Concept and Design
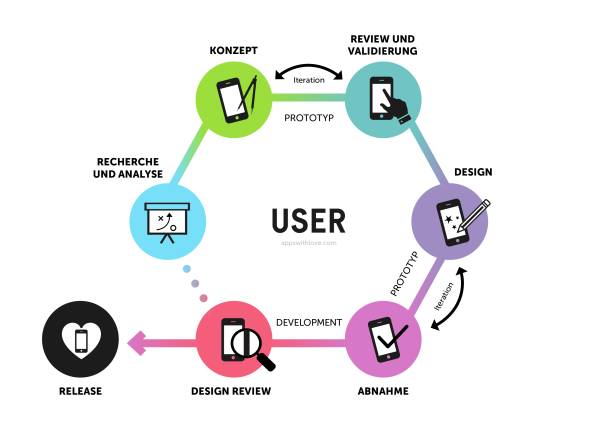
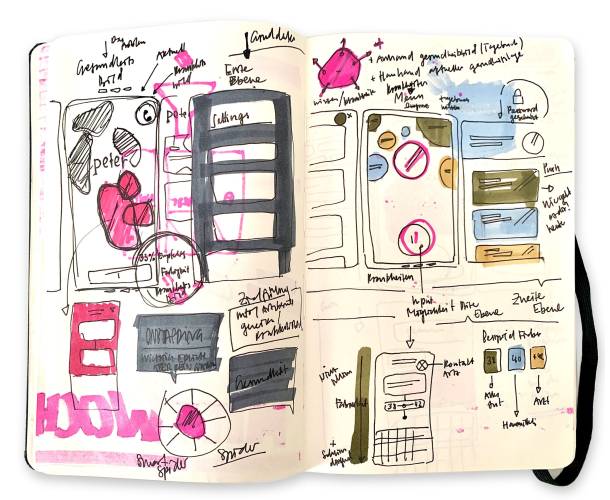
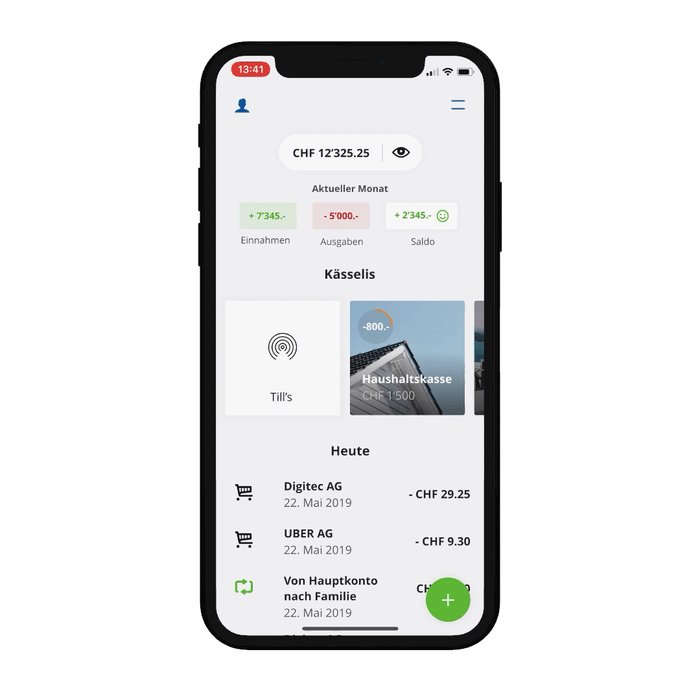
Design is the key to the accessibility of software. Our concept and design team creates user experiences that are clear and easy to operate. Decisive for the implementation of user-friendly software is the close collaboration between design, user research and software development – this is key to the creation of extraordinary products. A carefully considered concept as well as a clear design language create a user experience in which the functions and content can be used without effort and with pleasure. Throughout the whole design process, we work with interactive prototypes to ensure that we can experience and test all aspects of the design at an early stage.