Les systèmes de conception sont un élément important pour l'image de marque des entreprises qui se concentrent sur les produits numériques. Ils servent de "wiki" et de directives pour les différentes équipes responsables de la présentation d'une marque ou d'un outil, c'est-à-dire notamment les développeurs de logiciels, les designers et l'équipe de communication. Ce blog post examine l'importance des systèmes de conception et explique pourquoi ils sont bénéfiques pour le succès d'une entreprise.
Qu'est-ce qu'un système de conception ?
La notion de système de conception n'est pas définie de manière uniforme. Il est interprété de manière légèrement différente selon la perspective. Dans l'ensemble, on peut toutefois retenir ce qui suit:
Un Design System est une collection unifiée et réduite au strict nécessaire de composants, règles et outils qui crée une cohérence pour la représentation visuelle d'un produit sur tous les canaux numériques.
Nous retiendrons donc les mots-clés suivants: unifié et réduit. Un système unifié sert à reconnaître les éléments importants qui reviennent régulièrement, répartis dans tout l'écosystème. Il facilite ainsi le développement d'un outil numérique, car tous les participants travaillent dès le départ avec les mêmes références visuelles. En outre, un système unifié peut renforcer la marque, dans la mesure où les éléments sont alignés sur celle-ci, car ils peuvent être perçus comme des substituts du logo/de la marque.
Les avantages et les inconvénients des systèmes de conception:
Les voix critiques (Hater😉) diraient qu'un système de conception constitue un blocage créatif pour les nouveaux composants. Bien entendu, il y a des avantages et des inconvénients. J'aborde les pour dans les paragraphes suivants. Les inconvénients sont traités assez rapidement: bien sûr, un système de conception doit être développé et entretenu sur le long terme, ce qui implique des efforts et donc des coûts. Mais s'il ne s'agit pas d'une application « d'un jour » ou d'un « produit jetable », l'investissement en vaut la peine. Les changements au sein de l'équipe demandent peut-être un peu plus d'efforts: les nouvelles personnes impliquées doivent d'abord comprendre le système et ne peuvent pas se lancer dans une conception fraîche et joyeuse. Cependant, cela présente aussi l'avantage de maintenir la cohérence du design et d'éviter de développer constamment de nouvelles approches pour des problèmes pour lesquels il existe déjà des solutions.
Pourquoi des systèmes de conception sont-ils nécessaires? Quand est-il judicieux d'exploiter un système de conception?
L'exploiter? Oui, un système de conception n'est jamais un projet achevé et nécessite un entretien constant et, dans le meilleur des cas, une personne qui joue le rôle de Product Owner (PO) pour le système. Comme tout autre produit numérique, il évolue au fil du temps et peut être complété, réduit, modifié, etc.
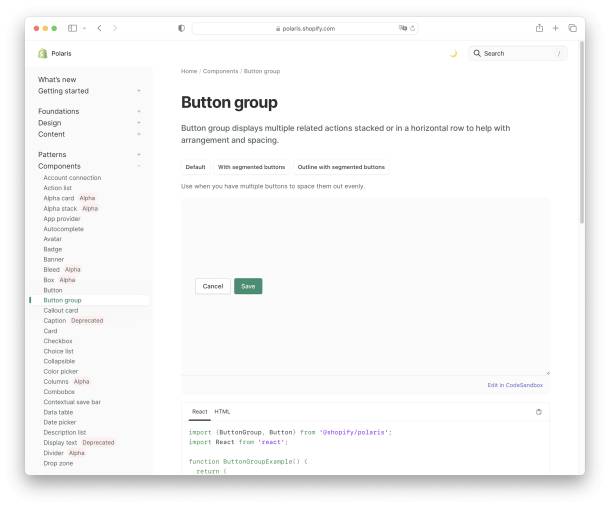
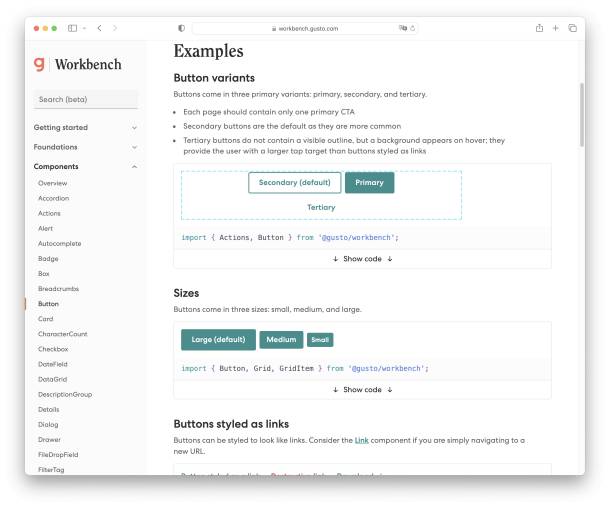
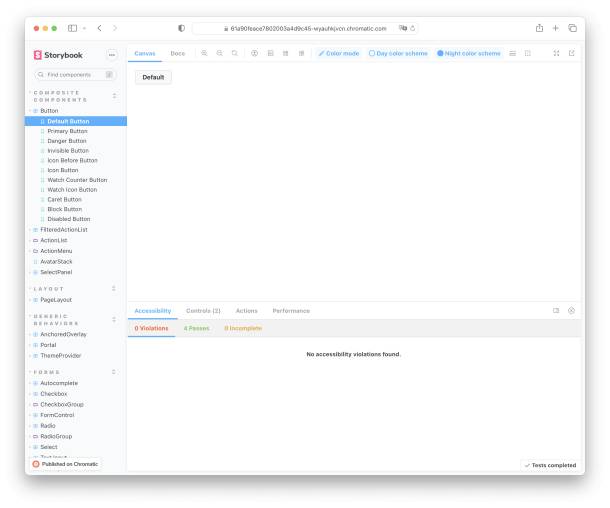
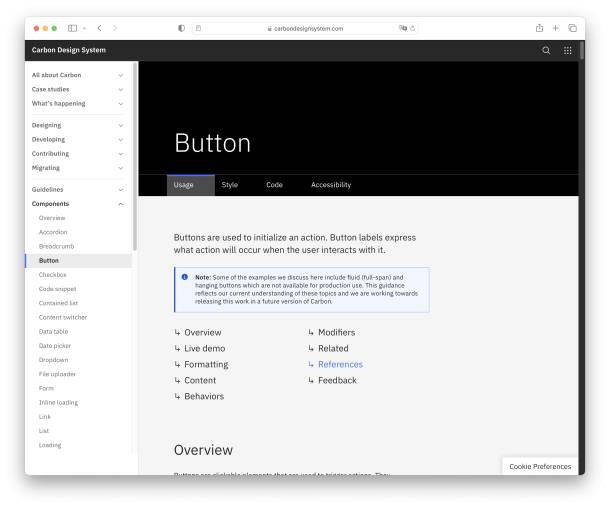
En règle générale, les systèmes de conception sont développés pour de grandes entreprises et de grands produits. En voici quelques exemples:
Une présentation cohérente est décisive pour le succès d'une entreprise ou d'un produit. Grâce à l'uniformisation, elle inspire confiance aux utilisateur⸱e⸱s ou aux client⸱e⸱s et contribue à ce qu'ils la reconnaissent plus facilement. En outre, elle facilite le travail des designers et des développeurs lors de l'élaboration de nouveaux produits. Avec les composants existants, il est par exemple possible de "sauter" une phase de conception de l'interface utilisateur, car le design a déjà été élaboré lors de la phase de wireframe. Cela signifie que si un système de conception existe et qu'il contient tous les composants nécessaires au développement ou à l'adaptation, ceux-ci peuvent être utilisés dès le début du projet de développement. Cela signifie que dans la phase où l'on travaillerait normalement avec des wireframes, on obtient déjà un design presque terminé et cohérent avec le reste du produit. Les adaptations et les extensions sont donc plus rapides et plus cohérentes.
Selon les cas, cela peut également s'avérer utile pour les petits projets ou les petites entreprises qui ont l'intention de mettre sur pied un produit numérique durable. L'investissement initial plus important peut ainsi être amorti dès la version 1.1.
Comment atteindre cet objectif?
Dans la perspective de l'expérience utilisateur (UX), chaque processus disponible doit être saisi et analysé. En comparant directement ces processus, les différences apparaissent et peuvent être éliminées. Les processus sont standardisés.
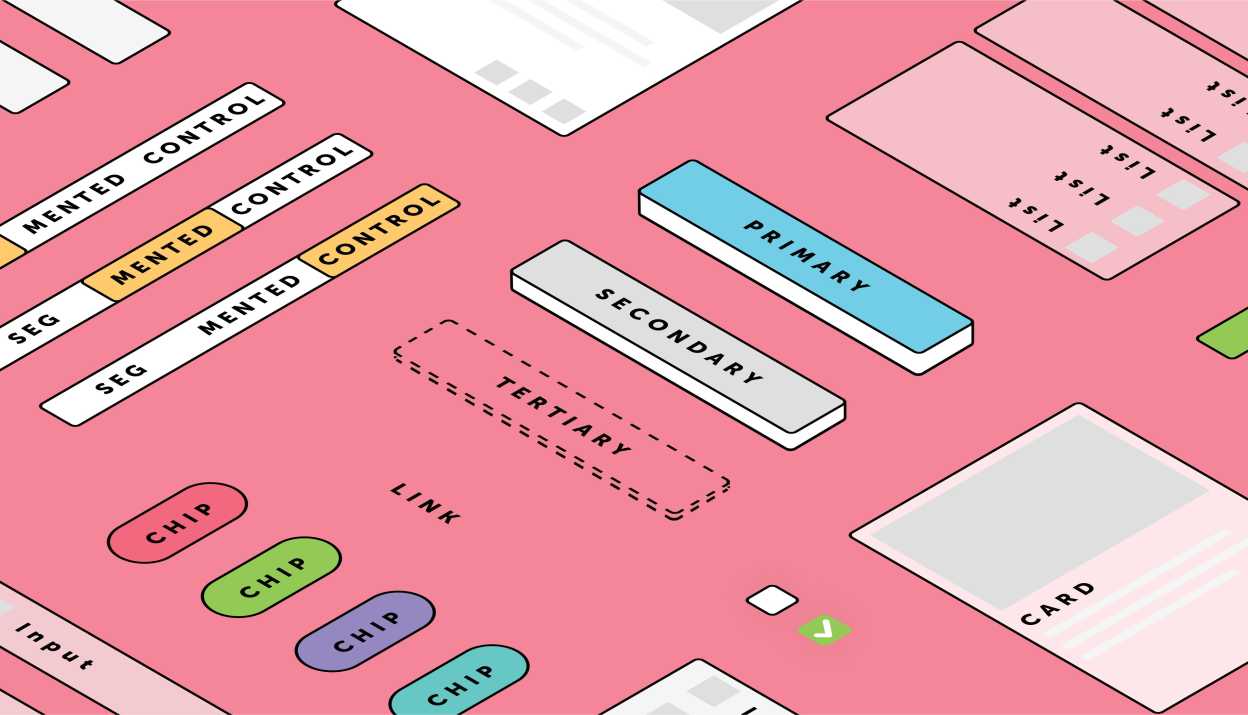
D'un point de vue User Interface (UI), cela nécessite par exemple des tailles de boutons uniformes, des entrées de texte, des tailles de police et bien sûr des couleurs et des icônes. La liste des composants doit être aussi longue que cela est utile pour l'outil.
Il est recommandé de s'appuyer sur des systèmes existants, car il n'est pas nécessaire de réinventer la roue en permanence. Les patterns les plus courants, que les utilisateurs connaissent déjà, sont généralement les mieux acceptés, car ils sont compris et ne sont pas remis en question.
Point important: un système de conception ne doit pas être créé une fois pour toutes et rester valable pour l'éternité. Le travail avec un tel système est un processus itératif: les solutions obsolètes doivent pouvoir être remplacées et il faut laisser la place à de nouvelles approches.
Qui travaille sur le système de conception ?
En bref, le travail sur un système de conception est une collaboration inter-équipes. En règle générale, les personnes impliquées sont l'équipe de développement, l'équipe de conception et l'équipe de marketing. Cependant, une personne doit prendre le lead et être responsable de l'avancement du système.
Dans le meilleur des cas, le système n'est pas non plus représenté dans des outils de conception (comme Figma par exemple), mais est construit comme une "documentation en direct", par exemple sur une page web, avec des exemples et des extraits de code. Cela permet de raccourcir l'interface entre le design et le code et d'éviter les malentendus.
Quand faut-il envisager un système de conception ?
Jusqu'à présent, seules de bonnes approches ont été écrites. Il est cependant un fait que, sur le World Wide Web, il y a aussi des exemples qui ont un besoin urgent de rattrapage en matière d'uniformisation. Souvent, les auteurs ne sont pas conscients de cette situation, car le produit n'a cessé d'évoluer au cours de sa durée de vie. Il arrive donc rapidement que de nouvelles fonctionnalités ne soient pas mises en œuvre de manière uniforme.
Comment déterminer si son produit est homogène et réduit? Une méthode à cet effet s'appelle "Interface Inventory". Il s'agit d'une méthode qui s'applique en particulier aux redesigns, car elle présuppose que le produit existe déjà. L'"Interface Inventory" n'est donc pas utilisé dans un processus initial de conception et de design. Il s'agit d'un aperçu de toutes les interfaces utilisateur utilisées dans un produit numérique. Tous les éléments existants y sont rassemblés selon leur fonction - par exemple toutes les variantes de boutons.
J'ai illustré cela à l'aide de la plateforme Steam. L'état de l'enregistrement est le 3 février 2023 sur le client pour Mac OS X.
Après avoir rapidement parcouru l'application, j'ai trouvé plus de 10 styles de boutons différents, 8 champs de recherche différents et plus de 10 styles de listes déroulantes différents. C'est définitivement un signe qu'un système de conception devrait être envisagé.
Cela ne signifie pas nécessairement que le produit ne fonctionne pas. Mais il se pourrait bien que le flux d'utilisateurs soit amélioré par un langage de conception unifié ou qu'il soit plus intuitif, parce que, par exemple, l'icône d'une barre de recherche se trouve toujours sur la même page et a la même forme et la même couleur. Les utilisateur⸱e⸱s découvrent ainsi immédiatement l'élément recherché et ne doivent pas se rappeler à quoi il ressemble sur la sous-page correspondante.
Comment les systèmes de conception ont-ils déjà été développés chez Apps with love?
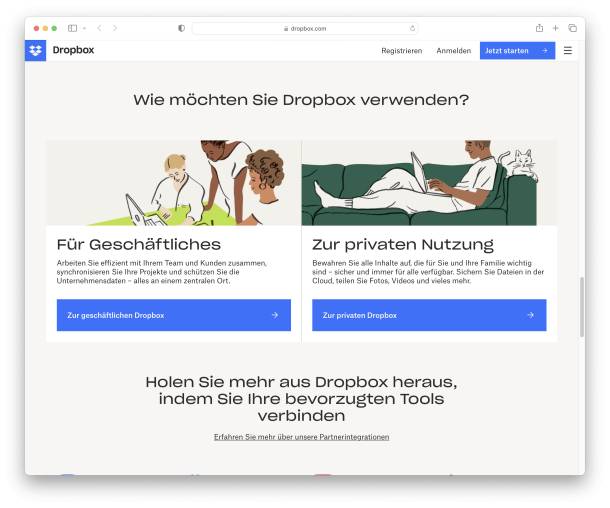
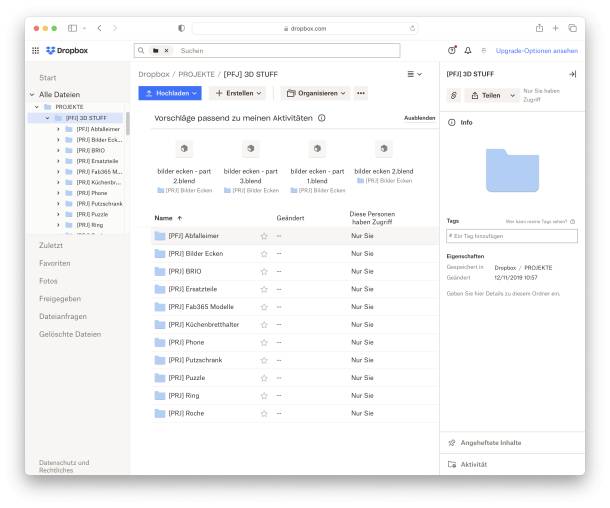
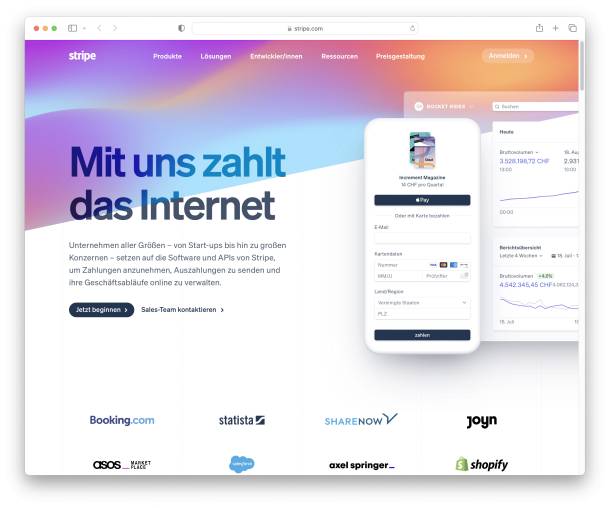
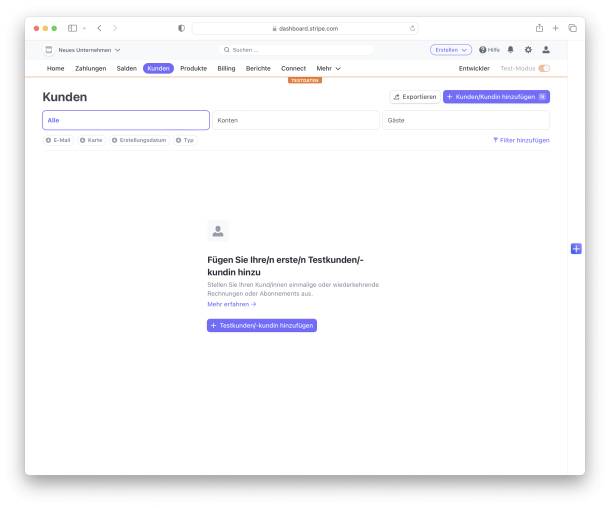
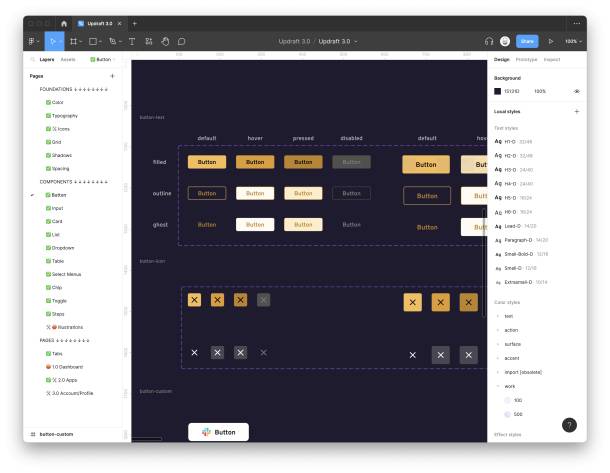
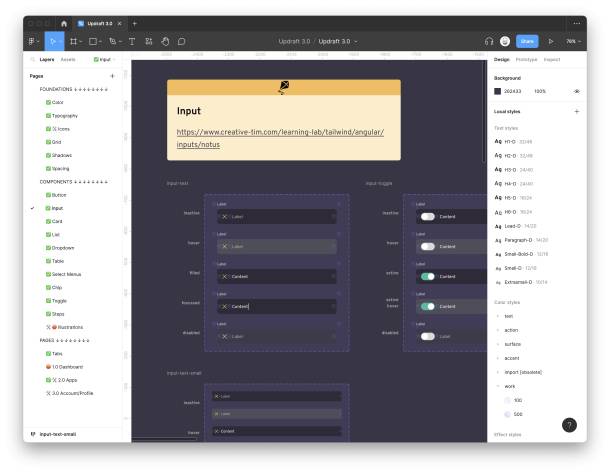
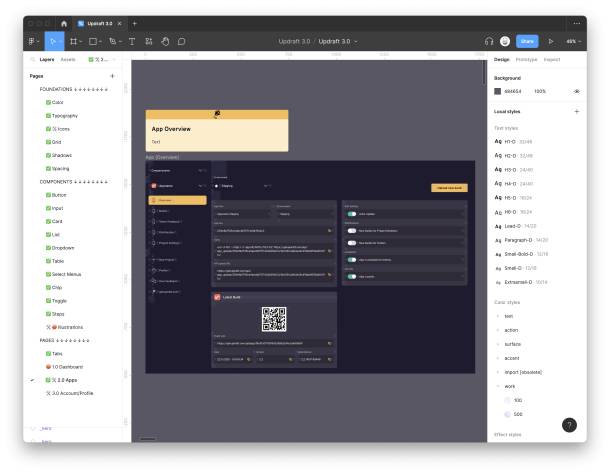
L'exemple ci-dessus de l'outil qui permet de distribuer des Test Apps via un navigateur web décrit notre propre outil Updraft. Celui-ci vit actuellement sa troisième refonte. Cette fois-ci avec l'approche d'un système de conception. Ce blog ne traite que de la page d'outils d'Updraft. Updraft, comme de nombreux autres produits numériques, possède également une page d'accueil séparée, qui suit une autre approche de design que l'outil. Comme par exemple les présentations de marques aux couleurs vives par rapport aux pages d'outils plus discrètes de Dropbox ou Stripe.
Pour Updraft, nous utilisons comme base Tailwind UI et nous construisons nos composants sur leurs prédéfinis. Tailwind UI est une bibliothèque très complète de composants UI construits avec Tailwind CSS - un framework CSS dit "utility-first". Expliquer en détail ce dont il s'agit dépasserait définitivement le cadre de ce blog, mais ici aussi, comme nous l'avons déjà mentionné plus haut, il n'est pas nécessaire de réinventer la roue en permanence. Comme pour tous les aspects du développement logiciel, nous nous tenons sur les épaules des géants.
En principe, le système de conception d'Updraft est divisé en trois parties:
Fondations
Composants
Pages
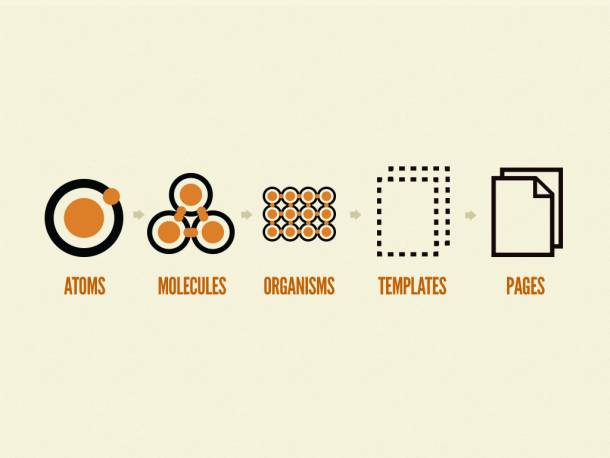
Cette répartition a été inspirée par les ouvrages Atomic Design de Brad Forst et Laying the Foundations d'Andrew Couldwell. Premièrement, les Foundations posent, c'est-à-dire ¡attention spoiler !, les fondations. Les composants s'appuient sur ces fondations ou sont constitués de particules de fondations. Enfin, les composants peuvent être réunis dans des écrans (pages).
Contenus possibles des fondations:
Caractères et tailles de police
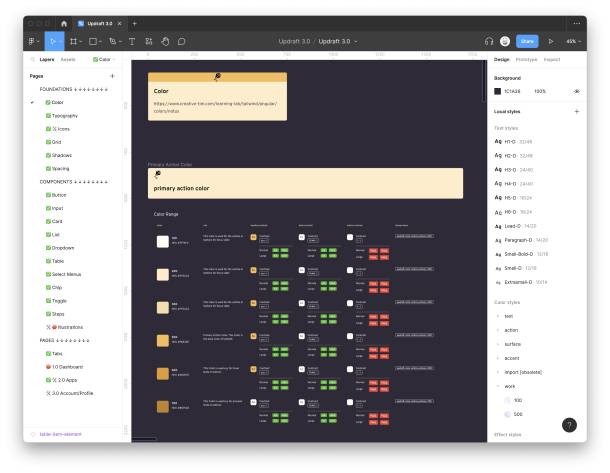
Couleurs
Icônes
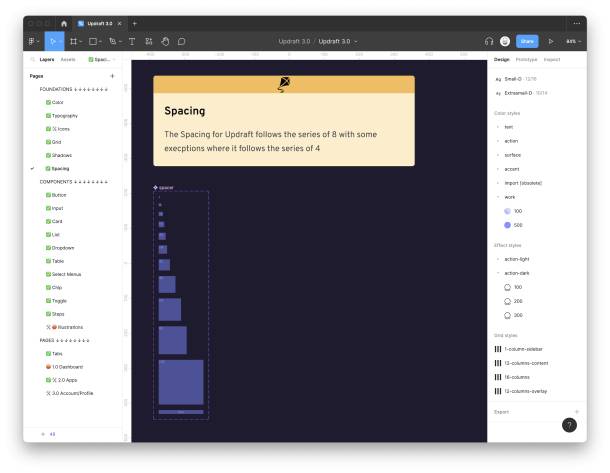
Espacement
Contenus possibles pour les composants :
Boutons
Inputs
Texte
Toggle
Fenêtres de dialogue
Progressable
Contenu possible pour les pages
l'écran d'accueil
la vue de profil
Pourquoi ton entreprise et ton produit ont-ils besoin d'un système de conception?
Tu veux créer un produit durable qui soit de haute qualité? D'une manière ou d'une autre, il s'agira d'une entreprise coûteuse et chronophage. Au premier abord, un système de conception augmente les coûts initiaux et on se dit que l'on peut les économiser sans conséquences. La pratique montre toutefois que l'investissement dans un système de conception est rentable à long terme, car il simplifie et accélère les futurs processus de conception et de design. Toute entreprise qui souhaite présenter ses produits de manière cohérente et efficace à long terme devrait donc envisager de développer un Design System.
Tu as des questions sur le design, les systèmes de design ou les produits numériques en général ? Nous sommes là pour t'aider!




















Comment créer un système de conception ?
Malheureusement, il n'existe pas d'instructions simples à ce sujet. Une approche individuelle est nécessaire pour chaque projet et chaque entreprise. Les objectifs et les exigences sont des points importants qui doivent être élaborés au début. Prenons l'exemple d'un outil dont la tâche centrale est la distribution d'applications de test via un navigateur web. Cet outil offre les fonctionnalités suivantes.
Télécharger et charger des fichiers
Créer des projets
Saisir des utilisateurs et leur attribuer des projets
Envoyer des fichiers aux utilisateurs
Gérer les droits d'accès
Un objectif pour cet outil pourrait par exemple être d'uniformiser les processus complexes (toujours les mêmes procédures) et de les simplifier (les réduire au strict nécessaire à un moment donné).