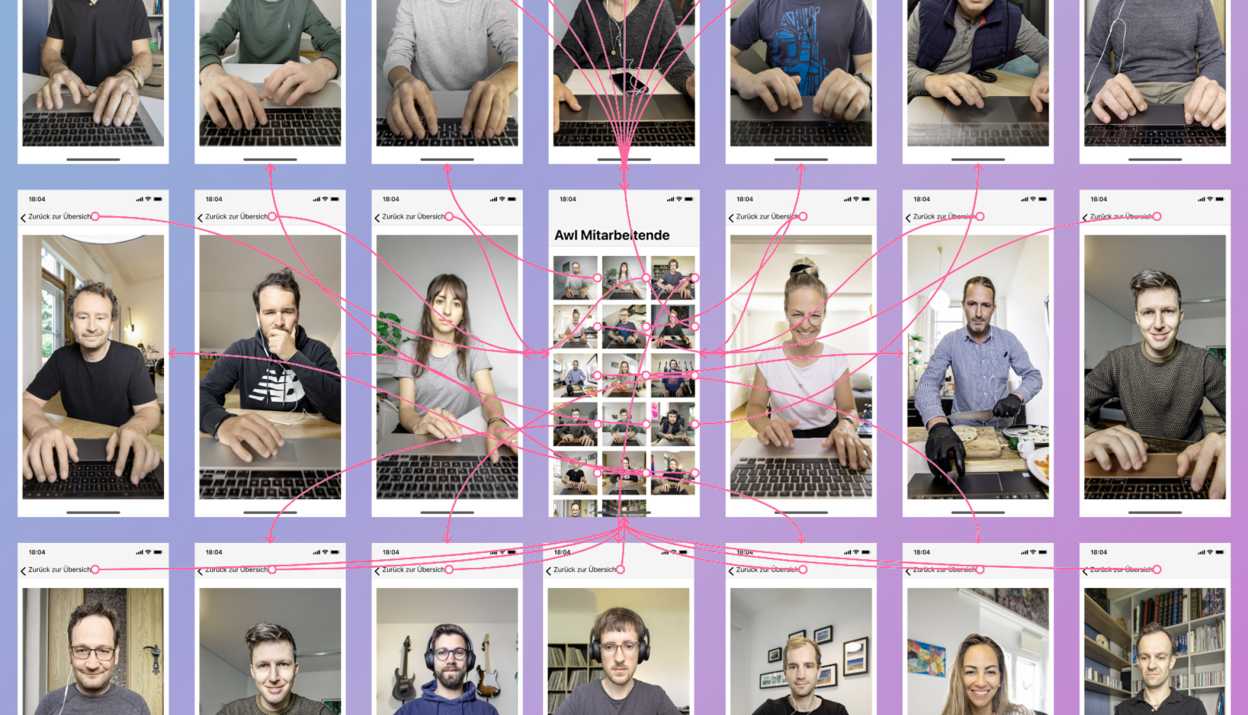
If possible, a functional prototype should include all screens of the app. You can see a simple example here: