Concept et Design
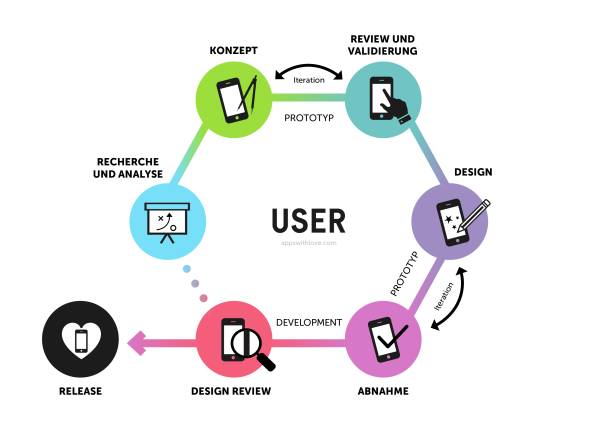
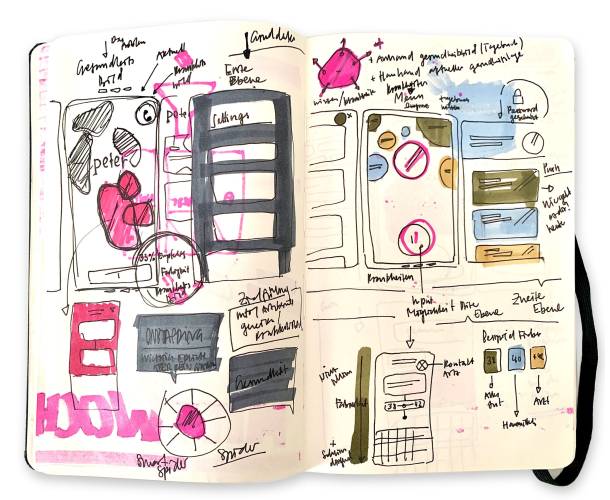
Le design est l’étape clé permettant d’assurer l’accessibilité du logiciel. Notre équipe en charge du concept et du design crée des expériences d’utilisation claires et caractérisées par la simplicité. L’étroite coopération entre les équipes du design, de la recherche sur les utilisateurs et du développement du logiciel joue un rôle déterminant dans la mise en œuvre d'un logiciel convivial et il s’agit du seul moyen pour créer des produits hors du commun. Un concept sophistiqué et un design clair permettent de créer une expérience au cours de laquelle les fonctions et les contenus peuvent être utilisés sans difficulté et avec plaisir. Tout au long du processus de design, nous travaillons avec des prototypes interactifs afin de pouvoir observer et tester tous les aspects du design suffisamment tôt.