Als Allererstes:
Wichtiger Disclaimer
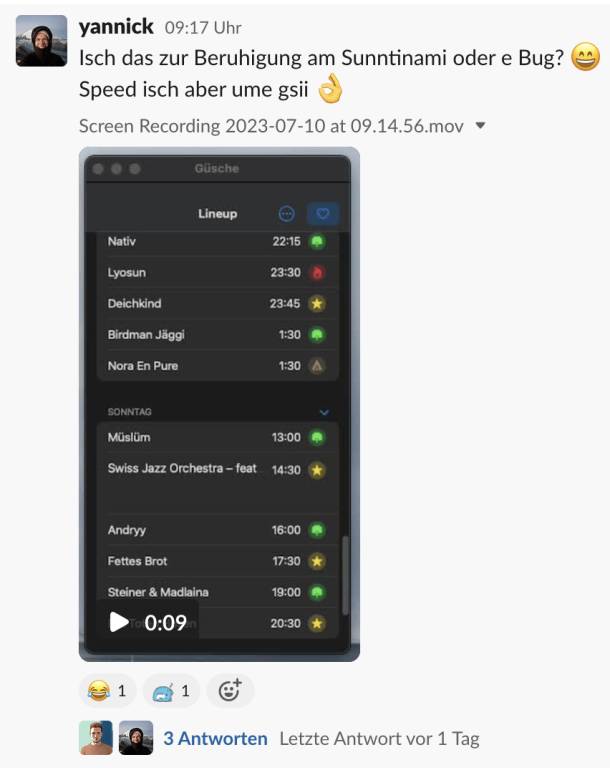
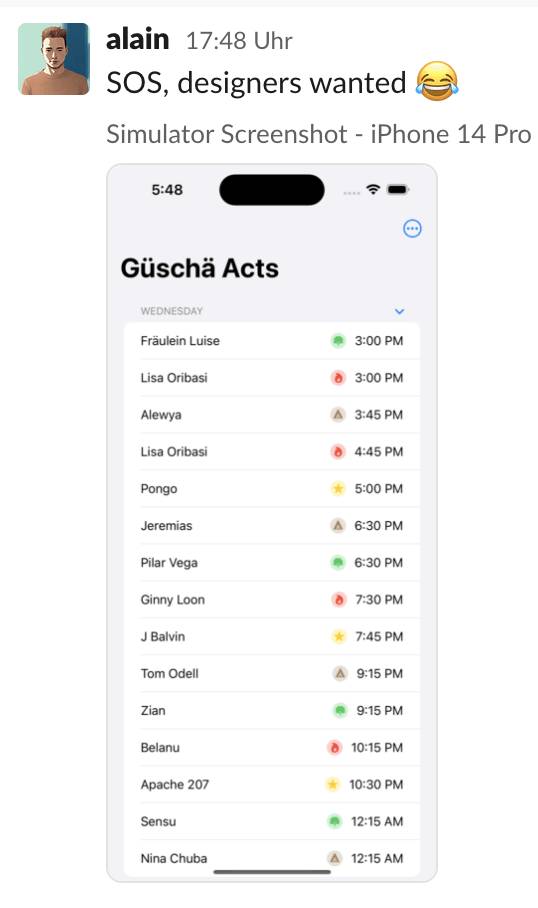
Diese App ist aus einer Bier-Idee am Freitag vor dem Gurtenfestival entstanden. Von daher entspricht die (inoffizielle) App auch nicht unserem üblichen Qualitätsstandard. Wir leisten für die App auch keinen Support - die meisten von uns sind eh selber aufm Güsche, sorry 😇. Wer's dennoch wagen will: Hier geht's in die Stores:
Wir tun alles dafür, dass die Informationen in der App korrekt und laufend aktuell sind. Dass wir mit dieser Bier-Idee das Gurtenfestival und seine Sponsoren aus dem Nichts überrascht und wir insbesondere beim Kommunikations- und Marketingteam des Festivals für zusätzliche und vermeidbare Aufwände gesorgt haben, tut uns leid. Das war nicht ganz zu Ende gedacht...