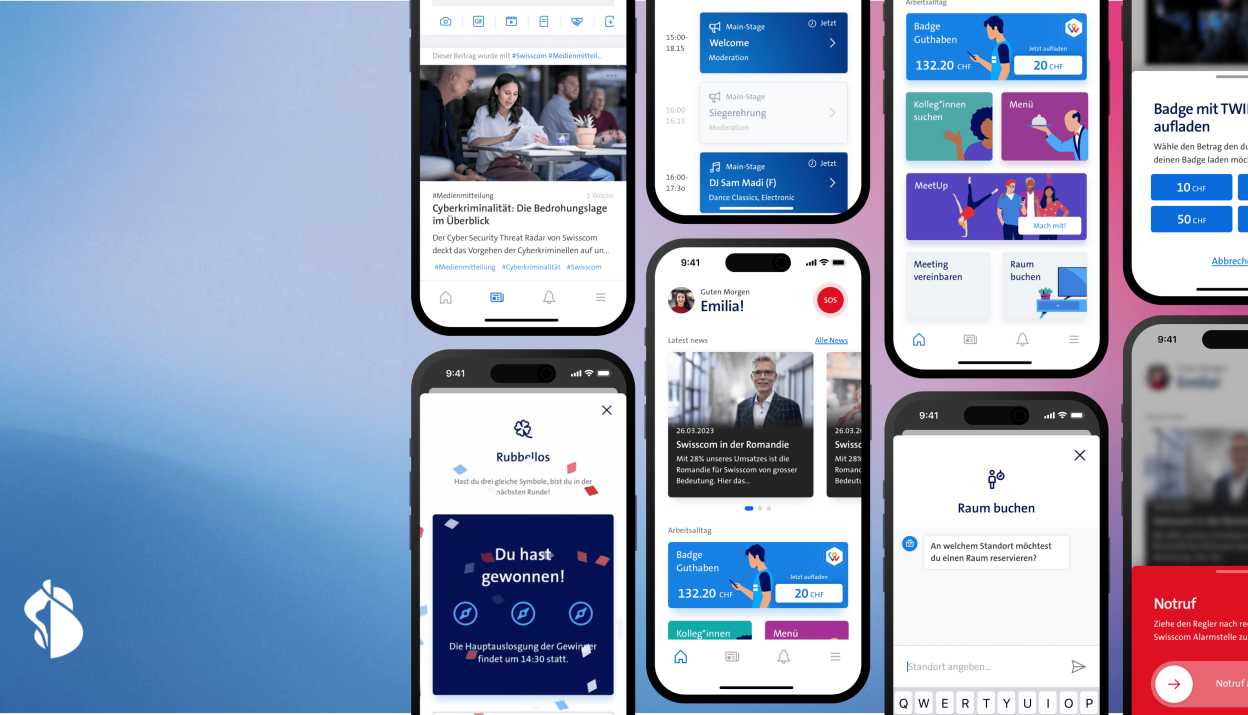
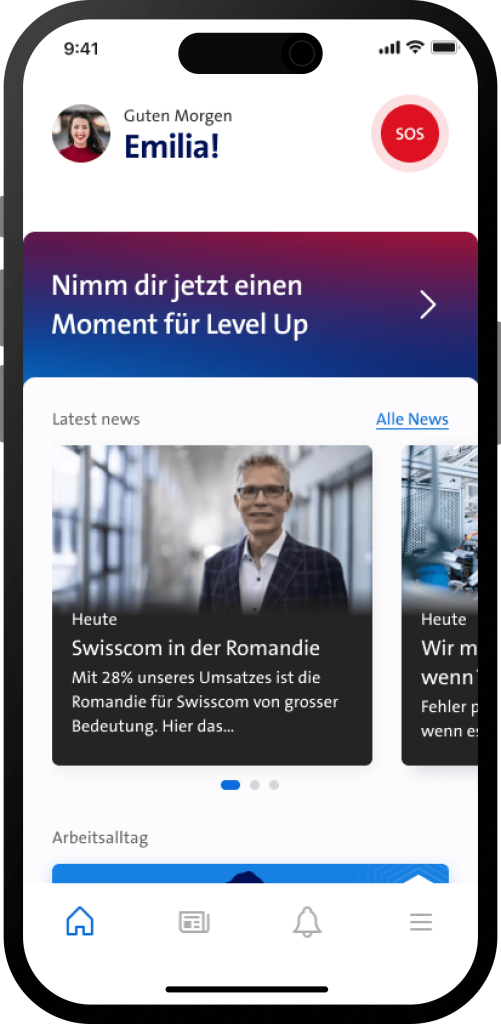
Le MIA est non seulement un canal de communication rapide et direct, mais aussi un outil utile dans le travail quotidien, qui permet une multitude de fonctions utiles, comme la réservation de salles de réunion ou le chargement de badges via Twint.
Pourquoi une application mobile pour l'intranet ?
C'est l'une des premières questions que l'on s'est posées lors de la phase initiale de conception. Y a-t-il vraiment besoin d'une application native si l'intranet (Responsive Design) peut déjà être utilisé sur un smartphone?
Après plus de deux ans d'utilisation, la réponse à cette question est clairement "oui" dans le contexte de MIA. Le nombre et la durée des visites sur l'intranet ont été multipliés depuis l'introduction de MIA. Le nombre d'accès à l'intranet via mobile a été multiplié par cinq par rapport à l'époque "pré-MIA".
Mais ce qui était clair pour tout le monde dans le projet dès le début, c'est que l'application native n'apporterait une réelle valeur ajoutée que si, en plus des contenus et des fonctions existants de l'intranet, des fonctionnalités supplémentaires étaient intégrées, qui n'existent que dans MIA et qui sont entièrement conçues pour le contexte d'utilisation avec un smartphone.
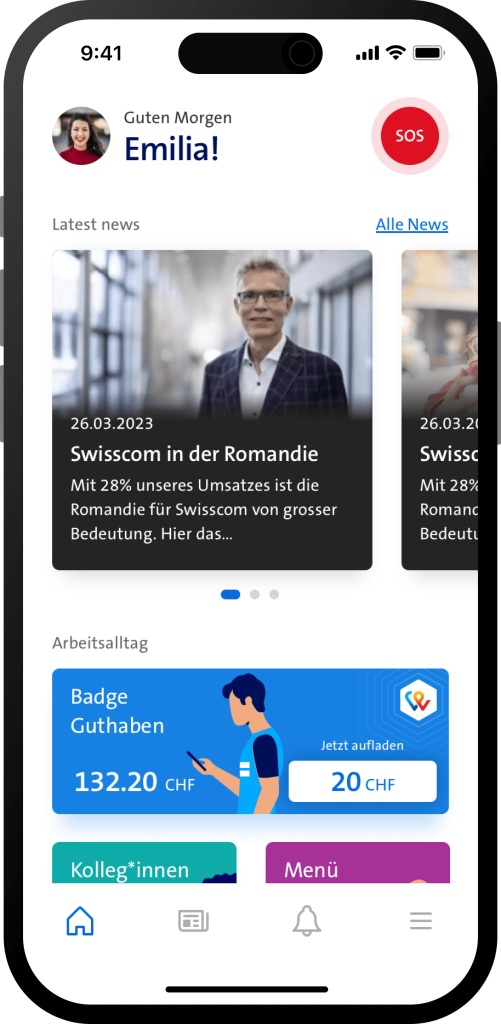
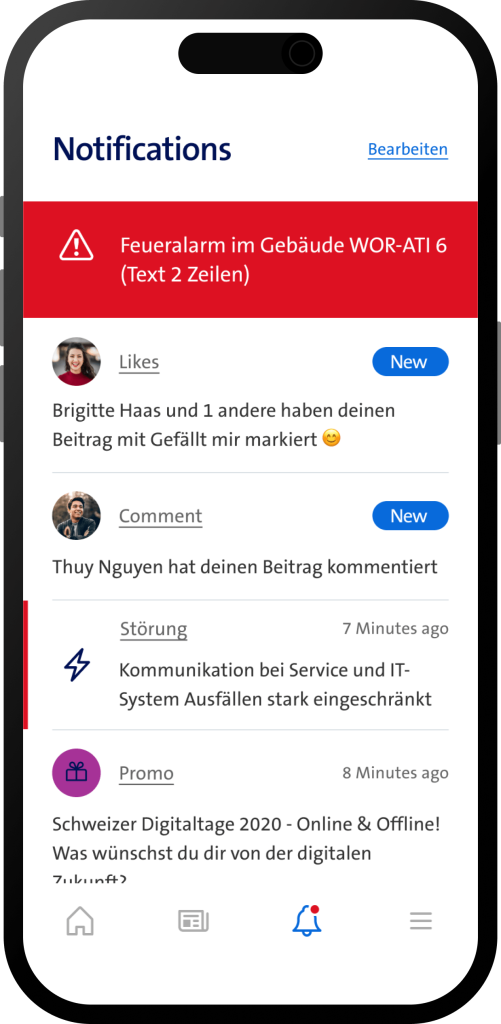
Les possibilités supplémentaires offertes par l'application native par rapport à l'application web ont été utilisées en conséquence. Citons par exemple les messages push personnalisables, une meilleure UX pour la connexion, des fonctions de sécurité comme l'alarme incendie (localisée) ou la fonction SOS ou encore l'interface avec Twint pour le rechargement du crédit sur le badge des collaborateurs Swisscom.
Les fonctions principales de MIA
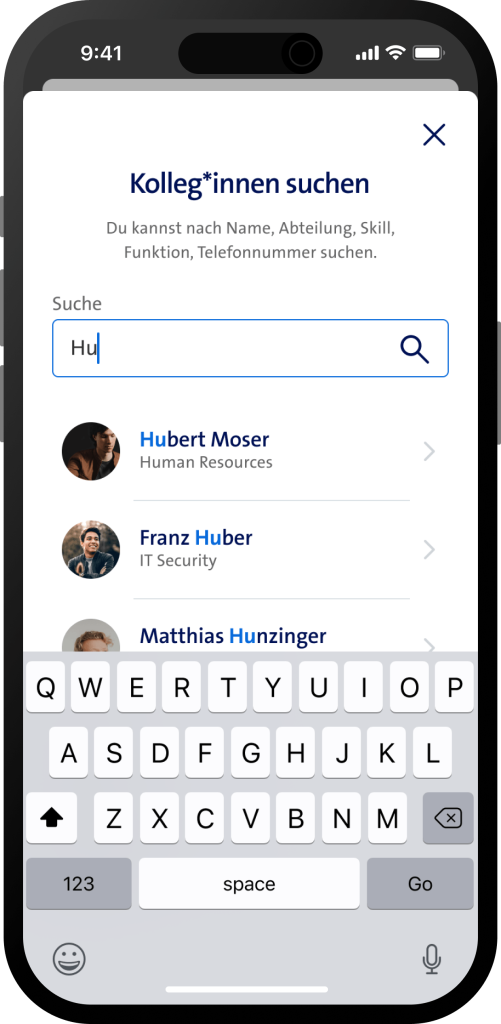
Rechercher des collègues* et des numéros de téléphone
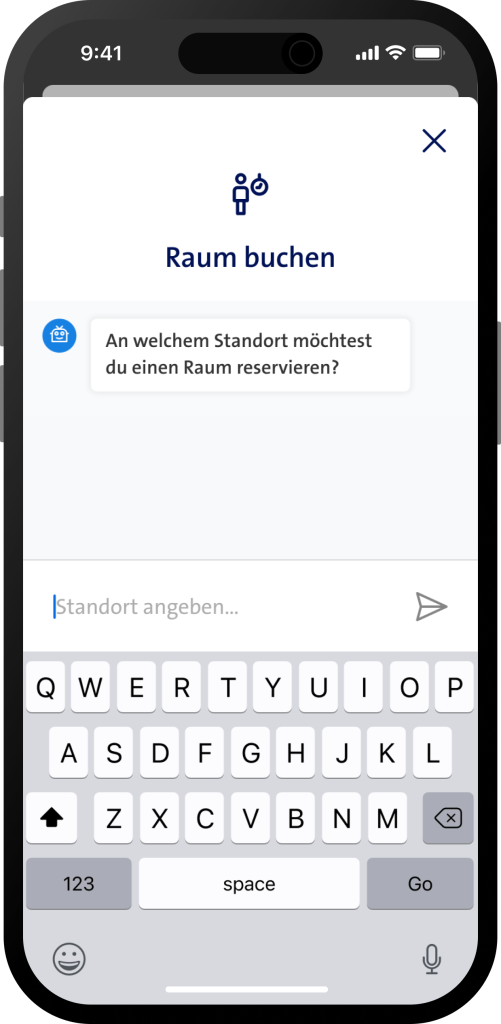
Chatbot pour organiser des réunions & réserver des salles ou demander le menu
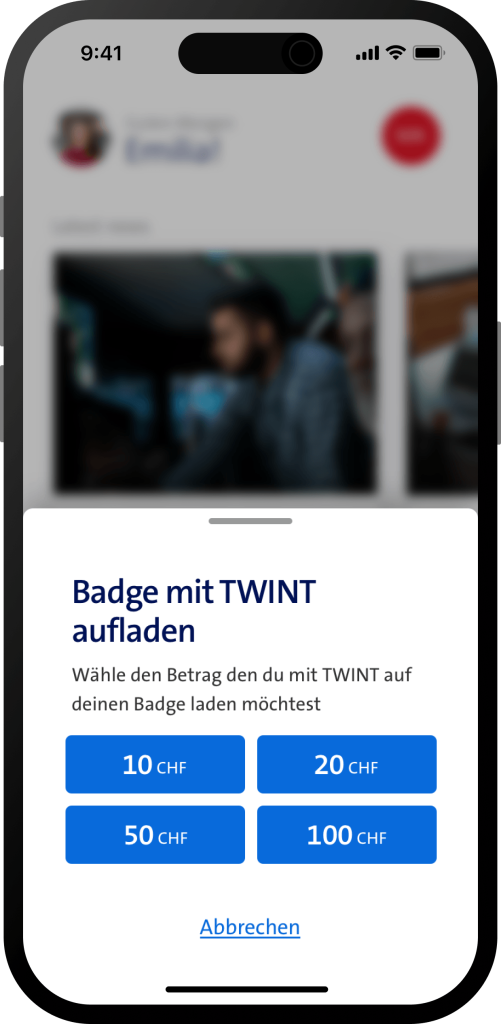
Recharger le badge avec TWINT
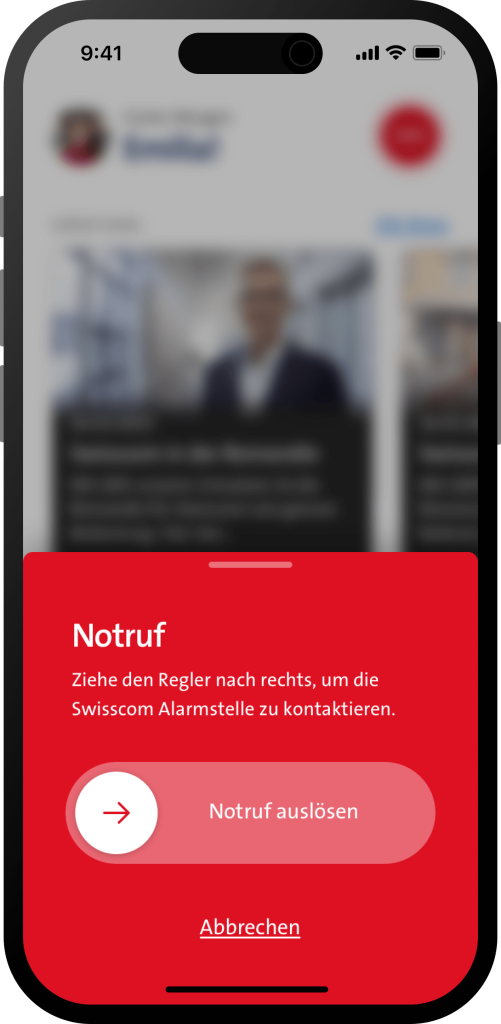
Bouton SOS pour déclencher un appel d'urgence
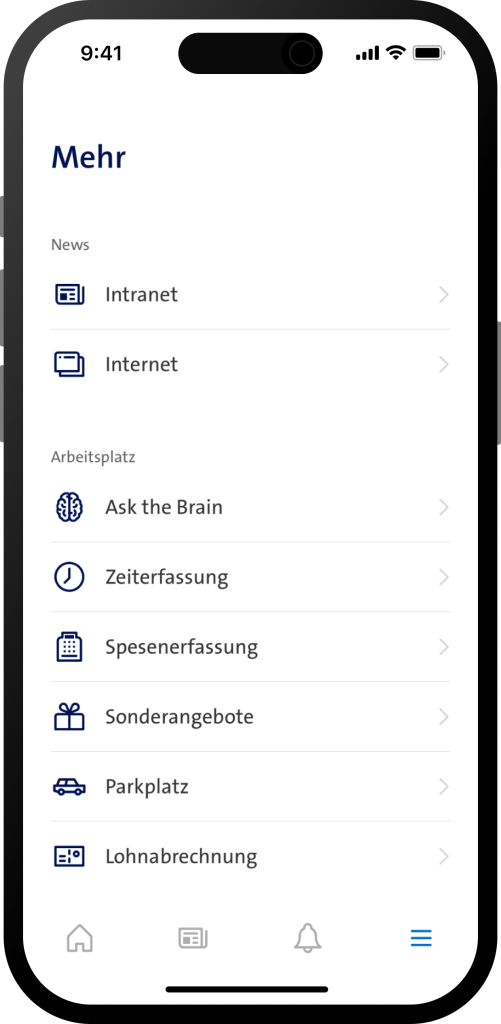
Décompte des frais
Aperçu des missions
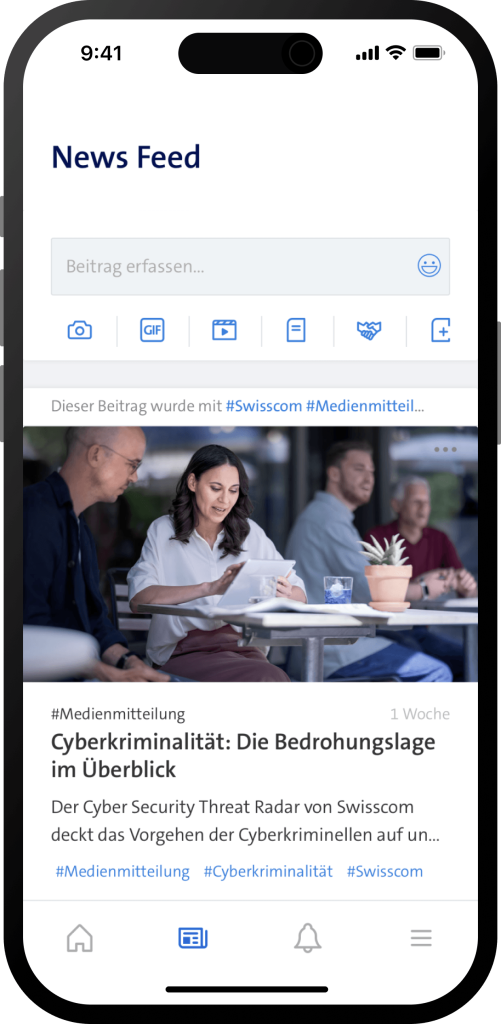
Liker & commenter des nouvelles ou des contributions de collègues*.
Il existe en outre d'autres fonctions de l'application, dont certaines ne sont accessibles que temporairement pour des événements Swisscom ou pour un groupe cible interne spécifique:
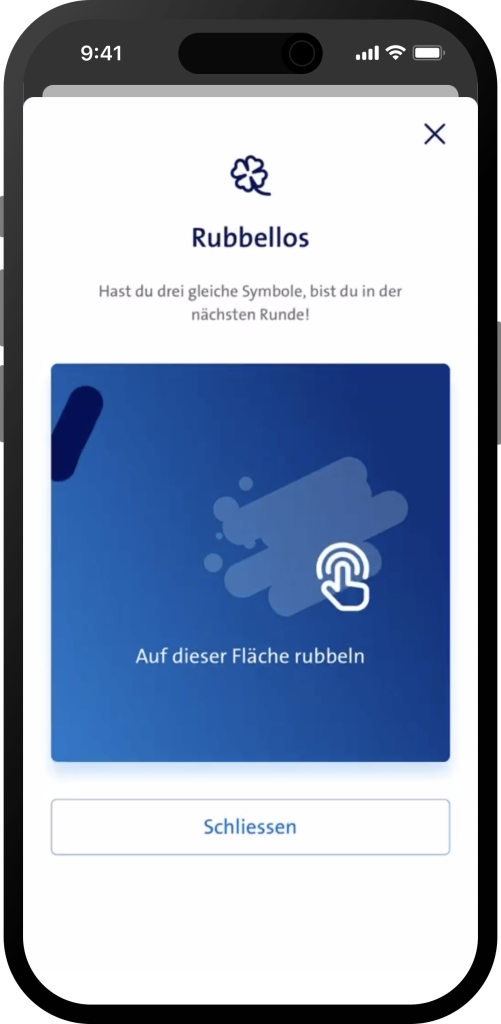
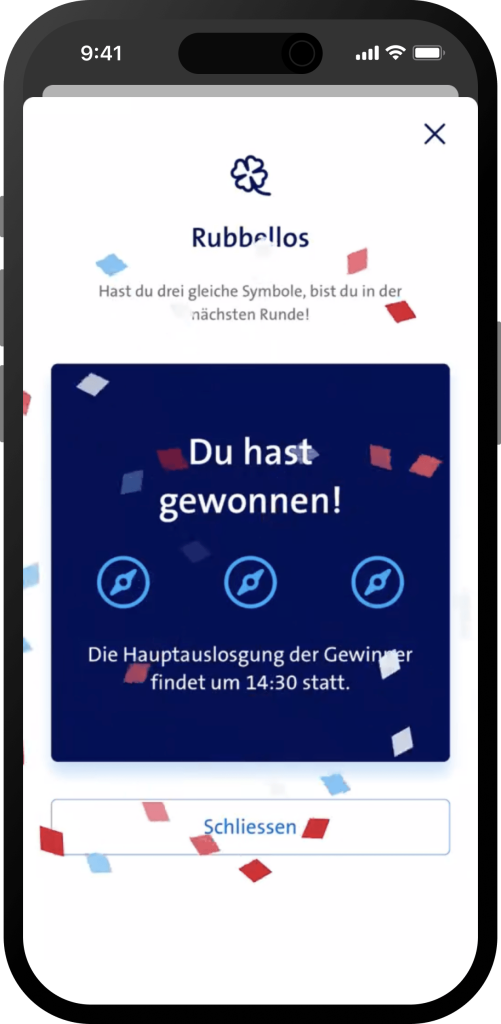
Rubellos /"Scratch and Win".
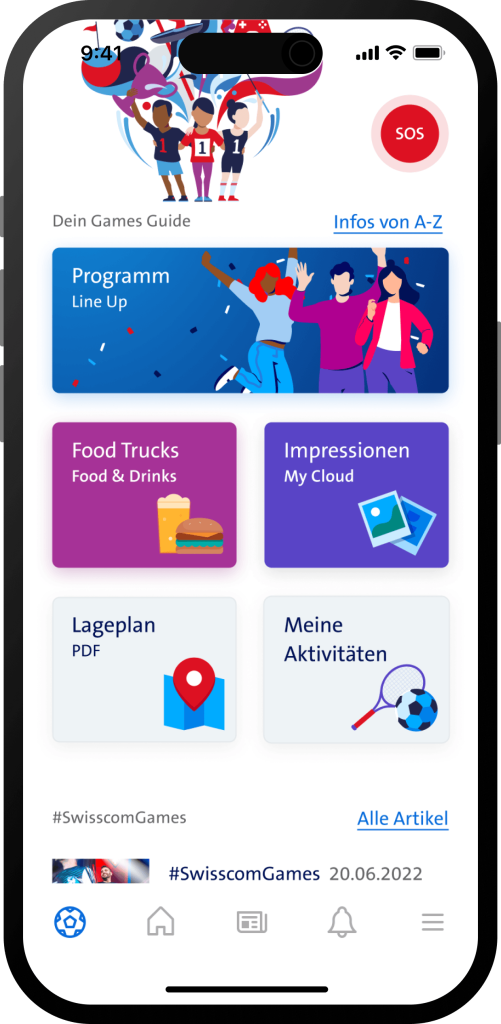
Fonction événement avec plan, agenda et impressions, par exemple pour un événement de management ou les Swisscom Games.
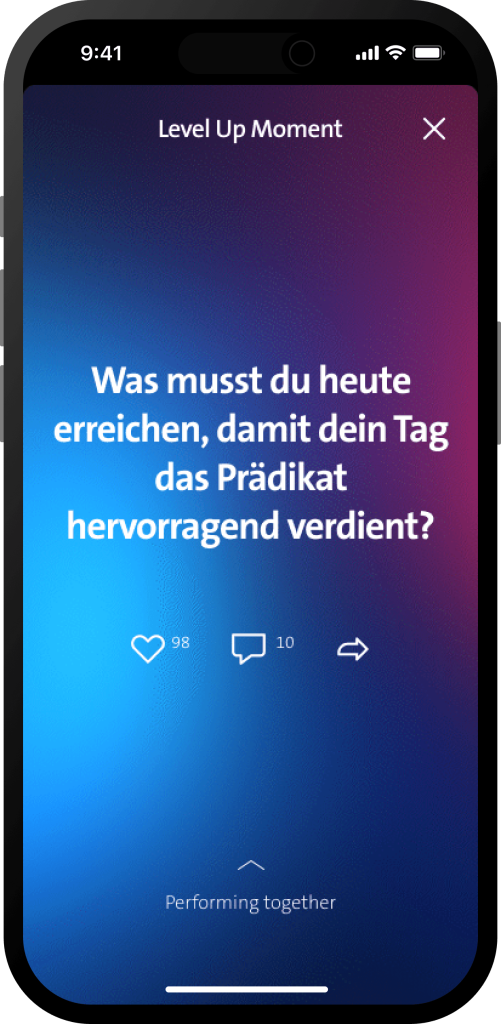
Level-Up: modules d'apprentissage personnalisés pour le développement continu et l'élargissement des connaissances des collaborateurs.
Une approche centrée sur l'utilisateur* dès le début.
Depuis l'idée initiale jusqu'aux améliorations continues de MIA, différentes parties prenantes et surtout les utilisateurs finaux* ont été impliqués dans le processus de développement. Différentes méthodes et outils de recherche sur les utilisateurs ont été utilisés, des enquêtes aux ateliers de cocréation et aux tests d'utilisabilité. Cette approche a aidé l'équipe de projet à obtenir une large acceptation et à adapter de manière décisive l'expérience utilisateur (UX) au groupe cible. Au cours des travaux de développement, plus de 350 réactions et résultats de tests ont été collectés, interprétés et utilisés pour l'optimisation continue des fonctions existantes et nouvelles.

"Pour rendre le travail quotidien de tous les collaborateurs plus intelligent et plus simple avec MIA, l'étroite collaboration avec Apps with love et leur approche axée sur les besoins ont été la recette du succès. Le MY in My Intranet App, ou MIA, a été mis en avant".
Matthias Hunzinger, Lead Digital Communication Apps
Collaboration étroite au sein d'une équipe mixte de Swisscom et d'Apps with love
Le backend et les parties de l'application liées à la sécurité, comme l'authentification et le login, sont développés, gérés et surveillés par Swisscom elle-même. Les frontaux sont conçus et réalisés par Apps with love.
Grâce à une collaboration très étroite au sein de l'équipe de développement, MIA est une application qui répond aux besoins des collaborateurs de Swisscom et qui facilite leur travail quotidien.
Faits clés:
9'800 utilisateurs actifs par mois*.
5x plus d'accès mobiles à l'intranet qu'avant le développement de MIA
4,5 millions de CHF de top-ups de badges via Twint par an
69% des collaborateurs interrogés trouvent MIA utile ou très utile