Dans ce blog post, nous voulons te montrer comment une idée se transforme en un produit fini, en passant par les différentes phases et étapes nécessaires, ainsi que les défis à relever. Pour illustrer le tout, Nick Gerber de notre équipe Concept & Design te guide pas à pas dans le développement d'un produit interne.
😡 Problèmes avec le Device Wall
L'entreprise ainsi que le parc d'appareils se sont fortement développés au cours des dernières années. Ainsi, le parc d'appareils d'Apps with love compte aujourd'hui plus de 100 appareils. De ce fait, de nouveaux défis se sont posés dans l'utilisation quotidienne des appareils de test, pour lesquels il n'existait jusqu'à présent aucune solution satisfaisante.
Les observations au quotidien et les discussions avec le Head of Quality Management, Martin Mattli, ont permis de dégager les défis suivants à relever :
🌀 Les appareils de test sont éparpillés dans le bureau et ne retrouvent pas leur place sur le mur
⏱️ La recherche des bons appareils prend du temps car il n'est pas clair où ils se trouvent
🙅♂️ Le processus de prêt actuel n'est pas connu de tous les collaborateurs et n'est pas vécu de manière continue
🪫 Les appareils de test qui sont sur le mur, ne sont souvent pas chargés
ℹ️ Les spécifications techniques des appareils sont difficilement accessibles
🔭 Il n'y a pas de vue d'ensemble du parc d'appareils
🤬 La gestion des avec le parc d'appareils entraîne des frustrations
📍Le parc d'appareils ne peut être découvert que sur place, dans les bureaux de Berne et de Bâle
🛠️ L'entretien des appareils est coûteux
Les différentes étapes par lesquelles est passé le processus de développement du produit sont décrites ci-dessous. De la recherche à la réalisation, en passant par la conception, le design et le prototypage. Qu'est-ce qui a été fait, comment et pourquoi?
Recherche
Au début du projet, je voulais acquérir une compréhension plus approfondie des besoins, des défis et de la situation de départ. En effet, ce n'est que lorsque le problème est vraiment compris qu'une solution adaptée peut voir le jour. Pour ce faire, j'ai divisé la phase de recherche en deux parties.
🎙️ Interviews avec des utilisateurs* du Device Wall
Les défis et les points noirs décrits ci-dessus ont été explorés plus avant au début du projet à l'aide d'entretiens qualitatifs avec les utilisateurs* du Device Wall et ont permis d'affiner la compréhension des problèmes clés.
🔍 Analyse des processus et des outils existants
J'ai examiné de plus près le processus et les outils utilisés jusqu'à présent afin de comprendre ce qui fonctionnait déjà bien et où il y avait encore du potentiel pour une nouvelle solution.
💡Connaissances issues de la recherche
La phase de recherche m'a permis de mieux comprendre comment la solution actuelle est utilisée et où se situent les véritables problèmes et les solutions possibles dans l'utilisation des appareils de test. Les conclusions suivantes ont été tirées:
😵💫 Les phases "Chercher & Trouver l'appareil", "Emprunter" et "Ramener" posent le plus de difficultés et de problèmes aux utilisateur⸱e⸱s
🤔 Les utilisateur⸱e⸱s doivent toujours pouvoir savoir où ou chez qui se trouve un appareil
ℹ️ une source d'information centralisée sur les appareils à tester, à laquelle tous les utilisateur⸱e⸱s peuvent accéder facilement
🤸♂️ Les utilisateur⸱e⸱s souhaitent pouvoir emprunter des appareils de manière flexible et spontanée
😇 Le processus de prêt doit être aussi simple que possible pour que les utilisateur⸱e⸱s y adhèrent
🤵🏻♂️ "Le majordome sur place": De nombreux utilisateur⸱e⸱s souhaitent pouvoir effectuer le processus de prêt directement sur le Device Wall
🔍 Le nouveau système devrait montrer de manière transparente qui vient d'emprunter quel appareil. Cela conduit à plus d'ordre et de responsabilité
💬 Les structures établies comme les outils MDM et le canal Slack existant #testdevices devraient continuer à être utilisées et reliées de manière judicieuse à la nouvelle solution
🔙 Les appareils de test doivent toujours être ramenés au Wall après utilisation
✍️ Concept et idées de solutions
Déclarations 🙋POV
J'ai consigné les besoins, les problèmes et les souhaits identifiés lors de la recherche sous la forme de Point-of-view-Statements (POV). Pour une meilleure vue d'ensemble, je les ai regroupés en blocs thématiques. Une déclaration POV décrit un problème ou un besoin du point de vue d'un persona particulier.
🤔 Comment pourrions-nous ?
Les conclusions de la phase de recherche ont débouché sur des questions sous forme de "How-might-we questions" (HMW). Celles-ci aident à mettre un problème sous une forme appropriée afin de formuler une solution. En règle générale, une déclaration sur un besoin sous la forme d'une déclaration POV sert de point de départ à une question HMW - une description du problème du point de vue d'un persona particulier. Cette forme ressemble à une histoire d'utilisateur. Voici un exemple :
Déclaration POV
En tant qu'utilisateur du Device-Wall, je voudrais pouvoir signaler les problèmes et les dommages d'un appareil de test afin que quelqu'un s'en occupe.
Question HMW
Comment pouvons-nous permettre à l'utilisateur du Device-Wall de signaler les problèmes et les dommages d'un appareil de test afin que quelqu'un s'en occupe?
Les idées de solutions naissent des réponses à ces questions HMW. Elles sont en quelque sorte la réponse au besoin ou au problème sous-jacent. J'ai ensuite regroupé les idées de solutions ainsi obtenues en blocs thématiques cohérents:
Créer une vue d'ensemble
🔭 En énumérant les appareils, nous créons une vue d'ensemble dans la jungle des appareils
🖱 Nous proposons une présentation réduite pour faciliter l'orientation
🔖 Les appareils sont clairement classés par catégories
.
Statut du prêt
🚦 Le statut de prêt de chaque appareil est clairement visible
📅 Possibilité de planifier l'utilisation des appareils grâce à la fonction de réservation
📅 Calendrier de disponibilité pour optimiser la planification
Informations sur les appareils
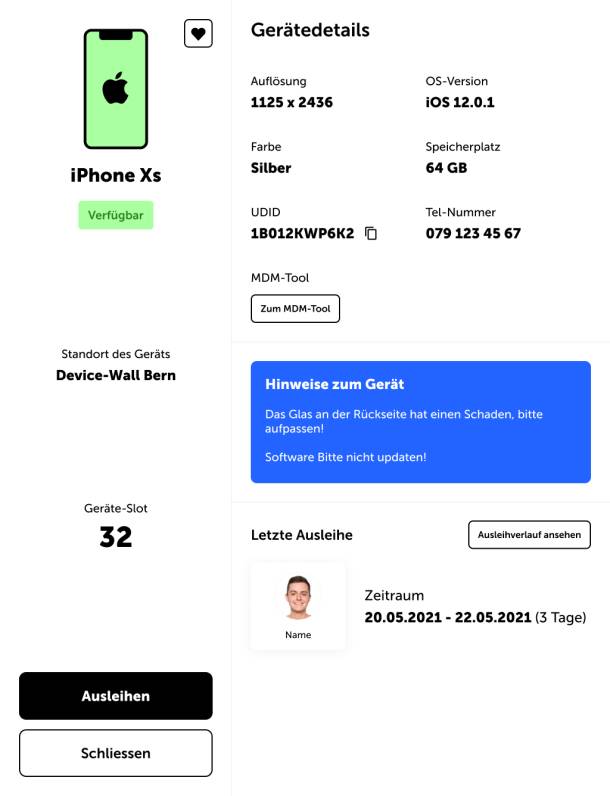
ℹ Informations faciles à consulter dans la vue détaillée
📲 Plus d'informations et de possibilités grâce à la connexion aux outils MDM
Du besoin à l'appareil
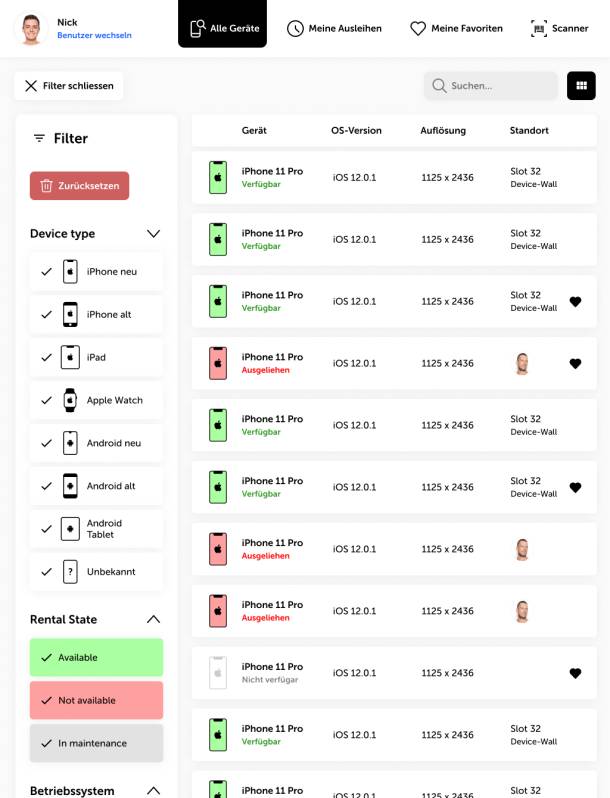
🕵 Possibilités de filtrage pour trouver rapidement l'appareil adéquat
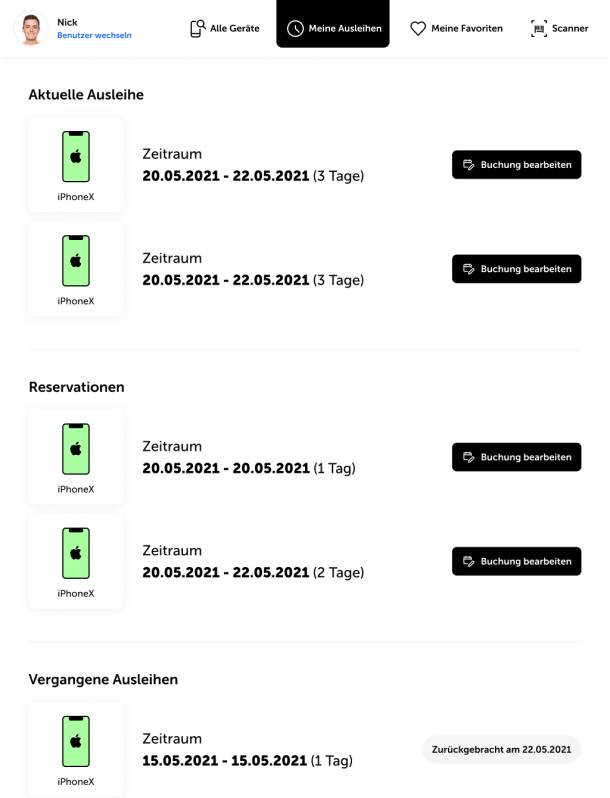
📄 Retrouver rapidement les appareils souvent utilisés grâce à l'historique des prêts par utilisateur*
💟 Retrouver rapidement ses appareils préférés grâce à la fonction Favoris
Trouver des appareils
🔢 Numérotation claire des slots sur le mur
🚨 Allumage de l'appareil par message push sur le téléphone souhaité
🙋 Chaque appareil a un emprunteur ou un emplacement enregistré
💬 Connexion Slack pour une communication plus simple
L'emprunt pratique d'appareils.
✅ Emprunter sur un terminal sur place
🤳 Accéder rapidement à l'appareil souhaité grâce au scanner
🏎 Le processus de prêt se compose de quelques étapes avec le moins d'informations obligatoires possibles
📅 Le calendrier de réservation permet une planification efficace
🤖 Grâce au Device-Wall intelligent, nous offrons des possibilités d'automatisation
.
Remarques et notifications pour un prêt sans problème.
⚠ Slack comme canal de notification
🔔 La fonction de rappel aide les utilisateur⸱e⸱s dans le processus
🔔 Fonction de rappel en cas d'oubli de checkout d'un appareil
💬 Si des dommages ou des problèmes sont remarqués lors du retour d'un appareil, ils peuvent être signalés
⚠ Pouvoir saisir des indices sur un appareil
Données importantes pendant l'utilisation.
ℹ Informations importantes dans la vue détaillée
🔑 Comptes et mots de passe
Transfert de données
🚀 Utilisation de Updraft (notre propre outil de distribution d'apps)
👥 Compte commun sur tous les appareils de test
Canal de communication
💬 Fonction de notification des dommages et des problèmes liés aux appareils
💬 Intégration de Slack pour une communication plus facile
Ramener les appareils
🔔 Fonction de rappel pour le retour
🔌 Indication pour connecter des appareils
🤳 Checkout rapide grâce au scanner d'appareils
📄 Propre historique de prêt pour les utilisateur⸱e⸱s
🤖 Mur d'appareils intelligent
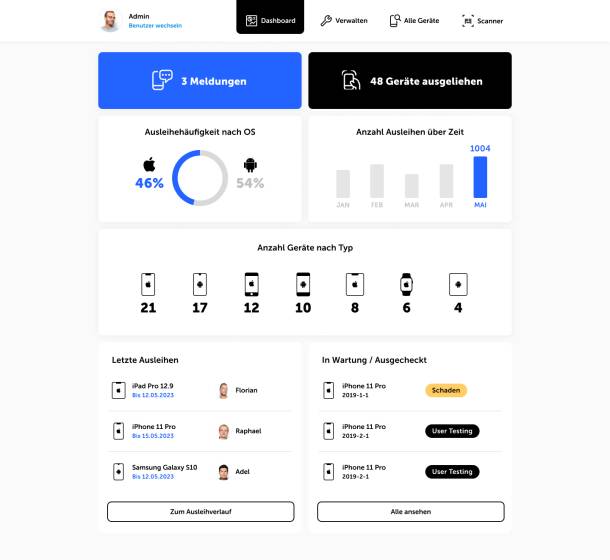
Evaluation des données d'utilisation et des appareils.
📄 Historique des prêts pour chaque appareil
💬 Messages relatifs aux appareils dans un aperçu global
Ce sont les idées de solutions possibles qui sont nées des réponses aux questions HMW. Ce sont les éléments qui seront assemblés au cours des prochaines étapes pour former une expérience globale cohérente. Pour que cette expérience globale cohérente puisse voir le jour, ces idées seront encore concrétisées et mises en relation.
Parcours d'utilisateurs et architecture de l'information
🌈 Parcours des utilisateurs
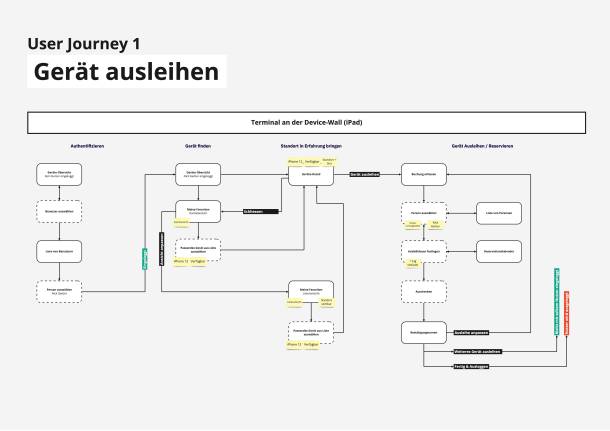
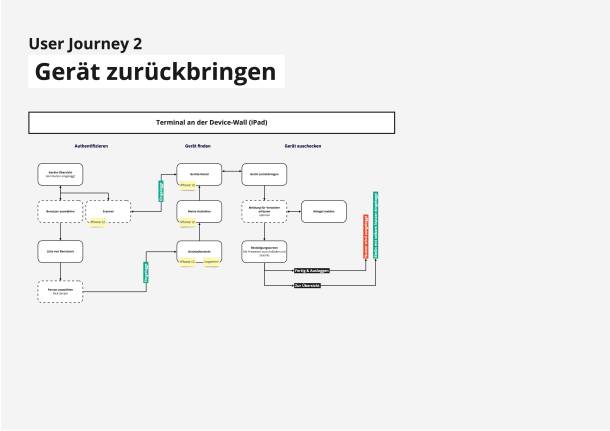
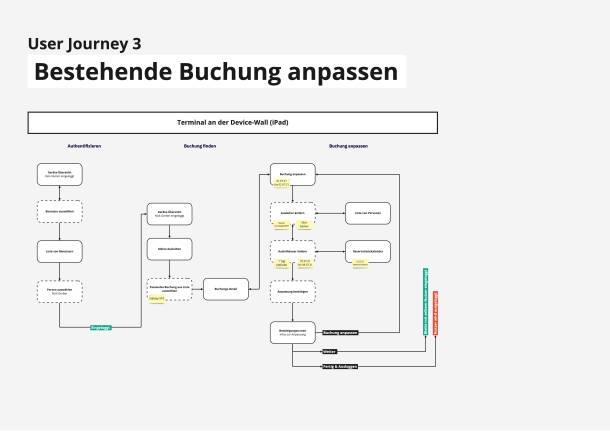
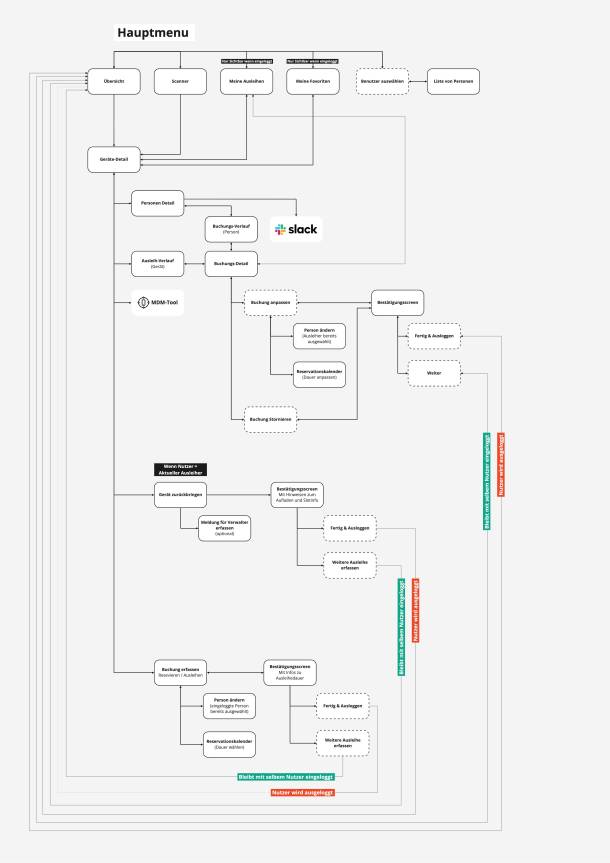
Les différentes idées de fonctionnalités qui ont vu le jour lors de la phase de conception sont maintenant structurées et réunies en une expérience cohérente. Pour ce faire, j'ai défini des parcours utilisateurs qui englobent et illustrent les principales tâches des utilisateur⸱e⸱s avec l'application. Les parcours utilisateurs aident à classer les différentes fonctions et contenus dans un ordre judicieux, qui garantit un déroulement aussi efficace et convivial que possible:
🏠 Architecture de l'information
Afin d'obtenir une vue d'ensemble du système, de ses fonctions et de son contenu, j'ai créé une architecture d'information. Celle-ci aide à comprendre comment les différents contenus et fonctionnalités de l'application sont reliés entre eux et quels chemins les utilisateur⸱e⸱s peuvent emprunter. Une architecture d'information claire et un flux d'utilisateurs précis sont indispensables pour permettre une expérience utilisateur positive. Une conception soignée de ces aspects permet aux utilisateur⸱e⸱s d'atteindre leurs objectifs de manière efficace et efficiente et d'utiliser l'application avec plaisir. De plus, l'architecture de l'information aide l'équipe de projet à garder une vue d'ensemble et à comprendre les liens entre les différents domaines de l'application.
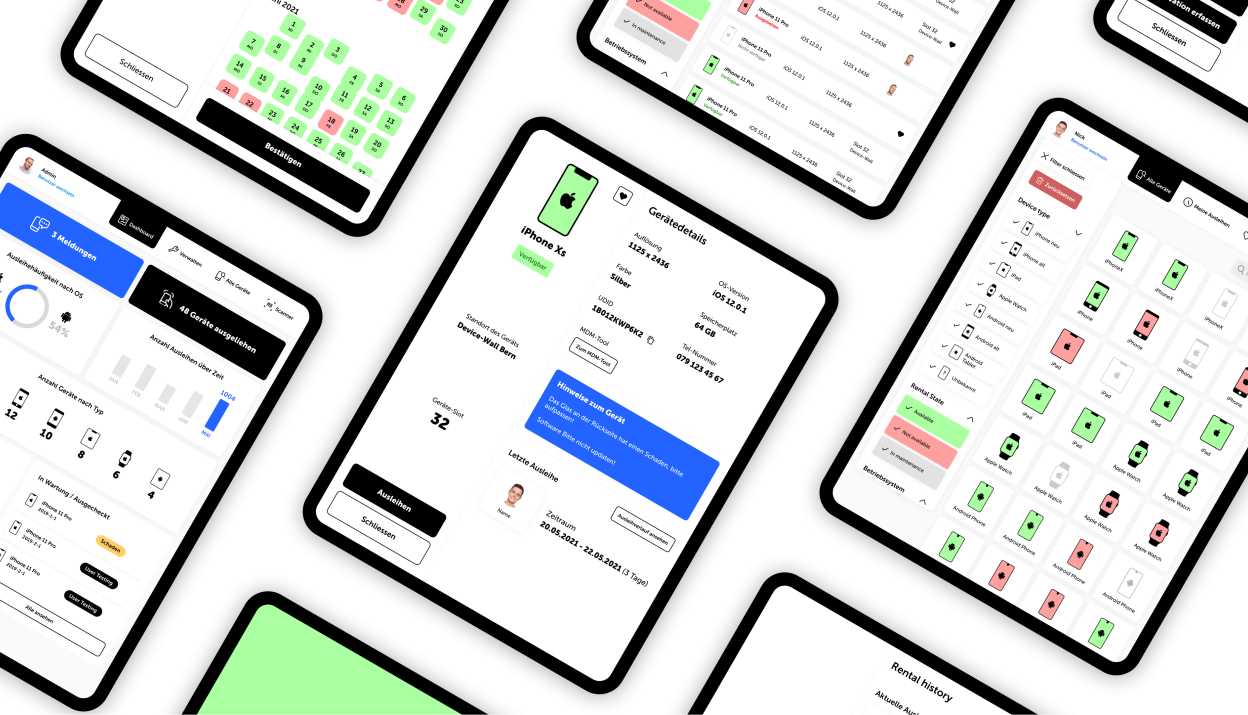
🎨 Conception
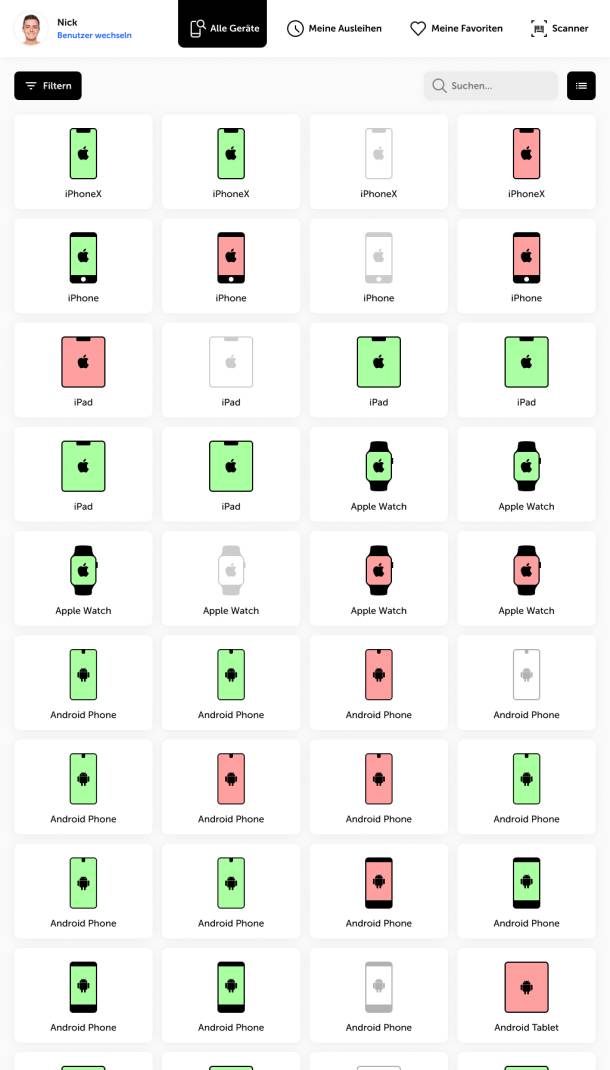
Sur la base des parcours des utilisateurs et de l'architecture de l'information, j'ai ensuite conçu les différents écrans et fonctionnalités. Pour la conception, je me suis inspirée de l'identité visuelle d'Apps with love.
Sur la base des réponses aux entretiens qualitatifs avec les utilisateur⸱e⸱s, j'ai veillé à ce qu'il soit possible d'avoir rapidement une vue d'ensemble des appareils, de trouver rapidement les appareils souhaités et d'utiliser les fonctions disponibles de manière intuitive. Pour garantir cela, l'outil a été conçu de manière aussi minimaliste que possible et les fonctions ont été placées au centre.
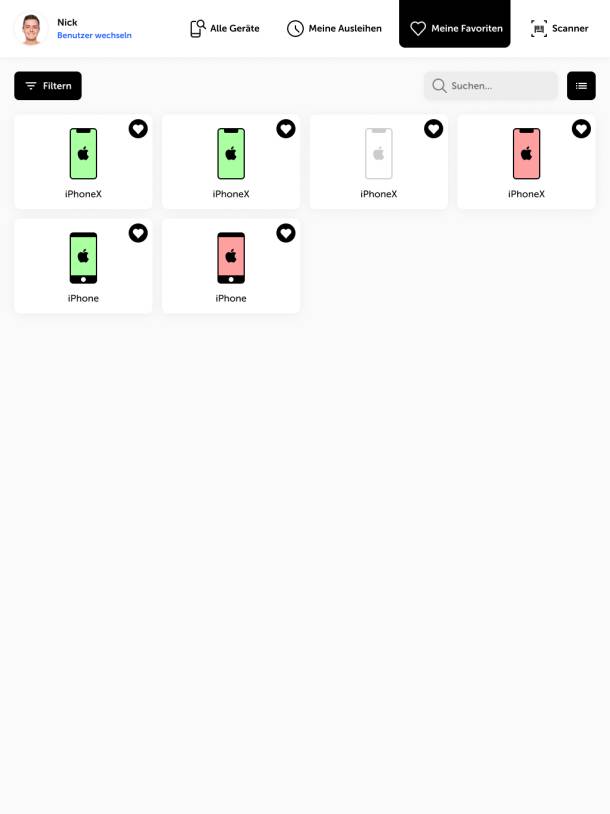
🚦La couleur communique l'état
Dans le design, les couleurs sont utilisées de manière ciblée pour communiquer les indications de statut. Le reste de l'interface utilisateur est moins coloré et en grande partie en noir, blanc et niveaux de gris, afin que les informations importantes soient mises en valeur de manière optimale. Cela doit aider les utilisateurs* à saisir rapidement les informations qui les intéressent.
👁️ Clarté grâce à des zones séparées
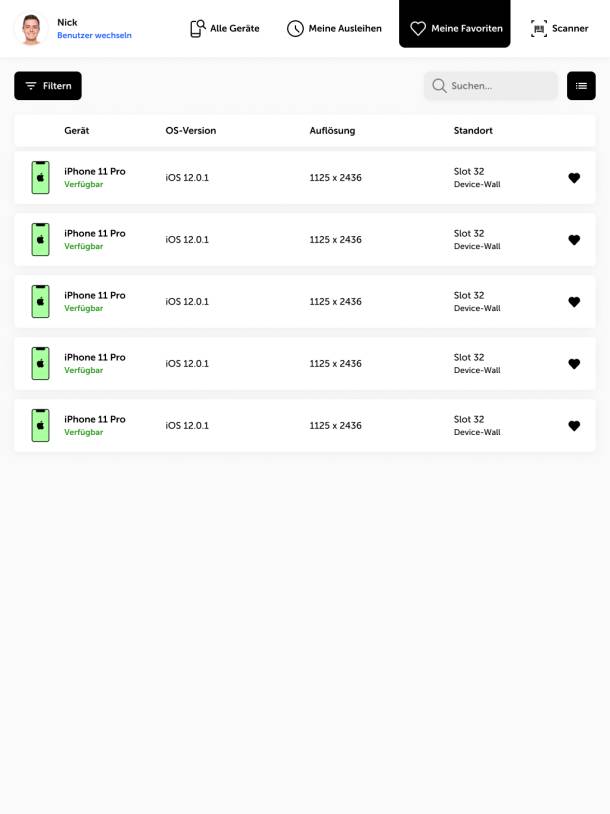
L'interface utilisateur est structurée en conteneurs clairs qui aident les utilisateur⸱e⸱s à s'orienter. De plus, les différents blocs d'information sont regroupés par thème et séparés les uns des autres par une séparation visuelle nette.
ℹ Informations dosées
Afin que les utilisateur⸱e⸱s puissent s'orienter facilement, les informations sont présentées de manière dosée dans l'interface utilisateur. On veille à n'afficher que les informations pertinentes pour chaque étape du processus. Cela permet d'éviter que les utilisateur⸱e⸱s soient submergés par trop d'informations à la fois.
📱Mockups d'appareils au lieu d'images réelles
Pour une meilleure reconnaissance des appareils, on utilise des maquettes d'appareils qui représentent les types d'appareils du Device Wall. Les illustrations permettent de reconnaître plus facilement les appareils et d'obtenir une meilleure cohérence de l'interface utilisateur. De plus, les illustrations des appareils peuvent être utilisées comme surface pour communiquer l'état de disponibilité de l'appareil par la couleur.
🤏 Optimisation pour différentes tailles d'appareils.
Il était important pour moi que l'interface utilisateur puisse être utilisée aussi bien sur les ordinateurs de bureau que sur les appareils mobiles. Les éléments interactifs ont donc été conçus avec une taille généreuse afin de faciliter leur utilisation. De plus, l'interface utilisateur s'adapte à la taille du terminal.
▶️ Prototype
J'ai fini par relier les différents écrans entre eux dans un prototype pour en faire une expérience cohérente. Tu peux télécharger et tester le prototype en cliquant sur le bouton ci-dessous.
Pour voir le prototype et pouvoir l'utiliser de manière optimale, il est recommandé d'avoir un iPad. En outre, l'application "Flinto" pour iOS doit être téléchargée.
🏗️ Mise en œuvre
✅ Bonne situation de départ grâce à la thèse.
Après des semaines de travail sur ma thèse, j'avais enfin le document final entre les mains. Mais le projet était loin d'être terminé. Mon objectif était de mettre en pratique le concept théorique et de créer une application qui fonctionne. J'ai présenté le projet en interne et obtenu le feu vert pour commencer la mise en œuvre. Par chance, mon travail de diplôme m'avait déjà permis de poser des bases solides pour réaliser le projet. Il ne manquait plus que la mise en œuvre avec du code pour qu'il en résulte un produit fonctionnel qui puisse être utilisé.
🎩 Petite équipe, beaucoup de chapeaux.
Début 2022, parallèlement à mon activité de designer, j'ai commencé un stage interne de développeur web à 20% afin de consolider et d'élargir mon savoir-faire en matière de développement front-end. Pendant ce stage, j'ai eu l'occasion de réaliser le frontend visuel du Device Wall. Pour mettre en œuvre des éléments fonctionnels tels que la connexion à la base de données, j'ai bénéficié du soutien d'un de nos développeur⸱euse⸱s web.
Parallèlement au développement du projet, j'ai également assumé le rôle de propriétaire de produit. En tant que créateur initial du concept, j'étais le mieux placé pour avoir une vue d'ensemble du projet et une idée claire de son apparence et de son fonctionnement. Pour que le projet soit structuré, j'ai écrit des histoires d'utilisateurs et des spécifications et j'ai décidé avec l'équipe quels éléments du mur d'appareils devaient être mis en œuvre et comment. Le processus de développement était très léger et nous avons pu réagir avec agilité aux nouvelles découvertes. Grâce à mon rôle de Product Owner, j'ai pu prendre des décisions en temps voulu et de manière flexible afin de garantir que le projet réponde à nos exigences.
💡Connaissances
J'ai trouvé que c'était une expérience très enrichissante de pouvoir accompagner un projet de l'idée initiale jusqu'à sa réalisation et de pouvoir aider à toutes les étapes. Normalement, en tant que designer, je suis surtout impliqué dans la phase initiale d'un projet et d'autres personnes de l'équipe de projet prennent ensuite en charge des tâches telles que la direction du projet, l'ingénierie des exigences ou le développement. Grâce à l'expérience pratique de ce projet, j'ai pu acquérir une autre perspective sur la création d'un produit et je comprends maintenant beaucoup mieux les défis des autres rôles.
Cela m'a aidé à réaliser l'importance d'une communication claire aux interfaces entre les équipes et les étapes du processus. J'ai également pris conscience de l'énorme avantage qu'il y a à ce que les membres de l'équipe aient des connaissances pluridisciplinaires dans d'autres disciplines. Ils peuvent ainsi anticiper les défis à venir et résoudre ou simplifier à l'avance les difficultés éventuelles, ce qui permet d'obtenir une solution de meilleure qualité et d'éviter les détours et les obstacles inutiles.
En pratique, cela signifie qu'il faut mettre en place une architecture solide dès le début et utiliser des outils tels que systèmes de conception pour créer une structure qui facilite considérablement la communication sur les composants et les fonctions du produit entre les différentes disciplines. Des échanges réguliers et précoces sont également un élément important pour rendre la collaboration plus efficace.
🔭 Perspectives d'avenir
🧪 Introduction et phase de test.
La première version de l'application Device Wall est actuellement introduite chez nous et remplace l'ancien processus de prêt. Dans le cadre d'une phase de test, nous souhaitons recueillir d'autres souhaits et idées afin d'élargir l'application de manière judicieuse au fur et à mesure.
🤖 Le nouveau Device Wall physique
Parallèlement, nous sommes en train de réaménager le Device Wall physique. Nous misons sur l'auto-construction et concevons nous-mêmes des supports pour les appareils. Nous les imprimons directement avec notre propre imprimante 3D au bureau. Nous avons également de nombreuses idées créatives sur la manière d'intégrer des lumières, des capteurs et d'autres raffinements techniques dans le mur. Nous pouvons déjà vous donner un petit aperçu des "travaux de construction" - stay tuned !
🎁 Produit en marque blanche.
Au cours du projet, nous avons remarqué que bon nombre des solutions et des idées de fonctionnalités trouvées pourraient être intéressantes pour d'autres cas d'utilisation. Avec de petites adaptations, il serait possible de mettre en place d'autres services de prêt, par exemple pour des outils ou des véhicules d'entreprise. Nous examinons actuellement les domaines dans lesquels une telle solution pourrait être utile et étudions également en interne les processus que nous pourrions ainsi simplifier.
😉 Avons-nous éveillé ton intérêt ?
Cet article de blog traite d'une procédure exemplaire pour la mise en œuvre d'un produit plutôt petit. Selon le projet, son ampleur, son organisation et sa complexité, il peut être judicieux de s'écarter de cette procédure, de l'organiser différemment ou de la compléter.
L'histoire de la création de ce produit t'a-t-elle intéressé? Tu as toi-même une idée que tu aimerais mettre en œuvre et tu as peut-être déjà une première idée ou même plus? Peu importe où tu en es, nous serons heureux de trouver avec toi la procédure la plus appropriée pour mener ton projet à bien. Remarque-toi!.





























🔮 Comment tout a commencé
Dans le cadre de mon travail de fin d'études en design d'interaction, j'ai eu la possibilité de concevoir et de réaliser un projet, de la recherche à la création d'un prototype fonctionnel. En tant que projet, je voulais réaliser un outil qui apporte une réelle utilité et qui puisse être réellement utilisé.
📱 Le parc d'appareils d'Apps with love
Pour tester les applications et les sites web, nous exploitons chez Apps with love un parc d'appareils composé de smartphones et de tablettes de différents fabricants, avec des tailles d'écran, des systèmes d'exploitation et des versions différentes. Ce parc d'appareils est logé dans un meuble que nous appelons "Device Wall".