Souvent, le prototypage n'est pas suffisamment pris en compte dans la phase initiale d'un projet de logiciel. L'utilité d'un prototype est pourtant très précieuse pour économiser des coûts et du temps et obtenir un meilleur résultat au final. Tu peux lire dans les lignes suivantes pourquoi il en est ainsi et comment nous créons et utilisons des prototypes chez Apps with love.
Ce qu'est app prototyping
Avec les prototypes, on essaie de simuler une application sans devoir faire des efforts de programmation. Les prototypes peuvent être considérés comme des présentations "PowerPoint" interactives et multilinéaires. Ils montrent comment une app va fonctionner, sans être complètement fonctionnelle.
Chez Apps with love, nous distinguons deux types de prototypes :
les prototypes fonctionnels
prototypes visuels
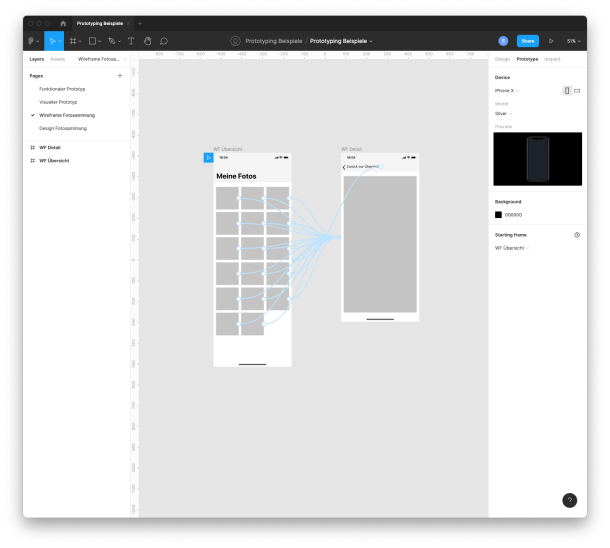
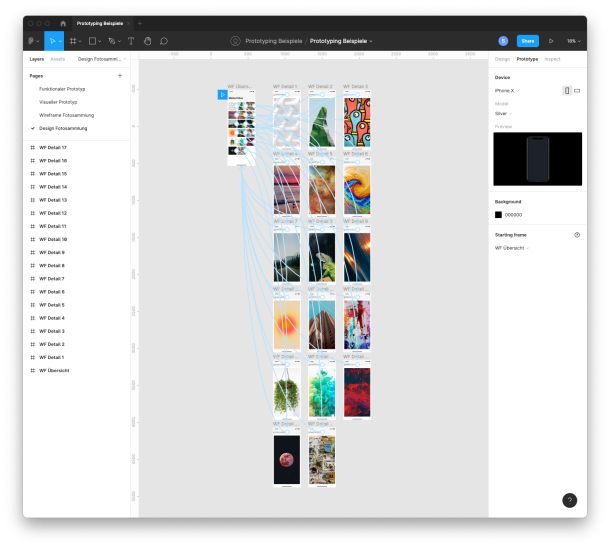
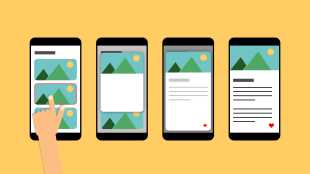
Un prototype fonctionnel a pour objectif de présenter l'application conçue dans son intégralité. Il s'agit de voir si les fonctions, par exemple les boutons, sont placées de manière à ce que les utilisateurs les trouvent et les utilisent. Dans ce contexte, nous parlons également d'un clickdummy : il s'agit de découvrir comment l'application peut fonctionner. L'aspect visuel n'est pas au premier plan. Il s'agit plutôt de valider fonctionnellement les interactions des utilisateurs avec l'app.
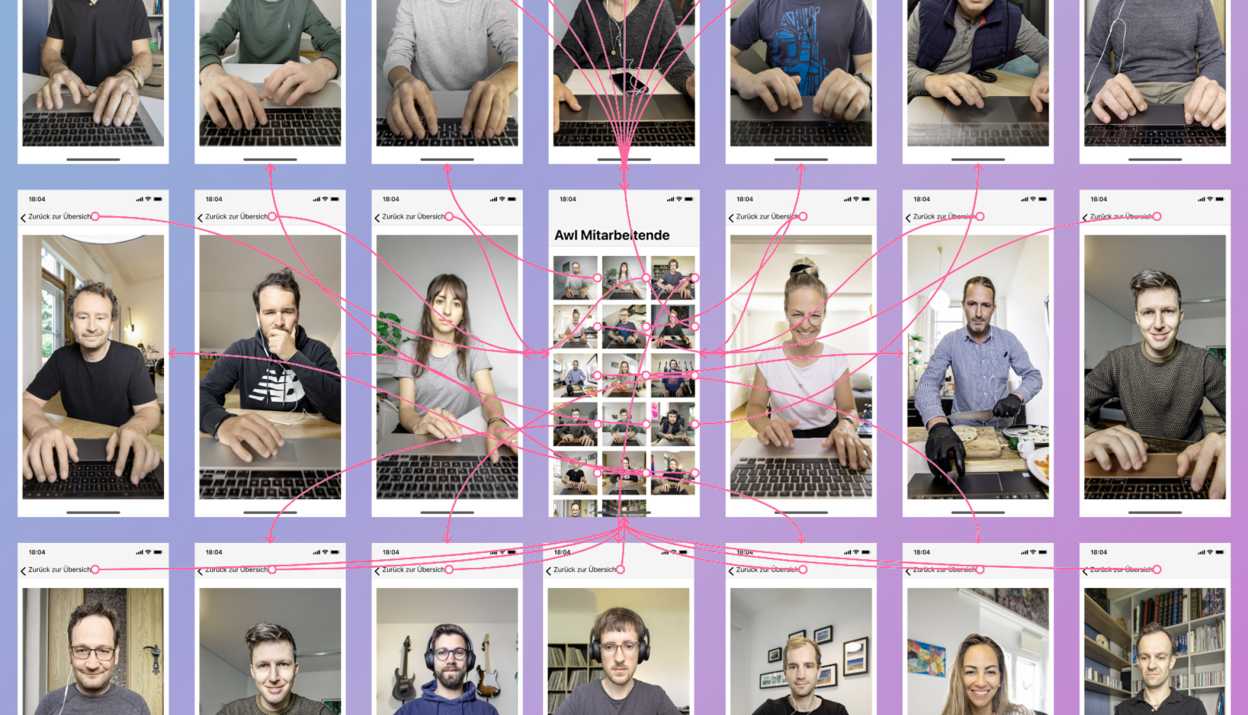
Si possible, un prototype fonctionnel devrait inclure tous les écrans de l'app. Tu peux voir un exemple simple ici :