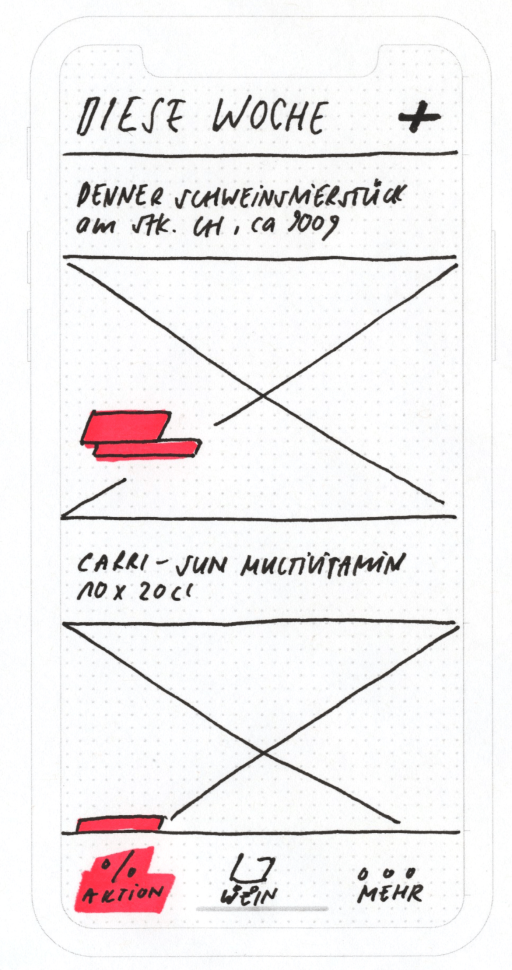
Out with the old, in with the new
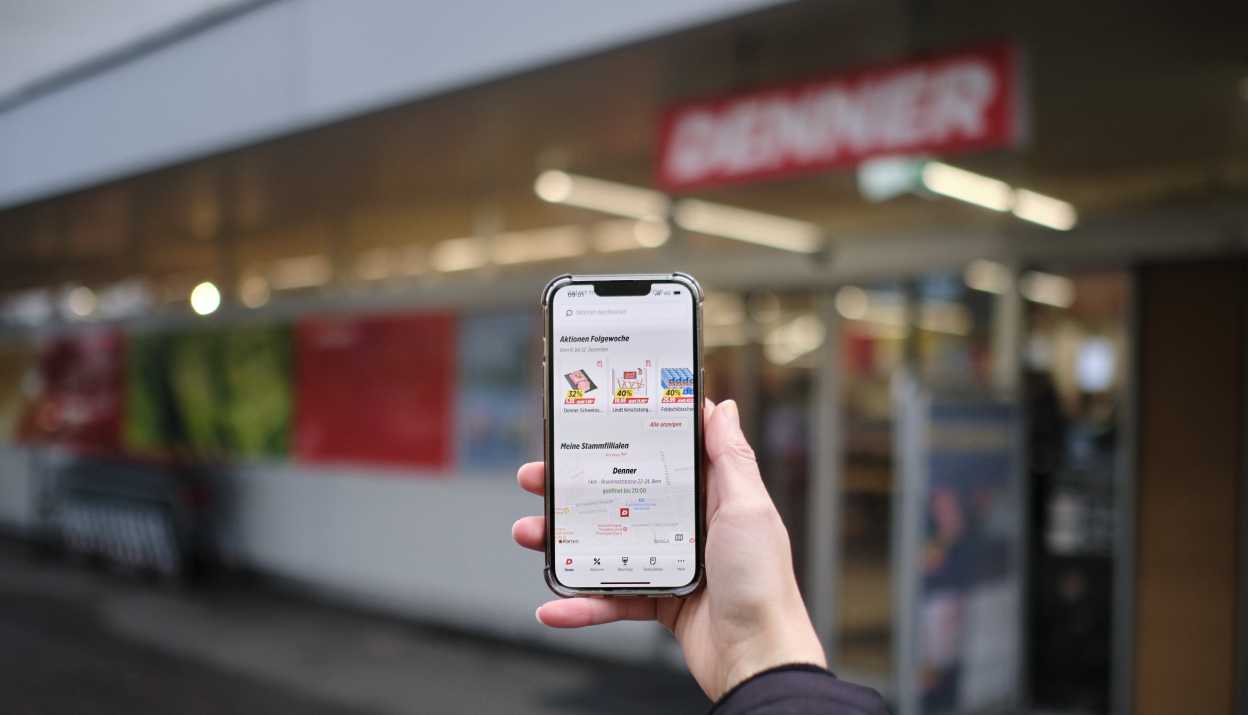
L'ancienne application Denner a été développée en 2012 et n'était donc plus à jour, tant sur le plan technique que visuel. Il était temps de la moderniser !
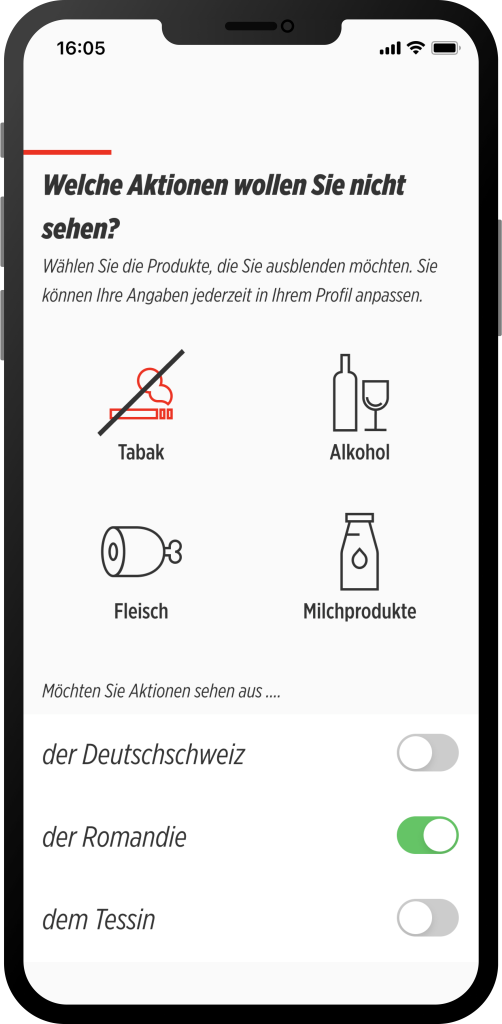
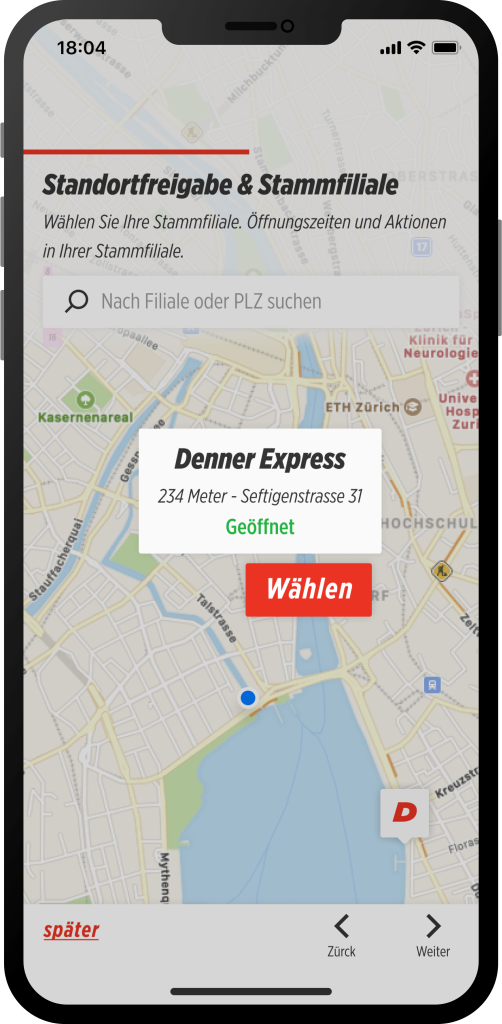
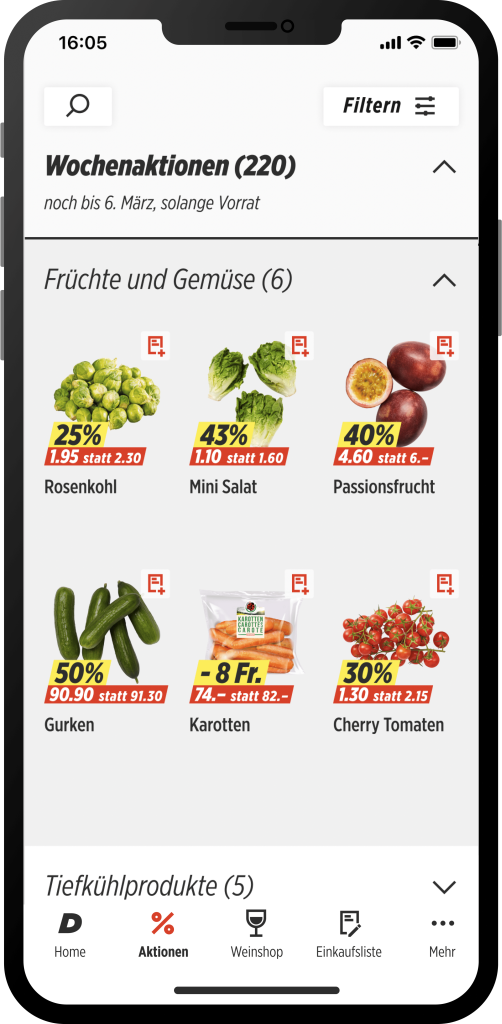
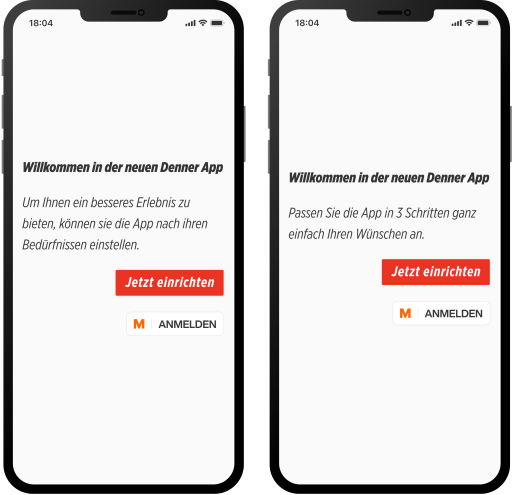
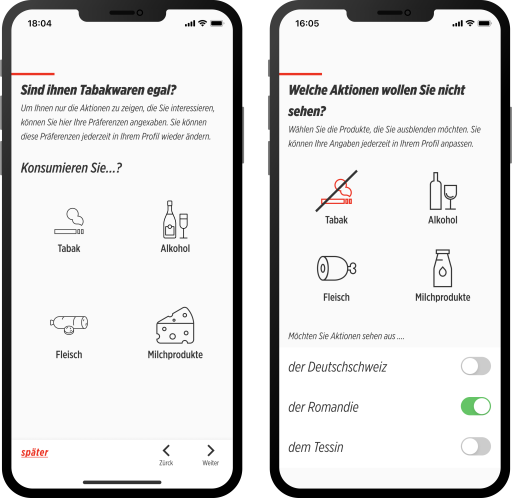
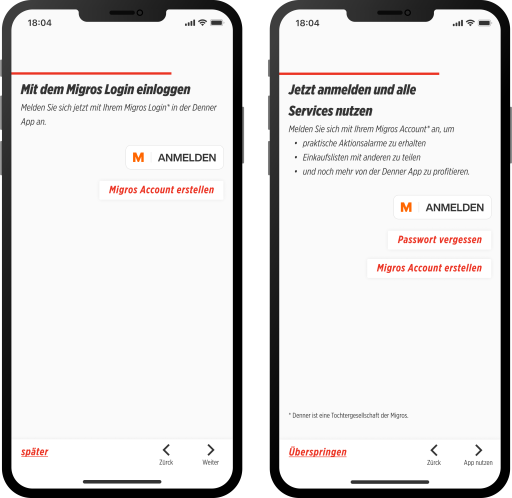
La nouvelle application a été réalisée en grande partie de manière native. Les contenus sont chargés en arrière-plan, ce qui évite de longs temps de chargement.
La boutique de vins est intégrée sous forme de webview. Il en sera de même à moyen terme : Comme souvent, il existe des dépendances avec de nombreux systèmes périphériques, qui peuvent rapidement devenir relativement complexes, en particulier lorsqu'il s'agit de boutiques en ligne. La question se pose donc de savoir si une mise en œuvre native est judicieuse dans l'environnement système existant et développé. Dans le cas de la boutique de vin, les équipes de projet de Denner et d'Apps with love ont décidé d'attendre que les systèmes en arrière-plan soient modernisés et simplifiés, de sorte qu'une mise en œuvre native soit plus facilement réalisable, avant de procéder à une mise en œuvre native. En dehors de cela, la solution actuelle fonctionne et les utilisateurs* la connaissent bien - don't fix what ain't broken.