In diesem Blogpost möchten wir dir zeigen, wie man von einer Idee zu einem realisierten Produkt kommt, welche Phasen und Schritte dabei nötig sind und welche Herausforderungen sich stellen. Damit das Ganze etwas anschaulicher wird, führt dich Nick Gerber aus unserem Konzept & Design Team Schritt für Schritt durch die Entwicklung eines internen Produkts.
🔮 Wie alles angefangen hat
Im Rahmen meiner Abschlussarbeit im Interaction Design Studium hatte ich die Möglichkeit, ein Projekt von der Recherche bis hin zur Erstellung eines funktionalen Prototyps zu konzipieren und zu gestalten. Als Projekt wollte ich ein Tool realisieren, das einen realen Nutzen stiftet und auch wirklich gebraucht werden kann.
📱 Der Gerätepark von Apps with love
Für das Testing von Apps und Websites betreiben wir bei Apps with love einen Gerätepark, der aus Smartphones und Tablets von verschiedenen Herstellern mit unterschiedlichen Displaygrößen, Betriebssystemen und Versionen besteht. Dieser Gerätepark ist in einem Möbel untergebracht, welches wir "Device-Wall" nennen.
😡 Probleme mit der Device Wall
Die Firma wie auch der Gerätepark sind in den letzten Jahren stark gewachsen. So umfasst der Gerätepark von Apps with love heute über 100 Geräte. Dadurch stellten sich in der täglichen Verwendung der Testgeräte neue Herausforderungen, für welche es bis anhin noch keine zufriedenstellenden Lösungen gab.
Aus Beobachtungen im Alltag und Gesprächen mit dem Head of Quality Management, Martin Mattli, ergaben sich folgende Herausforderungen, die es zu bewältigen galt:
🌀 Testgeräte liegen im Büro verteilt herum und finden nicht mehr zurück an die Wall
⏱️ Die Suche nach den richtigen Geräten ist zeitaufwendig, da nicht klar ist, wo sie sich befinden
🙅♂️ Der aktuelle Ausleih-Prozess ist nicht allen Mitarbeitenden bekannt und wird nicht durchgehend gelebt
🪫 Testgeräte, die an der Wall sind, sind oft nicht aufgeladen
ℹ️ Technische Gerätespezifikationen sind schwer zugänglich
🔭 Es gibt keinen Überblick über den Gerätepark
🤬 Der Umgang mit dem Gerätepark führt zu Frustrationen
📍Der Gerätepark ist nur vor Ort in den Büros in Bern und Basel erlebbar
🛠️ Die Wartung der Geräte ist aufwändig
Im Folgenden werden die einzelnen Schritte beschrieben, die im Produktentwicklungsprozess durchlaufen wurden. Von der Recherche über die Konzeption, das Design, Prototyping bis zur Umsetzung. Was wurde wie und warum gemacht?
Research
Zu Beginn des Projekts wollte ich ein tieferes Verständnis für die Bedürfnisse, Herausforderungen und die Ausgangslage gewinnen. Denn nur wenn das Problem wirklich verstanden wird, kann eine passende Lösung entstehen. Hierzu habe ich die Recherche-Phase in zwei Teile gegliedert.
🎙️ Interviews mit Nutzer*innen der Device Wall
Die oben beschriebenen Herausforderungen und Pain Points wurden zu Beginn des Projekts mit Hilfe von qualitativen Interviews mit den Nutzer*innen der Device Wall weiter ergründet und das Verständnis über die Kernprobleme geschärft.
🔍 Analyse bestehender Prozesse und Tools
Ich habe den bisherigen Prozess und die eingesetzten Tools genauer untersucht, um zu verstehen, was bereits gut funktioniert und wo es noch Potenzial für eine neue Lösung gibt.
💡Erkenntnisse aus dem Research
Durch die Recherche-Phase konnte ich ein tieferes Verständnis dafür gewinnen, wie die aktuelle Lösung eingesetzt wird und wo die wirklichen Probleme und möglichen Lösungen im Umgang mit den Testgeräten liegen. Folgende Erkenntnisse ergaben sich:
😵💫 Die Phasen "Suchen & Finden des Geräts", "Ausleihen" und "Zurückbringen" bereiten den Nutzer*innen die grössten Schwierigkeiten und Probleme
🤔 Nutzer*innen müssen immer herausfinden können, wo oder bei wem sich ein Gerät gerade befindet
ℹ️ Eine zentrale Informationsquelle zu den Testgeräten ist erforderlich, auf die alle Nutzer*innen einfach zugreifen können
🤸♂️ Nutzer*innen möchten flexibel und spontan Geräte ausleihen können
😇 Der Ausleihprozess muss so einfach wie möglich sein, damit sich die Nutzer*innen daran halten
🤵🏻♂️ "Der Butler vor Ort": Viele Nutzer*innen wünschen sich die Möglichkeit, den Ausleihprozess direkt an der Device Wall durchzuführen
🔍 Das neue System sollte transparent zeigen, wer gerade welches Gerät ausgeliehen hat. Dies führt zu mehr Ordnung und Verantwortungsbewusstsein
💬 Etablierte Strukturen wie MDM-Tools und der bestehende Slack-Channel #testdevices sollten weiterhin genutzt und sinnvoll mit der neuen Lösung verknüpft werden
🔙 Die Testgeräte müssen nach der Nutzung immer zurück an die Wall gebracht werden
✍️ Konzept und Lösungsideen
🙋POV-Statements
Ich habe die Bedürfnisse, Probleme und Wünsche, die bei der Recherche festgestellt wurden, in Form von Point-of-view-Statements (POV) festgehalten. Um einen besseren Überblick zu bekommen, habe ich sie in Themenblöcke gegliedert. Ein POV-Statement beschreibt ein Problem oder ein Bedürfnis aus der Sicht einer bestimmten Persona.
🤔 How Might We?
Die Erkenntnisse aus der Recherche-Phase führten zu Fragestellungen in Form von "How-might-we-Fragen" (HMW). Diese helfen, ein Problem in eine passende Form zu bringen, um darauf eine Lösung zu formulieren. In der Regel wird eine Aussage über ein Bedürfnis in Form eines POV-Statements als Ausgangspunkt für eine HMW-Frage genommen - eine Beschreibung des Problems aus der Sicht einer bestimmten Persona. Diese Form ähnelt einer User-Story. Hierzu ein Beispiel:
POV-Statement
Als Nutzer der Device-Wall möchte ich die Möglichkeit haben, Probleme und Schäden eines Testgeräts melden zu können, damit sich jemand darum kümmert.
HMW-Frage
Wie können wir dem Nutzer der Device-Wall ermöglichen, Probleme und Schäden eines Testgeräts zu melden, damit sich jemand darum kümmert?
Lösungsideen entstehen aus den Antworten auf diese HMW-Fragen. Sie sind quasi die Antwort auf das zugrunde liegende Bedürfnis oder Problem. Die so entstandenen Lösungsideen habe ich dann in zusammenhängenden Themenblöcken zusammengefasst:
Übersicht schaffen
🔭 Durch Auflistung der Geräte schaffen wir einen Überblick im Gerätedschungel
🖱 Wir bieten eine reduzierte Darstellung, um die Orientierung zu erleichtern
🔖 Die Geräte sind übersichtlich in Kategorien eingeteilt
Ausleihstatus
🚦 Der Ausleihstatus jedes Geräts ist klar ersichtlich
📅 Planbarkeit von Geräte-Einsätzen durch Reservationsfunktion
📅 Verfügbarkeitskalender, um Planung zu optimieren
Informationen zu den Geräten
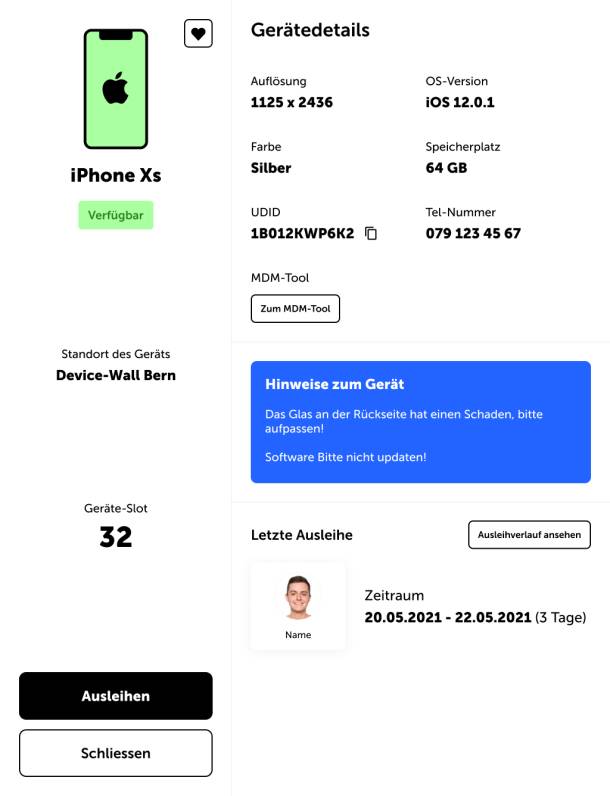
ℹ Einfach abrufbare Informationen in der Detailansicht
📲 Mehr Informationen und Möglichkeiten durch Anbindung von MDM-Tools
Vom Bedürfnis zum Gerät
🕵 Filtermöglichkeiten, um schnell das passende Gerät zu finden
📄 Oft genutzte Geräte schnell wiederfinden dank Ausleih-Verlauf pro Nutzer*in
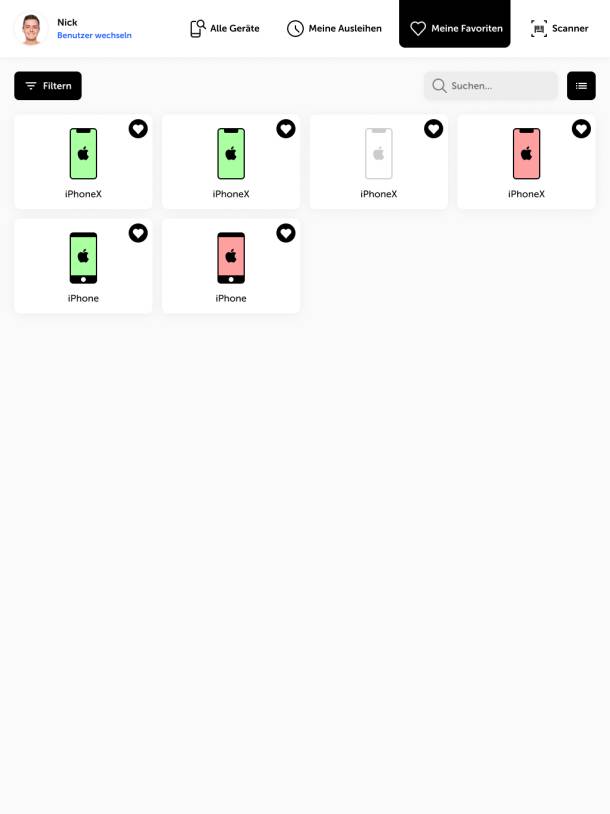
💟 Lieblingsgeräte schnell auffindbar dank Favoriten-Funktion
Geräte finden
🔢 Eindeutige Slot-Nummerierung an der Wall
🚨 Aufleuchten des Geräts durch Push-Nachricht auf gewünschtes Phone
🙋 Jedes Gerät hat einen Ausleiher oder Standort hinterlegt
💬 Slack-Anbindung für einfachere Kommunikation
Bequemes Ausleihen von Geräten
✅ Ausleihen an einem Terminal vor Ort
🤳 Mit Scanner schnell zum gewünschten Gerät gelangen
🏎 Der Ausleih-Prozess besteht aus wenigen Schritten mit möglichst wenigen zwingenden Angaben
📅 Der Reservationskalender ermöglicht eine effektive Planbarkeit
🤖 Durch die intelligente Device-Wall bieten wir Automatisierungsmöglichkeiten
Hinweise und Benachrichtigungen für eine reibungslose Ausleihe
⚠ Slack als Kanal für Benachrichtigungen
🔔 Erinnerungsfunktion unterstützt die Nutzer*innen im Prozess
🔔 Erinnerungsfunktion bei vergessenem Checkout eines Geräts
💬 Wenn Schäden oder Probleme beim Zurückbringen eines Geräts bemerkt werden, können diese gemeldet werden
⚠ Hinweise zu einem Gerät erfassen können
Wichtige Daten während der Nutzung
ℹ Wichtige Informationen in Detailansicht
🔑 Accounts und Passwörter
Datentransfer
🚀 Nutzung von Updraft (Unser eigenes App-Distributions-Tool)
👥 Gemeinsamer Account auf allen Testgeräten
Kommunikationskanal
💬 Meldefunktion für Schäden und Probleme mit Geräten
💬 Slack-Integration für einfachere Kommunikation
Geräte zurückbringen
🔔 Erinnerungsfunktion für Rückgabe
🔌 Hinweis Devices anzuschliessen
🤳 Schneller Checkout durch Gerät-Scanner
📄 Eigener Ausleihe-Verlauf für Nutzer*innen
🤖 Intelligente Device-Wall
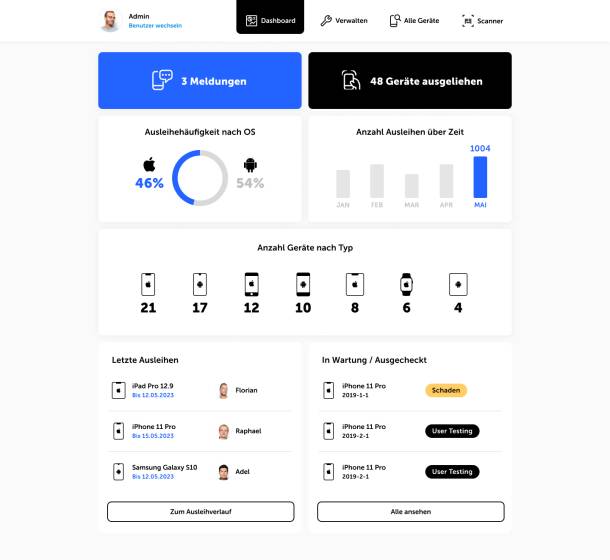
Auswertung der Nutzungs- und Gerätedaten
📄 Ausleih-Verlauf für jedes Gerät
💬 Meldungen zu Geräten in gesammelter Übersicht
Dies sind die möglichen Lösungsideen, die aus der Beantwortung der HMW-Fragen entstanden sind. Sie sind die Bausteine, die nun in den nächsten Schritten zu einem stimmigen Gesamterlebnis zusammengesetzt werden. Damit dieses stimmige Gesamterlebnis entstehen kann, werden diese Ideen noch weiter konkretisiert und in Zusammenhang gebracht.
User-Journeys und Informationsarchitektur
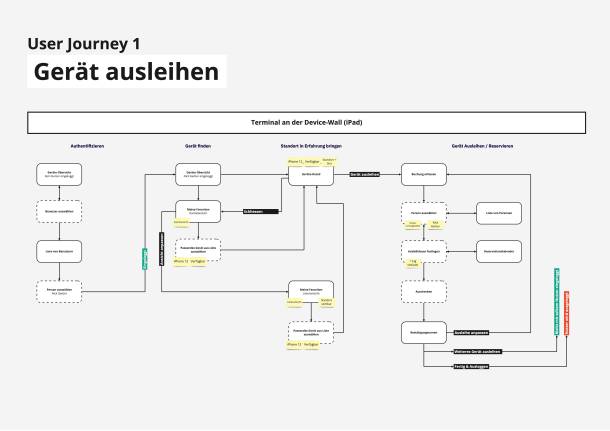
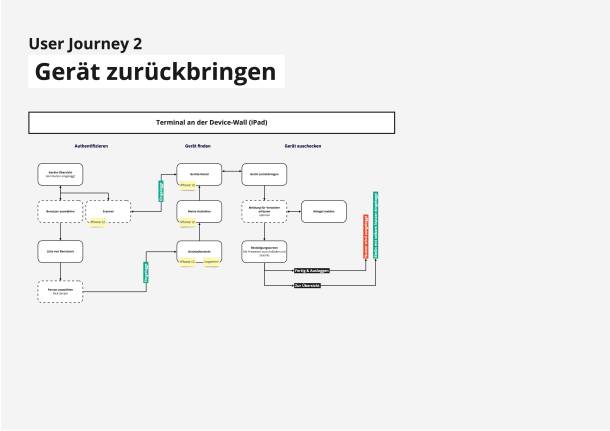
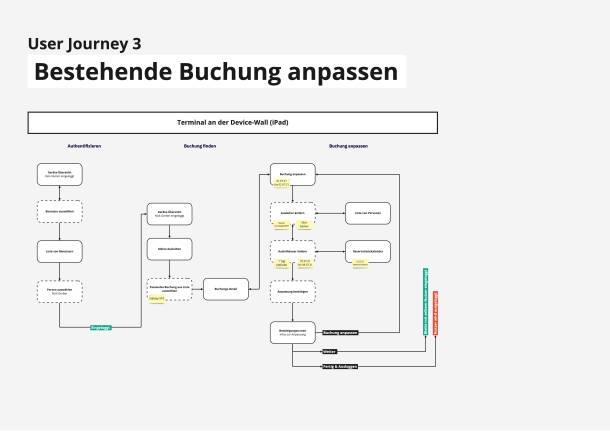
🌈 User Journeys
Die einzelnen Feature-Ideen, die in der Konzeptionsphase entstanden sind, werden nun strukturiert und in ein schlüssiges Erlebnis zusammengeführt. Hierzu habe ich User-Journeys definiert, welche die wichtigsten Aufgaben der Nutzer*innen mit der Applikation umfassen und abbilden. User Journeys helfen, die einzelnen Funktionen und Inhalte in eine sinnvolle Reihenfolge zu bringen, die einen möglichst effizienten und nutzungsfreundlichen Ablauf gewährleisten:
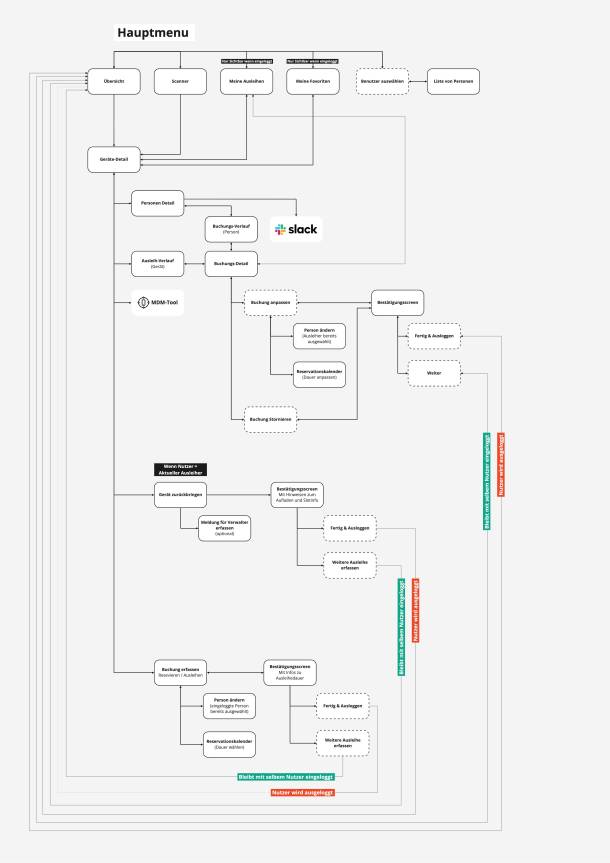
🏠 Informationsarchitektur
Um eine Übersicht über das gesamte System mit seinen Funktionen und Inhalten zu erhalten, habe ich eine Informationsarchitektur erstellt. Diese hilft zu verstehen, wie die einzelnen Inhalte und Features der Applikation miteinander verknüpft sind und welche Wege Nutzer*innen gehen können. Eine klare Informationsarchitektur und ein präziser User-Flow sind unerlässlich, um eine positive Nutzererfahrung zu ermöglichen. Durch eine sorgfältige Gestaltung dieser Aspekte können Nutzer*innen effektiv und effizient ihre Ziele erreichen und die Applikation mit Freude nutzen. Zudem hilft die Informationsarchitektur dem Projektteam, die Übersicht und die Zusammenhänge der einzelnen Bereiche der Applikation zu behalten.
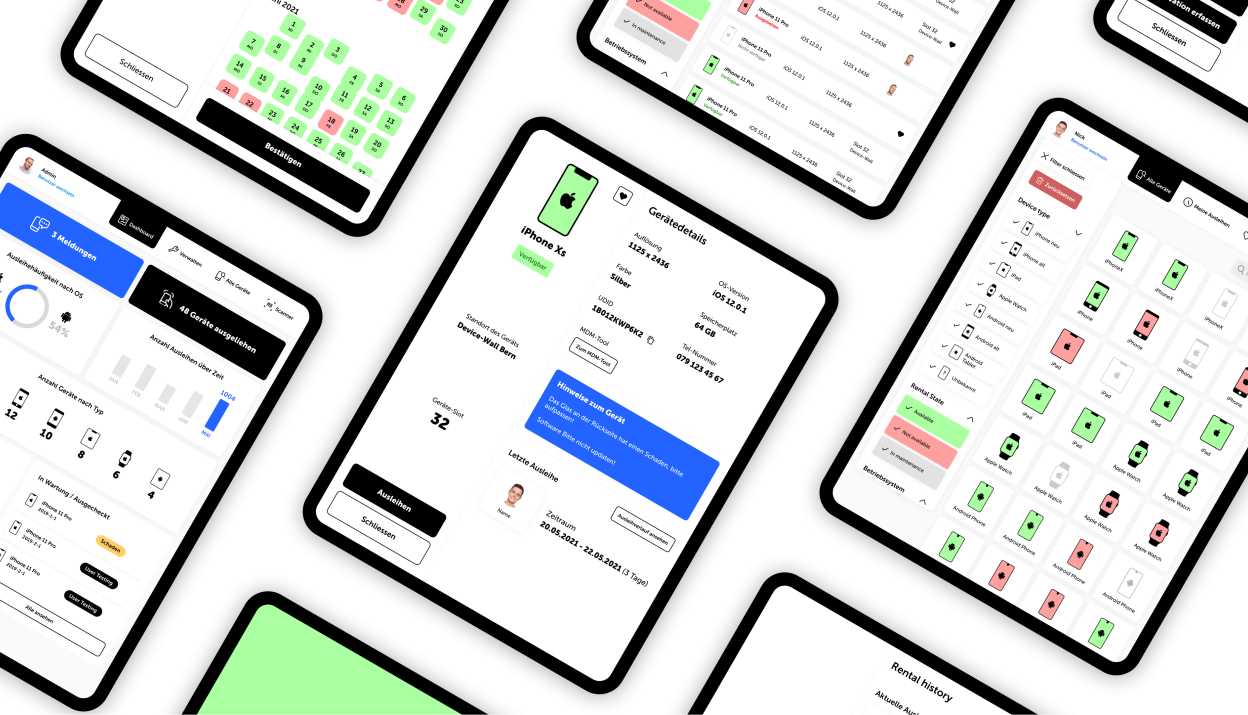
🎨 Design
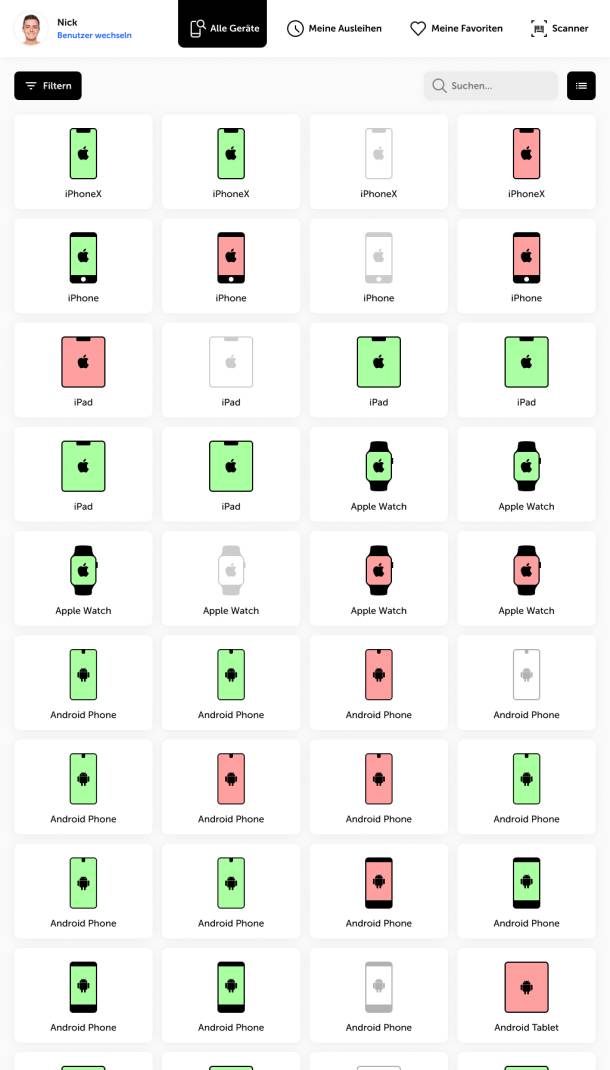
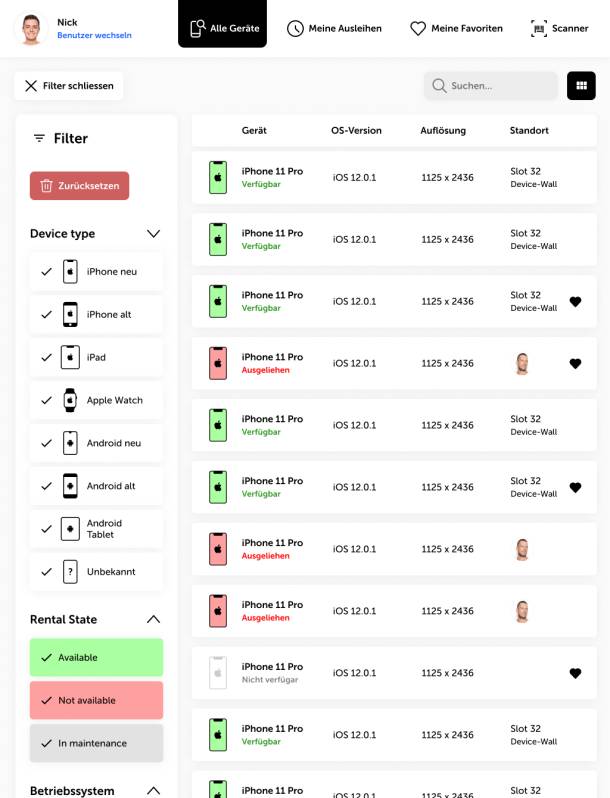
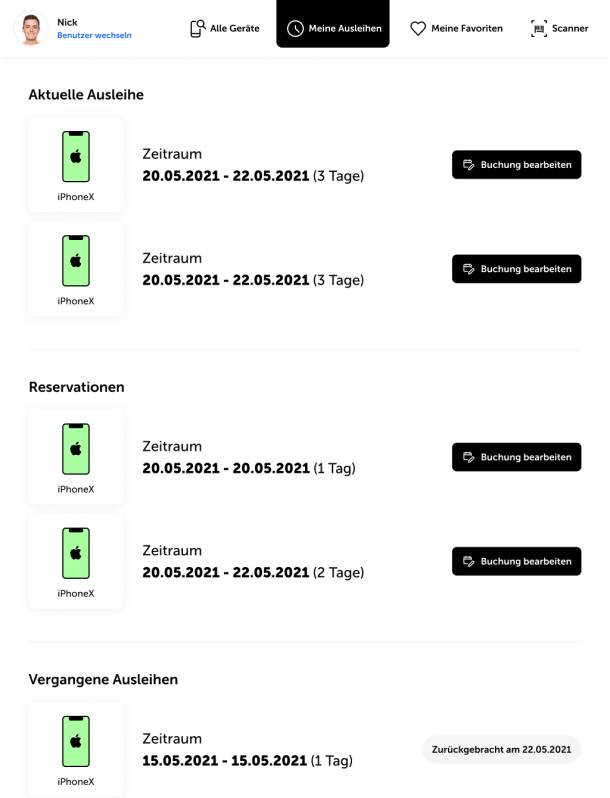
Auf Basis der User Journeys und der Informationsarchitektur habe ich anschliessend die einzelnen Screens und Features gestaltet. Bei der Gestaltung habe ich mich am Corporate Design von Apps with love orientiert.
Basierend auf den Antworten der qualitativen Interviews mit den Nutzer*innen, habe ich weiter darauf geachtet, dass man sich schnell einen Überblick über die Geräte verschaffen kann, gewünschte Geräte schnell findet und die vorhandenen Funktionen intuitiv genutzt werden können. Um das zu gewährleisten, wurde das Tool möglichst minimalistisch gehalten und Funktionen in den Mittelpunkt gestellt.
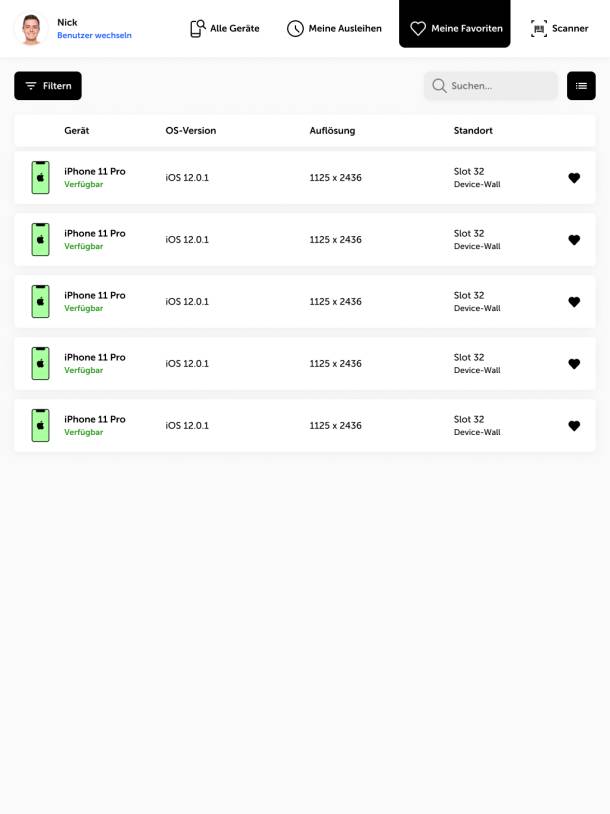
🚦Farbe kommuniziert Status
Im Design werden Farben gezielt zur Kommunikation von Statusangaben verwendet. Das restliche User Interface ist farblich zurückgenommen und grösstenteils in Schwarz, Weiss und Graustufen gehalten, damit die wichtigen Informationen optimal zur Geltung kommen. Dies soll den Nutzer*innen helfen, schnell die für sie relevanten Angaben zu erfassen.
👁️ Klarheit durch abgetrennte Bereiche
Das User Interface ist in klare Container gegliedert, welche die Nutzer*innen unterstützen, sich zu orientieren. Weiter sind die einzelnen Informationsblöcke thematisch gruppiert und optisch sauber voneinander getrennt.
ℹ Dosierte Information
Damit die Nutzer*innen sich gut orientieren können, werden Informationen im User Interface dosiert präsentiert. Es wird darauf geachtet, nur diejenigen Informationen zu zeigen, die für den jeweiligen Prozessschritt relevant sind. So soll verhindert werden, dass Nutzer*innen von zu vielen Informationen gleichzeitig überfordert werden.
📱Geräte-Mockups anstatt reale Bilder
Für eine bessere Erkennbarkeit der Geräte wird auf Geräte-Mockups gesetzt, welche die Gerätetypen der Device Wall repräsentieren. Durch die Illustrationen ist eine einfachere Erkennbarkeit der Geräte wie auch bessere Konsistenz des User Interface zu erreichen. Zudem können die Geräte-Illustrationen als Fläche verwendet werden, um den Verfügbarkeitsstatus des Geräts über Farbe zu kommunizieren.
🤏 Optimierung für verschiedene Gerätegrössen
Mir war wichtig, dass das UI sowohl auf Desktops wie auch mobilen Endgeräten gleichermassen gut bedient werden kann. Interaktive Elemente sind daher grosszügig in der Grösse gestaltet, damit diese einfach bedient werden können. Weiter passt sich die Nutzeroberfläche der Grösse des Endgeräts an.
▶️ Prototyp
Die einzelnen Screens habe ich schlussendlich in einem Prototypen miteinander zu einem schlüssigen Erlebnis verknüpft. Den Prototyp kannst du über den untenstehenden Button herunterladen und ausprobieren.
Um den Prototypen anzusehen und optimal bedienen zu können, wird ein iPad empfohlen. Des Weiteren muss die “Flinto”-App für iOS heruntergeladen werden.
🏗️ Umsetzung
✅ Gute Ausgangslage durch Diplomarbeit
Nach Wochen der Arbeit an meiner Diplomarbeit hatte ich endlich das finale Dokument in den Händen. Doch damit war das Projekt noch lange nicht abgeschlossen. Mein Ziel war es, das theoretische Konzept in der Praxis umzusetzen und eine funktionierende Anwendung zu erstellen. Ich stellte das Projekt intern vor und erhielt grünes Licht, um mit der Umsetzung zu beginnen. Glücklicherweise hatte ich durch meine Diplomarbeit bereits eine solide Basis gelegt, um das Projekt zu realisieren. Es fehlte lediglich noch die Umsetzung mit Code, damit daraus ein funktionierendes Produkt entstehen konnte, welches genutzt werden kann.
🎩 Kleines Team, viele Hüte
Anfang 2022 begann ich neben meiner Tätigkeit als Designer ein internes Web-Entwickler-Praktikum mit einem Pensum von 20%, um mein Know How in Frontend-Entwicklung zu festigen und zu erweitern. Während des Praktikums hatte ich die Möglichkeit, das visuelle Frontend der Device Wall zu realisieren. Um funktionelle Bestandteile wie die Anbindung an die Datenbank zu implementieren, erhielt ich Unterstützung von einem unserer Web-Entwickler.
Parallel zur Entwicklung des Projekts übernahm ich auch die Rolle des Product Owners. Als der ursprüngliche Ersteller des Konzepts konnte ich das Projekt am besten überblicken und hatte eine klare Vorstellung davon, wie es aussehen und funktionieren sollte. Damit das Vorhaben auch strukturiert ablaufen konnte, schrieb ich User Stories und Spezifikationen und traf Entscheidungen zusammen mit dem Team, welche Bestandteile der Device Wall wie umgesetzt werden sollten. Der Entwicklungsprozess war sehr schlank gehalten und wir konnten agil auf neue Erkenntnisse reagieren. Dank meiner Rolle als Product Owner konnte ich zeitnah und flexibel Entscheidungen treffen, um sicherzustellen, dass das Projekt unseren Anforderungen entspricht.
💡Erkenntnisse
Ich fand es eine sehr wertvolle Erfahrung, ein Projekt von der ersten Idee bis zur Realisierung begleiten zu können und an allen Schritten mitzuhelfen. Normalerweise bin ich als Designer hauptsächlich in der Anfangsphase eines Projekts involviert und andere Leute aus dem Projektteam übernehmen dann Aufgaben wie Projektleitung, Requirements Engineering oder Entwicklung. Durch die Hands-on-Experience in diesem Projekt durfte ich eine andere Perspektive auf die Entstehung eines Produkts gewinnen und verstehe nun die Herausforderungen der anderen Rollen deutlich besser.
Dies hat mir geholfen zu erkennen, wie wichtig eine klare Kommunikation an den Schnittstellen zwischen den Teams und Prozessschritten ist. Mir wurde auch bewusst, dass es einen enormen Vorteil hat, wenn Teammitglieder über fachübergreifendes Wissen in anderen Disziplinen verfügen. Auf diese Weise können sie die bevorstehenden Herausforderungen antizipieren und mögliche Schwierigkeiten bereits im Voraus lösen oder vereinfachen, was zu einer qualitativ hochwertigeren Lösung führt und unnötige Umwege und Hürden vermeidet.
In der Praxis bedeutet dies, dass man von Anfang an eine solide Architektur aufbauen und Werkzeuge wie Design-Systeme einsetzen sollte, um eine Struktur zu schaffen, die die Kommunikation über die Bestandteile und Funktionen des Produkts zwischen den verschiedenen Disziplinen erheblich erleichtert. Regelmässige und frühzeitige Austausche sind ebenfalls ein wichtiger Bestandteil, um die Zusammenarbeit effizienter zu gestalten.
🔭 Ausblick
🧪 Einführung und Testphase
Die erste Version der Device Wall Applikation wird bei uns derzeit eingeführt und ersetzt den alten Ausleihprozess. In einer Testphase möchten wir weitere Wünsche und Ideen sammeln, um die Applikation nach und nach sinnvoll zu erweitern.
🤖 Die neue physische Device Wall
Parallel dazu sind wir dabei, die physische Device Wall neu einzurichten. Wir setzen auf Eigenbau und entwerfen selbst Halterungen für die Geräte. Diese drucken wir direkt mit unserem eigenen 3D-Drucker im Büro. Es gibt auch viele kreative Ideen, wie wir Lichter, Sensoren und andere technische Raffinessen in die Wall integrieren können. Einen kleinen Einblick in die "Bauarbeiten" können wir bereits geben - stay tuned!
🎁 White Label Produkt
Während des Projekts ist uns aufgefallen, dass viele der gefundenen Lösungen und Feature-Ideen auch für andere Anwendungsfälle interessant sein könnten. Mit kleinen Anpassungen wäre es möglich, andere Ausleihservices wie zum Beispiel für Werkzeuge oder Firmenfahrzeuge zu realisieren. Wir prüfen derzeit, wo eine solche Lösung sinnvoll sein könnte, und untersuchen auch intern, welche Prozesse wir dadurch vereinfachen können.
😉 Haben wir dein Interesse geweckt?
In diesem Blogbeitrag geht es um ein exemplarisches Vorgehen bei der Umsetzung eines eher kleinen Produkts. Je nach Projektvorhaben, -umfang, -organisation und -komplexität kann es sinnvoll sein, von diesem Vorgehen abzuweichen oder es anders zu organisieren oder zu ergänzen.
Hat dich die Entstehungsgeschichte hinter diesem Produkt interessiert? Hast du selbst eine Idee, die du gerne umsetzen möchtest und hast vielleicht schon erste Ansätze oder sogar mehr? Egal wo du gerade stehst, gerne finden wir mit dir heraus, was das geeignete Vorgehen ist, um dein Projekt zum Erfolg zu führen. Melde dich bei uns!