Design Systeme sind ein wichtiger Bestandteil für den Markenauftritt von Unternehmen, die sich auf digitale Produkte konzentrieren. Sie dienen als “Wiki” und Richtlinien für die verschiedenen Teams, welche für den Auftritt einer Marke oder eines Tools verantwortlich sind, also insbesondere Software-Entwickler*innen, Designer*innen und das Kommunikationsteam. In diesem Blogpost wird die Bedeutung von Design Systemen untersucht und erklärt, warum sie für den Erfolg eines Unternehmens von Vorteil sind.
Was ist ein Design System?
Der Begriff Design System ist nicht einheitlich definiert. Er wird je nach Perspektive leicht anders interpretiert. Im Grossen und Ganzen kann man aber Folgendes übergreifend festhalten:
Ein Design System ist eine vereinheitlichte und auf das Nötige reduzierte Sammlung von Komponenten, Regeln und Werkzeugen, welche für die visuelle Repräsentation eines Produkts über alle digitalen Kanäle Konsistenz schafft.
Wir merken uns also folgende Stichworte: vereinheitlicht und reduziert.
Ein vereinheitlichtes System dient der Wiedererkennung von wichtigen Elementen, die verteilt über das ganze Ökosystem immer wieder vorkommen. Dadurch vereinfacht es die Weiterentwicklung eines digitalen Tools, weil von Beginn an bereits alle Beteiligten mit den gleichen visuellen Referenzen arbeiten. Des Weiteren kann ein vereinheitlichtes System den Brand stärken, insofern die Elemente diesem angeglichen sind, weil diese als Stellvertreter des Logos/Brands wahrgenommen werden können.
Pros & Cons von Design Systemen:
Kritische Stimmen (Hater😉) würden sagen, dass ein Design System eine kreative Blockade für neue Komponenten darstellt. Selbstverständlich gibt es Pros und Kontras. Auf die Pros gehe ich in den nächsten Abschnitten ein. Die Kontras sind recht schnell abgehandelt: Natürlich muss ein Design System entwickelt und langfristig gepflegt werden, was mit Aufwand und damit Kosten verbunden ist. Handelt es sich beim Anwendungsfall aber nicht um eine “Eintagesfliege” oder “Wegwerfprodukt” lohnt sich die Investition auf alle Fälle. Vielleicht ist es auch bei Wechseln im Team etwas aufwändiger: Neue beteiligte Personen müssen zuerst das System verstehen und können nicht frisch und fröhlich drauflos designen. Das hat aber eben auch den Vorteil, dass die Konsistenz im Design erhalten bleibt und nicht dauernd neue Ansätze entwickelt werden für Probleme, für die es bereits Lösungen gibt.
Warum sind Design Systeme nötig? Wann macht es Sinn ein Design System zu betreiben?
Betreiben? Ja, ein Design System ist nie ein abgeschlossenes Projekt und braucht ständige Pflege und im besten Fall auch eine Person, die als Product Owner (PO) des Systems agiert. Wie jedes andere digitale Produkt entwickelt es sich im Laufe der Zeit weiter, wird ergänzt, reduziert, verändert und so weiter.
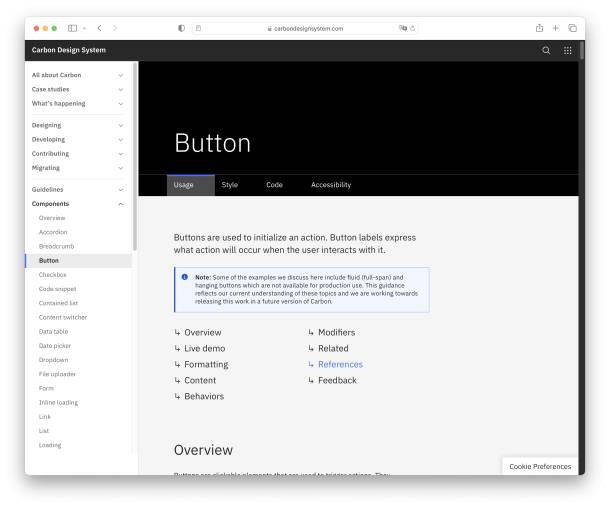
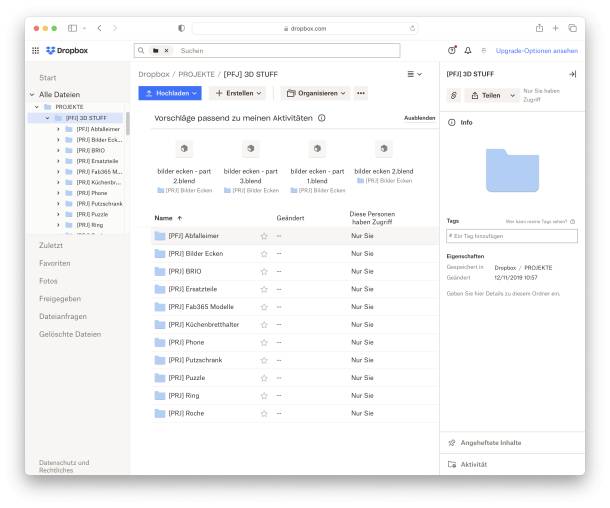
In der Regel werden Design Systeme für grosse Firmen und Produkte entwickelt. Hier einige Beispiele:
Ein konsistenter Auftritt ist entscheidend für den Erfolg eines Unternehmens oder eines Produkts. Durch Vereinheitlichung schafft es bei den User*innen oder Kund*innen Vertrauen und trägt dazu bei, einfacher wiedererkannt zu werden. Des Weiteren erleichtert es den Designer*innen und Entwickler*innen die Arbeit bei Weiterentwicklungen. Mit bestehenden Komponenten kann beispielsweise eine UI-Design Phase “übersprungen” werden, da das Design bereits in der Wireframe Phase erarbeitet worden ist. Bedeutet: Wenn ein Design System existiert und alle Komponenten enthält, die für eine Weiterentwicklung oder Anpassung nötig sind, können diese bereits ganz am Anfang des Weiterentwicklungsprojekts eingesetzt werden. Das wiederum bedeutet, dass in der Phase, in der man üblicherweise mit Wireframes arbeiten würde, bereits ein nahezu fertiges und mit dem Rest des Produkt konsistentes Design entsteht. Anpassungen und Erweiterungen gelingen also schneller und konsistenter.
Dies kann sich je nach dem auch bereits für kleine Projekte oder Unternehmen als nützlich erweisen, sollte die Absicht bestehen, ein langlebiges digitales Produkt auf die Beine zu stellen. Der initial grössere Aufwand kann so unter Umständen bereits für eine Version 1.1 amortisiert sein.
Wie erstellt man ein Design System?
Leider gibt es hierzu keine einfache Anleitung. Eine individuelle Herangehensweise ist bei jedem Projekt und in jedem Unternehmen erforderlich. Wichtige Punkte, welche zu Beginn erarbeitet werden müssen, sind die Ziele und Anforderungen. Nehmen wir als Beispiel ein Tool, welches die Verteilung von Test-Apps via Webbrowser als zentrale Aufgabe hat. Dieses Tool bietet folgende Funktionalitäten.
Dateien hoch- und herunterladen
Projekte erstellen
User erfassen und Projekten zuweisen
Dateien an die User versenden
Zugriffsrechte verwalten
Ein Ziel für dieses Tool könnte beispielsweise sein, dass man die komplexen Prozesse vereinheitlicht (immer gleiche Abläufe) und vereinfacht (aufs Nötige zum gegebenen Zeitpunkt reduziert).
Wie kann dieses Ziel erreicht werden?
Aus User Experience (UX) Perspektive muss jeder verfügbare Prozess erfasst und analysiert werden. Bei einer direkten Gegenüberstellung dieser Prozesse fallen die Unterschiede auf, die folglich behoben werden können. Prozesse werden standardisiert.
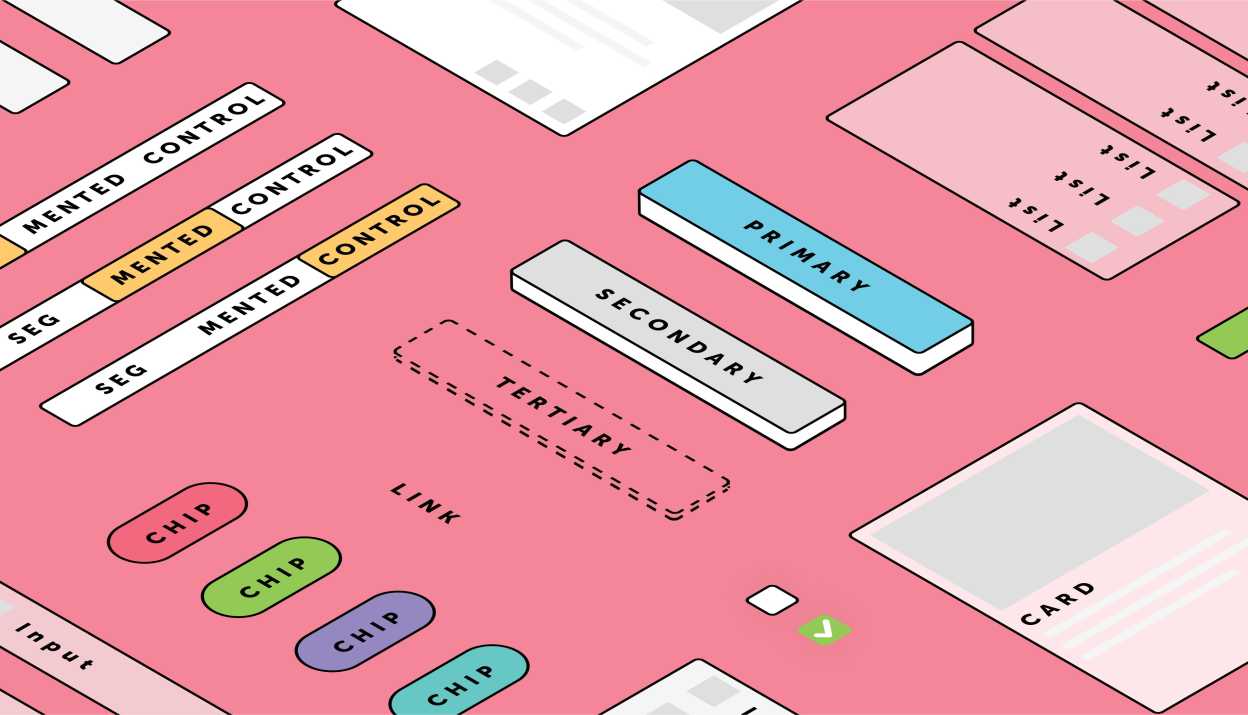
Aus User Interface (UI) Perspektive erfordert dies zum Beispiel einheitliche Grössen der Buttons, Text-Inputs, Schriftgrössen und natürlich Farben sowie Icons. Die Liste der Komponenten soll so lang sein, wie es für das Tool nützlich ist.
Der Aufbau auf bestehende Systeme ist zu empfehlen, denn das Rad muss nicht ständig neu erfunden werden. Die gängigsten Patterns, welche die User*innen bereits kennen, finden in der Regel besten Anklang, da sie verstanden und nicht gross hinterfragt werden.
Wichtiger Punkt: Ein Design System sollte nicht einmalig erstellt werden und für alle Ewigkeit seine Gültigkeit haben. Die Arbeit mit einem solchen System ist ein iterativer Prozess: Veraltete Lösungen müssen abgelöst werden können und es braucht Raum für neue Ansätze.
Wer arbeitet am Design System?
Kurz gesagt: Die Arbeit an einem Design System ist eine teamübergreifende Kollaboration. In der Regel sind die Beteiligten das Entwicklungs-Team, das Design-Team und das Marketing-Team. Eine Person sollte jedoch den Lead übernehmen und den Fortschritt des Systems verantworten.
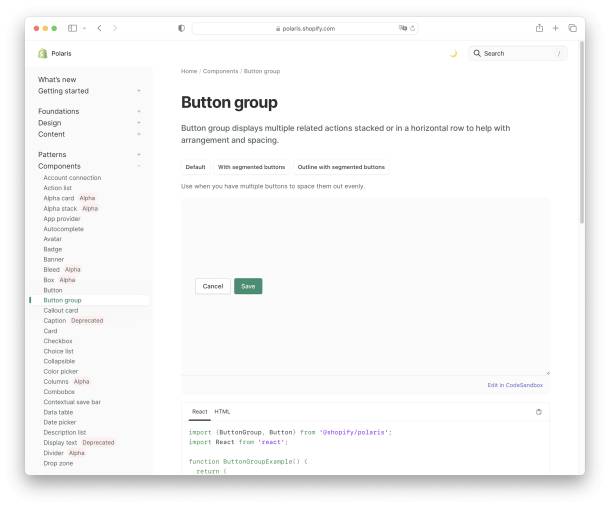
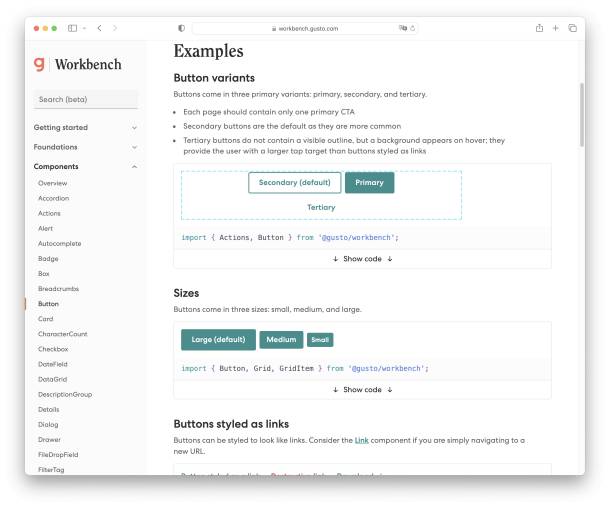
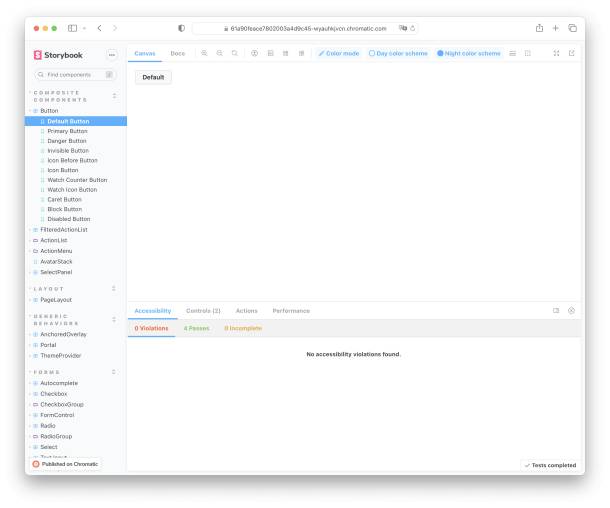
Im besten Fall wird das System auch nicht in Design Tools (wie z.B. Figma) abgebildet, sondern wird als ”Live-Dokumentation” zum Beispiel auf einer Webpage mit Beispielen und Code-Snippets aufgebaut. So kann man die Schnittstelle von Design zu Code verkürzen und Missverständnisse verhindern.
Wann sollte man ein Design System in Erwägung ziehen?
Bisher wurde nur von guten Ansätzen geschrieben. Es ist allerdings Tatsache, dass es im World Wide Web durchaus auch Beispiele gibt, welche dringend einen Nachholbedarf an Vereinheitlichung haben. Oftmals ist aber den Urheber*innen diese Lage nicht bewusst, da sich über seine Lebenszeit das Produkt stetig weiterentwickelt hat. So passiert es schnell, dass neue Features nicht einheitlich umgesetzt werden.
Wie stellt man also fest, ob das eigene Produkt einheitlich und reduziert daherkommt? Eine Methode hierfür nennt sich “Interface Inventory”. Es handelt sich dabei um eine Methode, die insbesondere bei Redesigns zur Anwendung kommt, da sie voraussetzt, dass das Produkt bereits besteht. “Interface Inventory” kommt also nicht in einem initialen Konzept und Design-Prozess zur Anwendung. Es ist eine Übersicht über alle Benutzeroberflächen, die in einem digitalen Produkt verwendet werden. Alle vorhandenen Elemente werden darin nach ihrer Funktion gesammelt - beispielsweise alle Varianten von Buttons.
Ich habe dies anhand der Plattform Steam veranschaulicht. Stand der Aufnahme ist der 3. Februar 2023 auf dem Client für Mac OS X.
Schon nach kurzem Durchklicken durch die Applikation habe ich mehr als 10 verschiedene Button-Styles, 8 unterschiedliche Suchfelder und mehr als 10 verschiedene Dropdown-Styles gefunden. Definitiv ein Zeichen dafür, dass ein Design System in Erwägung gezogen werden sollte.
Dies muss nicht heissen, dass das Produkt nicht funktioniert. Es könnte aber durchaus sein, dass sich der User Flow durch eine vereinheitlichte Designsprache verbessert bzw. sich intuitiver anfühlt, weil zum Beispiel bei einer Searchbar das Icon immer auf der gleichen Seite ist und die gleiche Form und Farbe hat. User*innen entdecken so das gesuchte Element auf Anhieb und müssen sich nicht merken, wie es auf der jeweiligen Unterseite aussieht.
Wie wurden bei Apps with love bereits Design Systeme entwickelt?
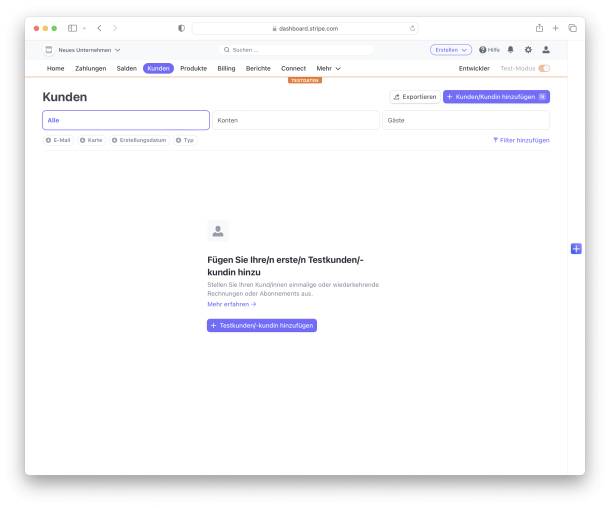
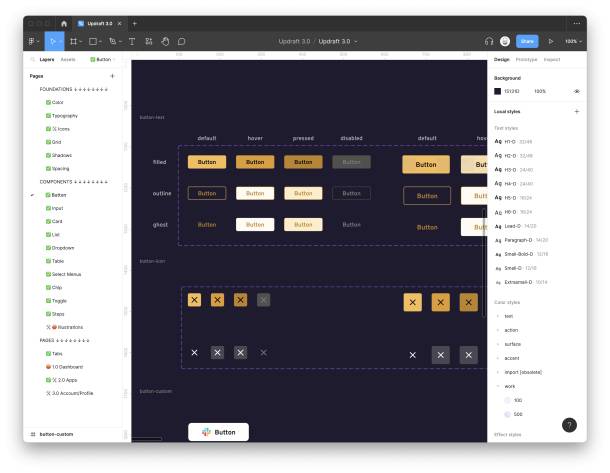
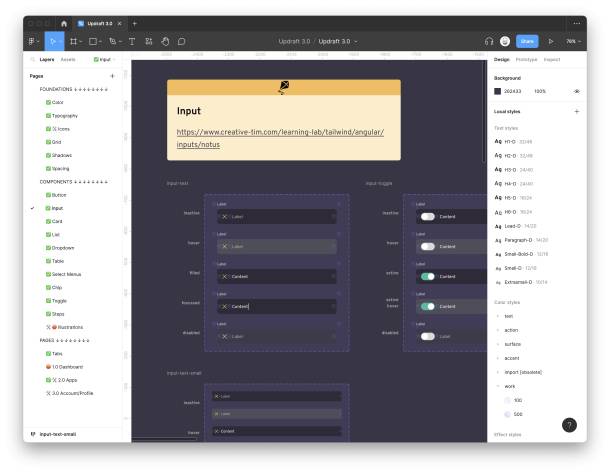
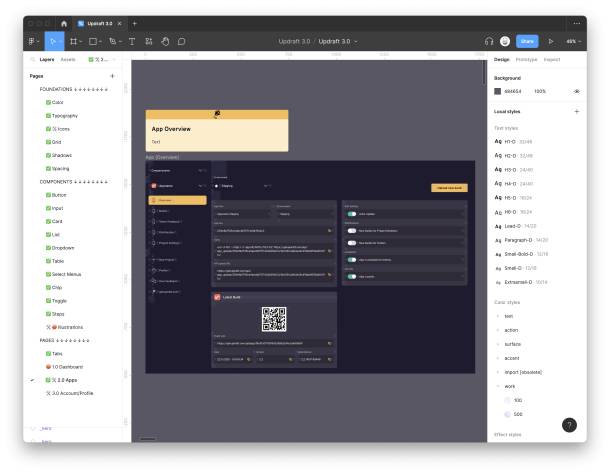
Das oben genannte Beispiel des Tools, welches die Verteilung von Test Apps via Webbrowser ermöglicht, beschreibt unser eigenes Tool Updraft. Dieses durchlebt zurzeit sein drittes Redesign. Dieses mal mit dem Ansatz eines Design Systems. In diesem Blog wird lediglich auf die Tool-Page von Updraft eingegangen. Updraft besitzt, wie zahlreiche andere digitale Produkte, auch eine separate Landing Page, welche einen anderen Design Ansatz verfolgt als das Tool. Wie zum Beispiel die knalligen Markenauftritte vs. die zurückhaltende Toolpages von Dropbox oder Stripe.
Für Updraft benutzen wir als Basis Tailwind UI und bauen unsere Komponenten auf ihren vorgegebenen auf. Tailwind UI ist eine sehr umfangreiche Library von UI-Komponenten die mit Tailwind CSS gebaut sind - einem sogenannten utility-first CSS Framework. Zu erklären, worum es sich dabei im Detail handelt, würde den Umfang dieses Blogs definitiv sprengen, aber auch hier gilt wieder wie oben schon erwähnt: Man muss das Rad nicht dauernd neu erfinden. Wie eigentlich bei jedem Aspekt der Softwareentwicklung: We’re standing on the shoulders of giants.
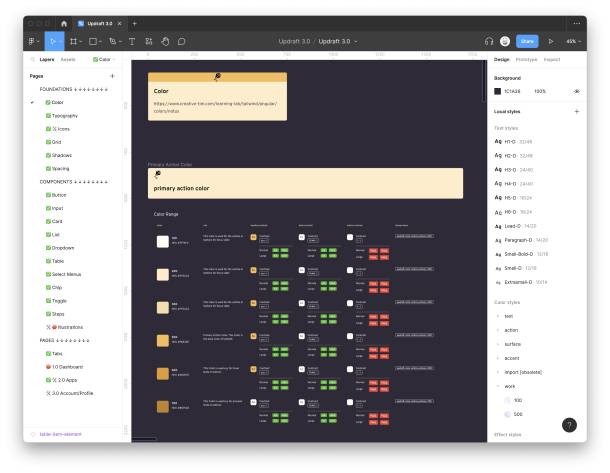
Grundsätzlich wird das Design System von Updraft in drei Bereiche aufgeteilt:
Foundations
Components
Pages
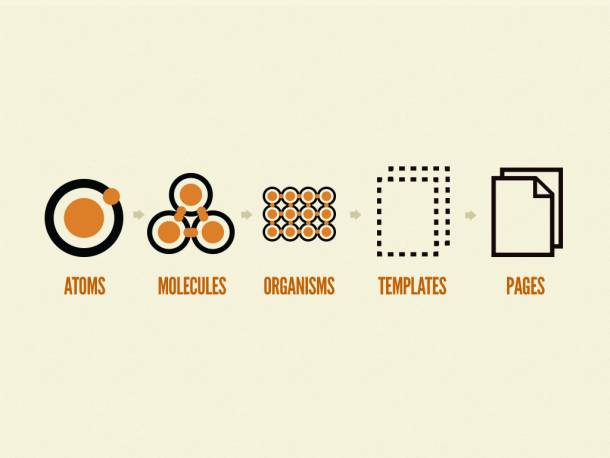
Diese Aufteilung wurde inspiriert durch die Werke Atomic Design von Brad Forst sowie Laying the Foundations von Andrew Couldwell. Erstens: Foundations legen, das heisst ¡Achtung Spoiler!, das Fundament. Die Komponenten bauen auf diesem Fundament auf bzw. bestehen aus Fundament-Teilchen. Zum Schluss können die Komponenten in Screens (Pages) zusammengeführt werden.
Mögliche Inhalte der Foundations:
Schriftarten und Schriftgrössen
Farben
Icons
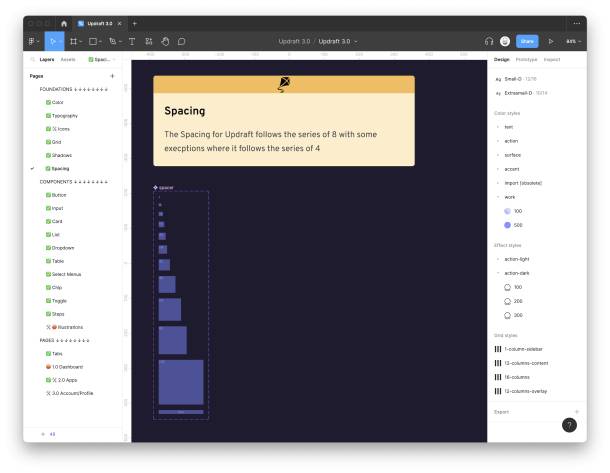
Abstände
Mögliche Inhalte für Components:
Buttons
Inputs
Text
Toggle
Dialogfenster
Progressbar
Mögliche Inhalte für Pages
der Home Screen
die Profil View
Warum braucht dein Unternehmen und Produkt ein Design System?
Du willst ein langlebiges Produkt erschaffen, welches qualitativ hochwertig sein soll? Dies wird so oder so eine aufwändige und zeitintensive Sache. Ein Design System erhöht auf den ersten Blick die initialen Kosten und man denkt sich, man kann diese ohne Konsequenzen einsparen. Die Praxis zeigt allerdings, dass die Investition in ein Design System sich auf lange Sicht auszahlt, da sie künftige Konzept- und Design-Prozesse vereinfacht und beschleunigt. Jedes Unternehmen, das seine Produkte konsistent und auf lange Sicht effizient präsentieren möchte, sollte daher die Entwicklung eines Design System in Erwägung ziehen.
Du hast Fragen zu Design, Design Systemen oder generell zu digitalen Produkten? Wir helfen gern!