Design systems are an important part of the branding of companies that focus on digital products. They serve as a "wiki" and guidelines for the different teams responsible for the appearance of a brand or tool, especially for software developers, designers and the communication team. This blog post explores the importance of design systems and why they are beneficial to the success of a business.
What is a design system?
The term design system is not uniformly defined. It is interpreted slightly differently depending on the perspective. In general, however, the following can be stated:
A design system is a unified collection of components, rules and tools, reduced to the bare essentials that creates consistency for the visual representation of a product across all digital channels.
The following keywords are important to remember: unified and reduced. A unified system serves the recognition of important elements that occur repeatedly throughout the entire ecosystem. This simplifies the further development of a digital tool, because from the very beginning all participants already work with the same visual references. Furthermore, a unified system can strengthen the brand, insofar as the elements are aligned with it, because individual elements can be perceived as representatives of the whole logo/brand.
Pros & cons of design systems:
Critical voices (haters😉) would say that a design system creates a creative barrier for new components. Of course there are pros and cons. I will deal with the pros in the next sections. The cons are covered quite quickly: Of course, a design system has to be developed and maintained over the long term, which involves effort and thus costs. However, if the application is not a "one-day wonder" or a "throwaway product", the investment is definitely worthwhile. Perhaps maintaining a design system is also a bit more time-consuming when there are changes in the team: newly involved people must first understand the system and cannot just start designing fresh and cheerful. However, this also offers the advantage that the consistency of the design is maintained and new approaches for problems, for which solutions already exist, are not re-developed.
Why are design systems necessary? When does it make sense to operate a design system?
Operate? Yes, a design system is never a finished project and needs constant maintenance and in the best case also a person who acts as the product owner (PO) of the system. Like any other digital product, it evolves over time, is added to, reduced, changed and so on.
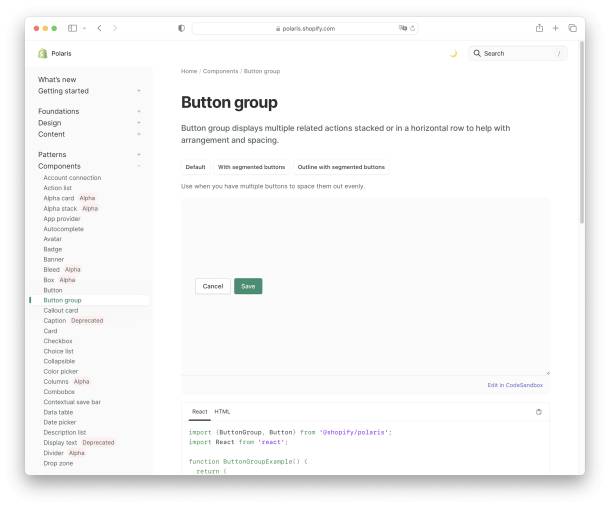
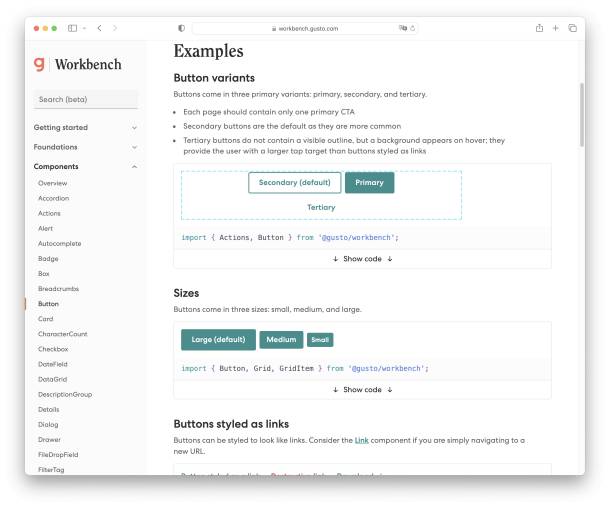
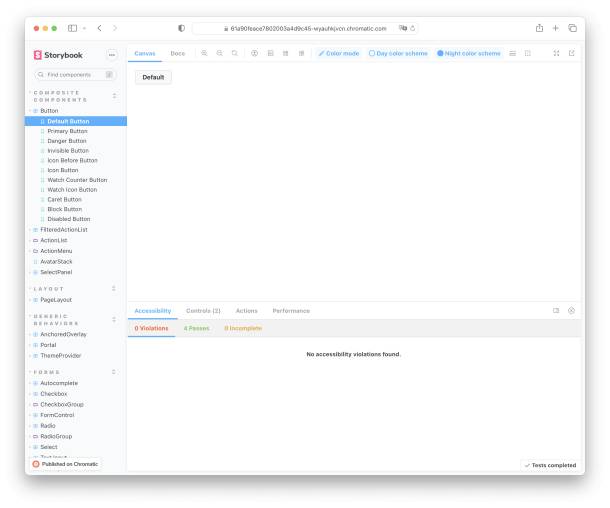
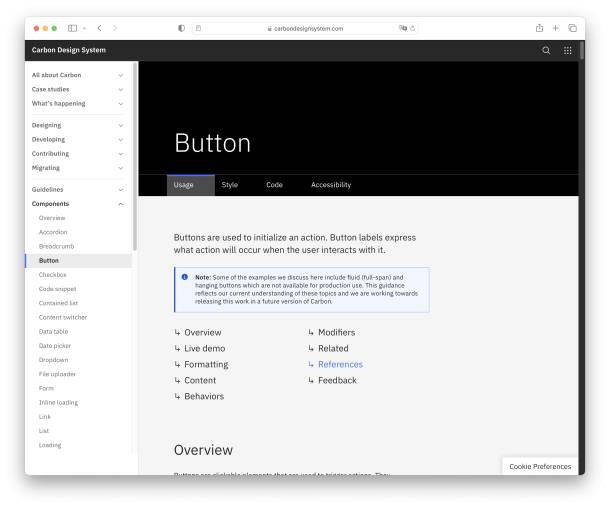
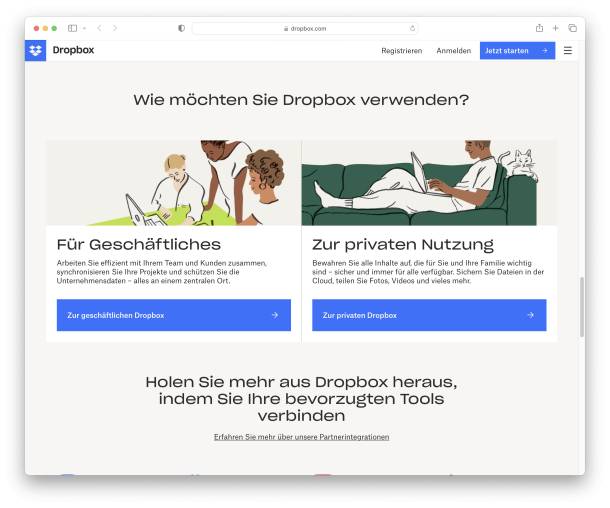
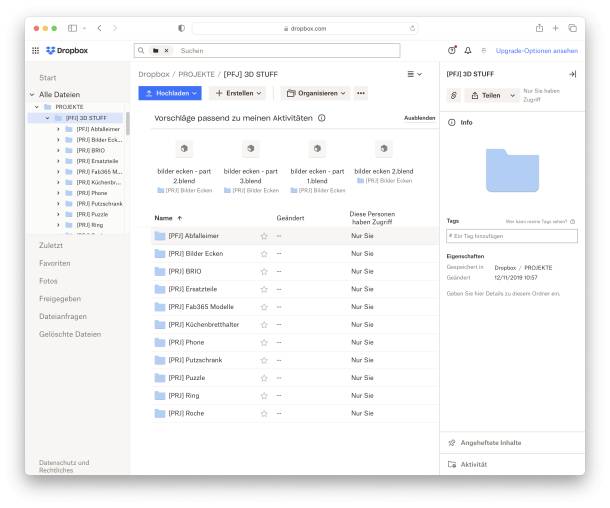
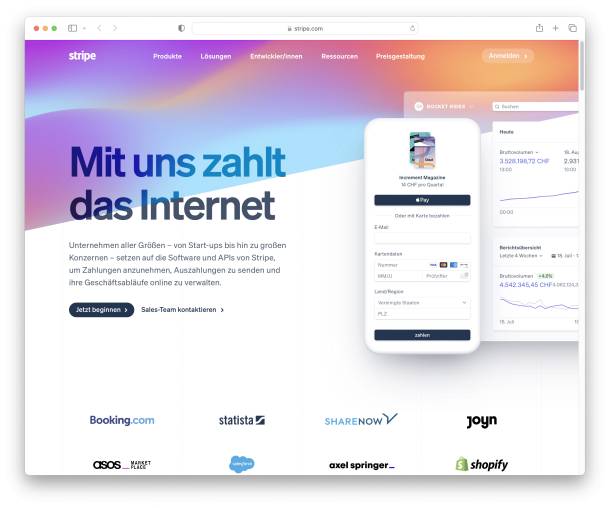
Usually, design systems are developed for large companies and products. Here are some examples:
A consistent appearance is crucial for the success of a company or a product. Through standardization, it creates trust among users or customers and contributes to being more easily recognized. It also makes it easier for designers and developers to work on further developments. With existing components for example, a UI design phase can be "skipped" because the design has already been developed in the wireframe phase. This means: If a design system exists and contains all the components that are necessary for further development or adaptation, these can be used right at the beginning of the project. This in turn means that in the phase in which one would normally work with wireframes, an almost finished design is already created that is consistent with the rest of the product. Adaptations and extensions can therefore be handled quicker and more consistent.
Depending on the project, this can also prove useful for small projects or companies that intend to create a long-lasting digital product. Under certain circumstances the initially greater effort can already be amortized for version 1.1.
How do you create a design system?
Unfortunately, there is no simple manual for this. An individual approach is necessary for every project and in every company. Important points that need to be worked out at the beginning are the goals and requirements. As an example, let's take a tool that has the distribution of test apps via web browser as its central task. This tool offers the following functionalities.
Upload and download files
Create projects
Create users and assign them to projects
Send files to users
Manage access rights
A goal for this tool could be to standardize the complex processes (always the same procedures) and simplify them (reduce them to what is necessary at a given time).
How can this goal be achieved?
From a user experience (UX) perspective, every available process must be captured and analyzed. A direct comparison of these processes reveals the differences, which can consequently be eliminated. Processes are standardized.
From a user interface (UI) perspective, this requires, for example, uniform sizes of buttons, text inputs, font sizes and of course colours as well as icons. The list of components should be as long as it is useful for the tool.
Building on existing systems is recommended, because the wheel does not have to be constantly reinvented. The most common patterns, which the users already know, are usually the most popular because they are understood and not questioned.
An important point: A design system should not be created once and have its validity for all eternity. Working with such a system is an iterative process: it must be possible to replace outdated solutions and there needs to be room for new approaches.
Who works on the design system?
Briefly said, working on a design system is a cross-team collaboration. Usually, the people involved are from the development team, the design team and the marketing team. However, one person should take the lead and be responsible for the progress of the system.
At best, the system is not mapped in design tools (such as Figma), but is set up as a "live documentation", for example on a webpage with examples and code snippets. This can shorten the transition from design to code and prevent misunderstandings.
When should you consider a design system?
So far, I only wrote about good approaches of design systems. However, it is a fact that there are also examples on the World Wide Web that urgently need to be standardized. Often, however, the creators are not aware of this situation, as the product has constantly evolved over its lifetime. Therfore it happens quickly that new features are not implemented uniformly.
So how do you determine whether your own product comes across as unified and reduced? One method for this is called "Interface Inventory". It's a method that is often used in redesigns, as it presupposes that the product already exists. "Interface Inventory" is therefore not used in an initial concept and design process. It is an overview of all user interfaces used in a digital product. All existing elements are collected according to their function - for example, all variants of buttons.
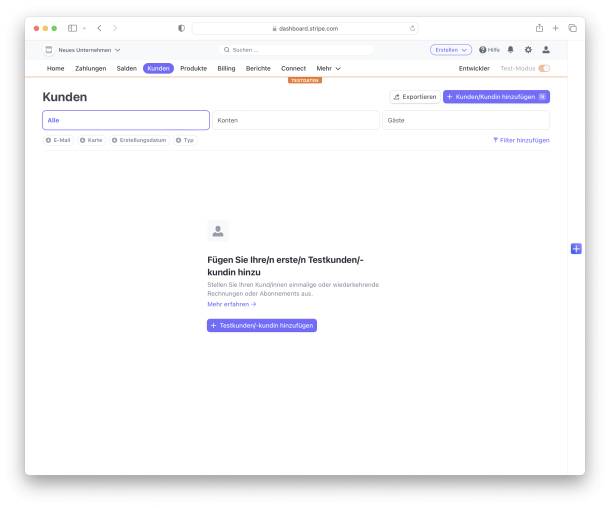
I have illustrated this using the platform Steam. The status of the recording is February 3, 2023 on the client for Mac OS X.
After a short click through the application I found more than 10 different button styles, 8 different search fields and more than 10 different dropdown styles. Definitely a sign that a design system should be considered.
This does not necessarily mean that the product does not work. But it could well be that the user flow is improved by a unified design language or feels more intuitive because, for example, in a search bar the icon is always on the same side and has the same shape and colour. This way, users will find the element they are looking for right away and do not have to remember what it looks like on the respective subpage.
How have design systems already been developed at Apps with love?
The example of the tool that enables the distribution of test apps via web browser mentioned above, describes our own tool Updraft. It is currently undergoing its third redesign. This time with the approach of a design system. This blog will only focus on Updraft's tool page. Updraft, like many other digital products, also has a separate landing page, which follows a different design approach than the tool. Similar to the flashy brand appearances vs. the restrained tool pages of Dropbox or Stripe, for example.
For Updraft, we use Tailwind UI as a base and build our components on top of their defaults. Tailwind UI is a very comprehensive library of UI components built with Tailwind CSS - a so-called utility-first CSS framework. Explaining what this involves in detail would definitely go beyond the scope of this blog, but again, as mentioned above, you don't have to keep reinventing the wheel. As with every aspect of software development: We're standing on the shoulders of giants.
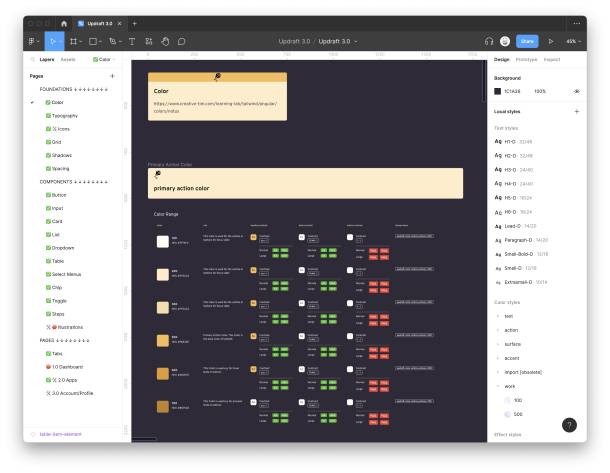
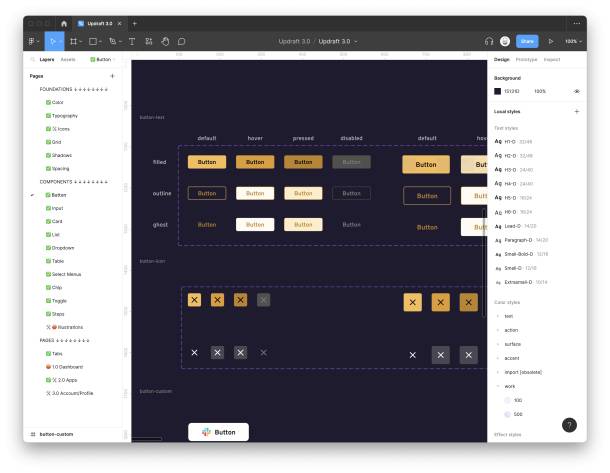
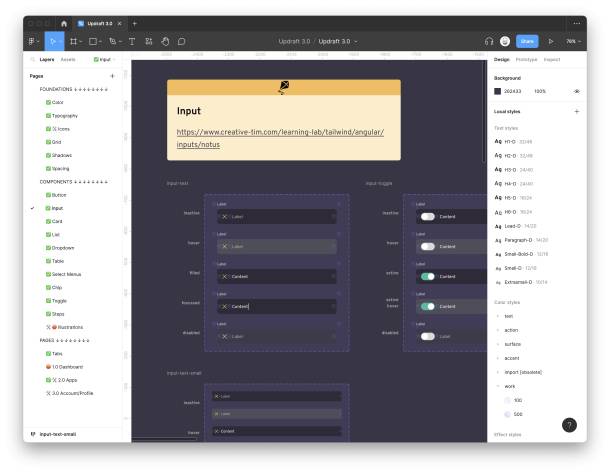
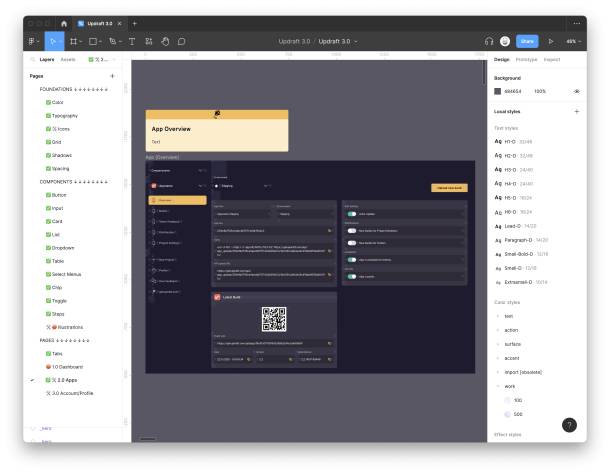
Basically, Updraft's design system is divided into three areas:
Foundations
Components
Pages
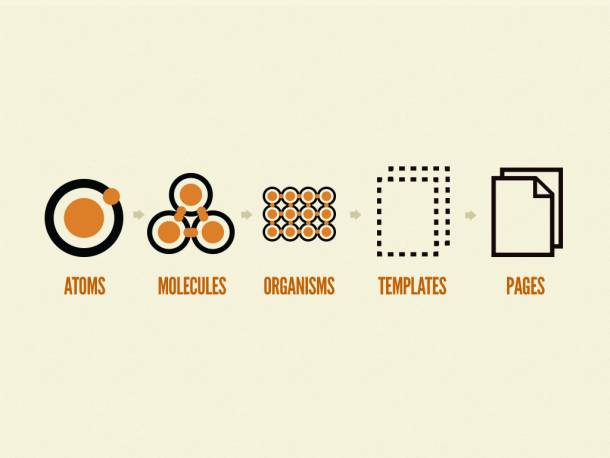
This segmentation was inspired by the works Atomic Design by Brad Forst and Laying the Foundations by Andrew Couldwell. Laying the Foundations means ¡caution spoiler! the fundament. The components build on this fundament or consist of foundation parts. Finally, the components can be brought together in screens (pages).
Possible contents of the foundations:
Fonts and font sizes
Colours
Icons
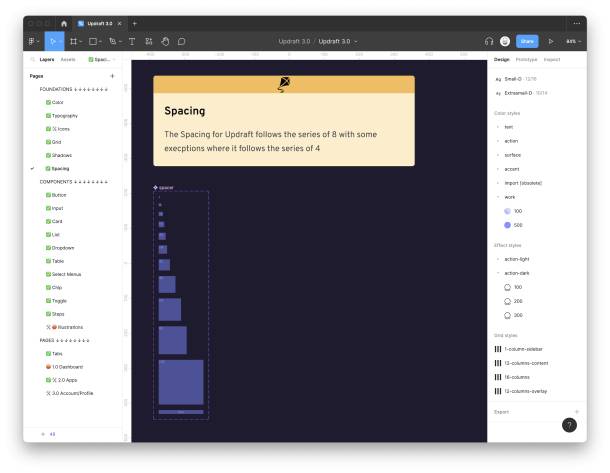
Spacing
Possible contents for components:
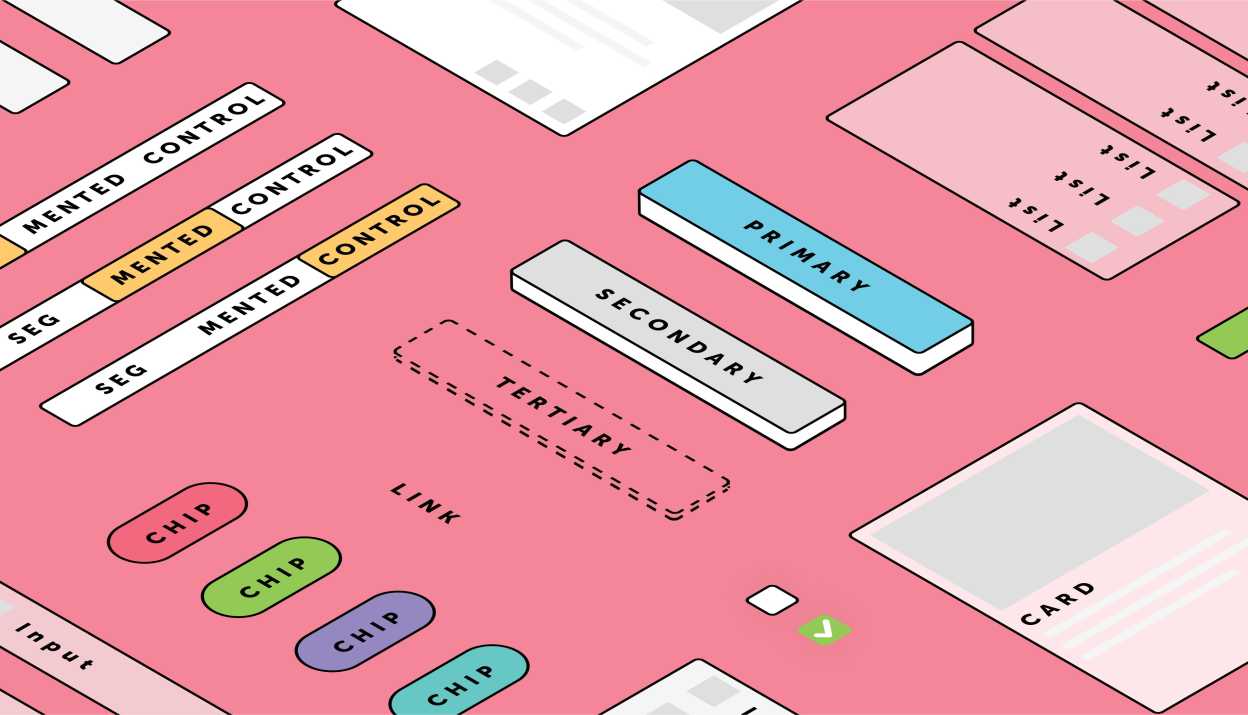
Buttons
Inputs
Text
Toggle
Dialogue window
Progress bar
Possible contents for pages
the Home screen
the Profile view
Why does your company and product need a design system?
You want to create a long-lasting product that is of high quality? Either way, this will be a costly and time-consuming matter. At first glance, a design system increases the initial costs and you might think you can cut this from the scope without any consequences. However, practice shows that the investment in a design system pays off in the long run, as it simplifies and speeds up future concept and design processes. Any company that wants to present its products consistently and efficiently in the long run should therefore consider developing a design system.
Do you have questions about design, design systems or digital products in general? We are happy to help!