L’inclusion signifie l’accès de tous à tout. Comme Apps with love
place les utilisatrices et les utilisateurs finaux au centre de ses
préoccupations, il est important pour nous de penser également au grand nombre
d’utilisatrices et d’utilisateurs finaux qui ont une déficience visuelle. Trop
souvent, les applications et les sites web développés sont difficiles ou
impossibles à utiliser pour ces personnes.
Nous avons rencontré Marcel Roesch et nous avons développé
ensemble le site web facilement accessible « help2type ». Il y est proposé un clavier tactile
haptique pour les smartphones – un outil très pratique pour les malvoyants.
Dans le billet suivant, Marcel parle de ce que c’est que d’être sur Internet
avec une déficience visuelle et de ce qu’il faut prendre en compte lors du
développement de logiciels en termes d’absence de barrière, à savoir
d’accessibilité numérique. Pour que votre logiciel soit lui aussi accessible à
tous à l’avenir, nous vous fournissons les principales sources d’informations
relatives à l’accessibilité.
Le point de vue de Marcel sur les expériences
belles et ennuyeuses du monde numérique
Imagine que ton monde des sens soit réduit de 80 %. C’est
exactement ce qui arrive lorsqu’on est aveugle. Mais grâce à l’internet, de
nombreuses possibilités s’offrent tout de même à vous aujourd’hui. Tu peux
faire tes achats seul, consommer des informations et en partager.
C’est la liberté. Mais cela ne fonctionne que si l’on y réfléchit lors de la
planification et de la mise en œuvre. Un interrupteur à lumière n’est utile que
s’il peut être allumé ou si l’on dispose des accessoires nécessaires pour
l’allumer.
Selon une étude de l’Union centrale suisse pour le bien des aveugles, environ 377 000 personnes en Suisse vivent avec un handicap visuel, une cécité ou une déficience auditive. Dans le monde entier, ce nombre peut être complété par environ trois zéros. Cela représente plus de 4 % de la population totale. La prise en compte de ce groupe cible dans le monde numérique est un atout indéniable. Lors du développement de logiciels, la priorité appropriée doit être accordée au thème de « l’accessibilité ».
Pour utiliser les ordinateurs, l’internet, les smartphones et les applications, je m’appuie sur un lecteur d’écran ainsi que des programmeuses et programmeurs responsables. Le logiciel de lecture d’écran me lit ce qui a été défini comme l’affichage de l’écran dans le serveur central. Ainsi, si les programmeuses et les programmeurs ont fait du bon travail, les liens sont nommés d’après ce qu’ils déclenchent (par exemple une description de produit), les images d’après ce qu’elles représentent (un homme avec des lunettes) et les boutons des applications sont étiquetés par fonction (retour, menu, partager, etc.). Si ce n’est pas fait correctement, le lien s’appelle peut-être abrklwpyiejröy*890s2, les images sont nommées Grafic2754 et les boutons dans les applications portent le nom très créatif de « bouton ».
Au début, j’ai toujours besoin de beaucoup de temps pour comprendre un nouveau site : les titres sont-ils placés correctement ? Puis-je accéder directement aux champs du formulaire ? Toutes les informations me seront-elles préalablement lues ? Une fois que je connais un site, je peux y naviguer rapidement et de manière ciblée grâce à d’innombrables raccourcis clavier. Cela suppose toutefois que les exigences en matière d’accessibilité soient également respectées.
E-Commerce: l’expérience d’achat avec des obstacles
C’est vraiment pénible lorsque je me débats avec une page pendant des heures, que j’ai enfin le produit que je veux dans le panier et qu’à la fin je ne peux pas sélectionner l’option de paiement, par exemple. Les éléments les plus dangereux sont les CAPTCHA visuels qui ne fournissent pas de sortie vocale, communément appelée « description audio ». Tous les effets visuels me sont cachés. Ça ne sert à rien d’avoir un bouton de commande gros, gras et clignotant. S’il n’est pas défini correctement, le logiciel de lecture d’écran ne le trouvera pas.
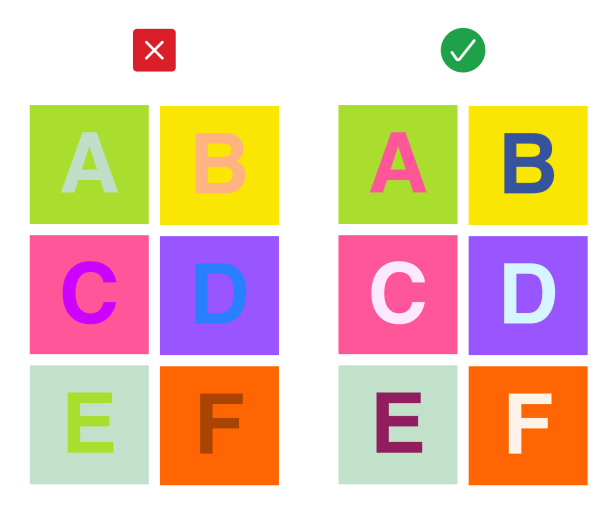
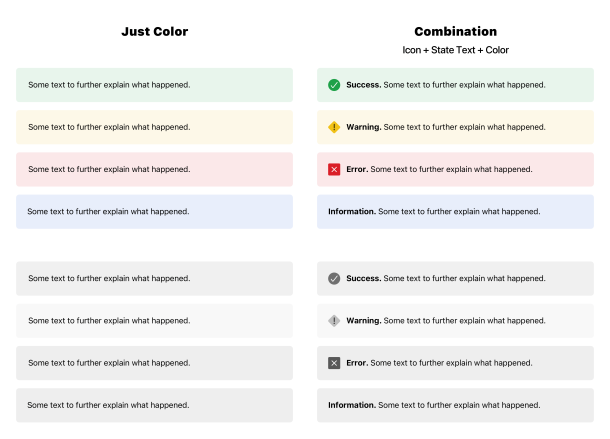
Les caractéristiques visuelles ne sont pas pertinentes pour les personnes malvoyantes et aveugles. Les couleurs, les tailles, les effets, etc. sont d’une utilité limitée. Néanmoins, il existe aussi des utilisatrices et des utilisateurs voyants. Il faut prendre en compte les deux groupes de besoins et les accorder entre eux. Cela représente un défi et doit être prévu dès le début de la mise en œuvre d’un projet. Si les exigences des différents groupes cibles ne sont prises en compte qu’à la fin du projet, cela prend logiquement beaucoup de temps. Cela vaut pour tous les groupes cibles, mais surtout lorsqu’il s’agit de l’accessibilité d’une solution numérique. D’où l’opinion malheureusement très répandue selon laquelle l’accessibilité coûte cher. Ce n’est pas nécessairement le cas. Si les besoins de toutes les utilisatrices et de tous les utilisateurs sont pris en compte dès le début du concept, de la conception et du développement, l’effort supplémentaire est gérable.
Lorsqu’il s’agit de caractéristiques visuelles, certains principes doivent être respectés. Le contenu doit également être facile à lire et à comprendre pour les personnes qui ne sont pas malvoyantes.
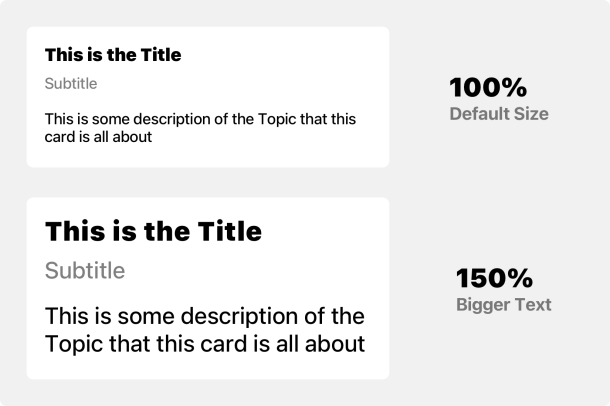
Tailles de police dynamiques : la « bonne » taille de police n’existe pas. Il est clair que la taille de la police doit s’adapter au support de sortie. Il ne faut cependant pas oublier les utilisatrices et les utilisateurs de ces supports de sortie. Les gens possèdent des acuités visuelles différentes, il est donc difficile d’adapter une taille de police unique à tous. La solution à ce problème réside dans les tailles de police dynamiques, qui permettent aux utilisateurs de déterminer leur propre taille de police préférée.