Out with the old, in with the new
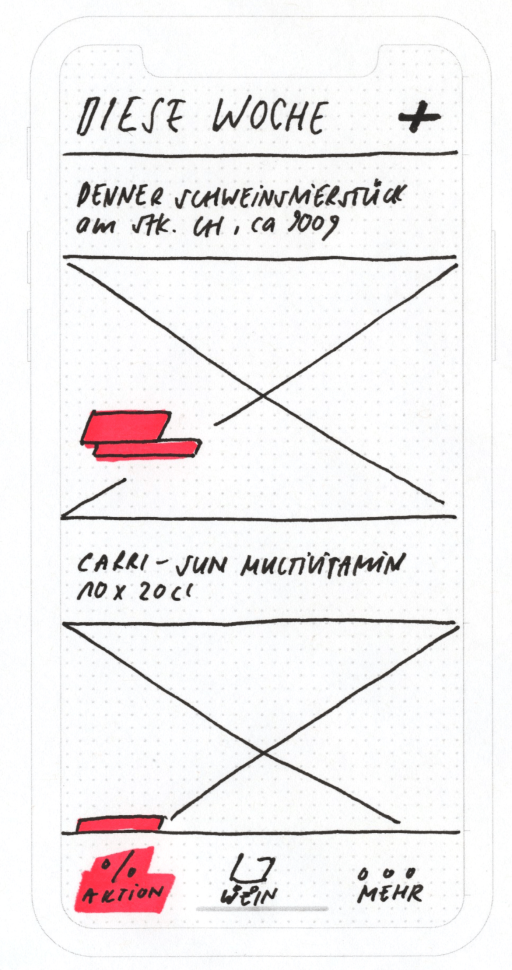
Die ehemalige Denner App wurde 2012 entwickelt und war dementsprechend sowohl technisch wie auch optisch nicht mehr auf dem neuesten Stand. Es war Zeit für eine Modernisierung!
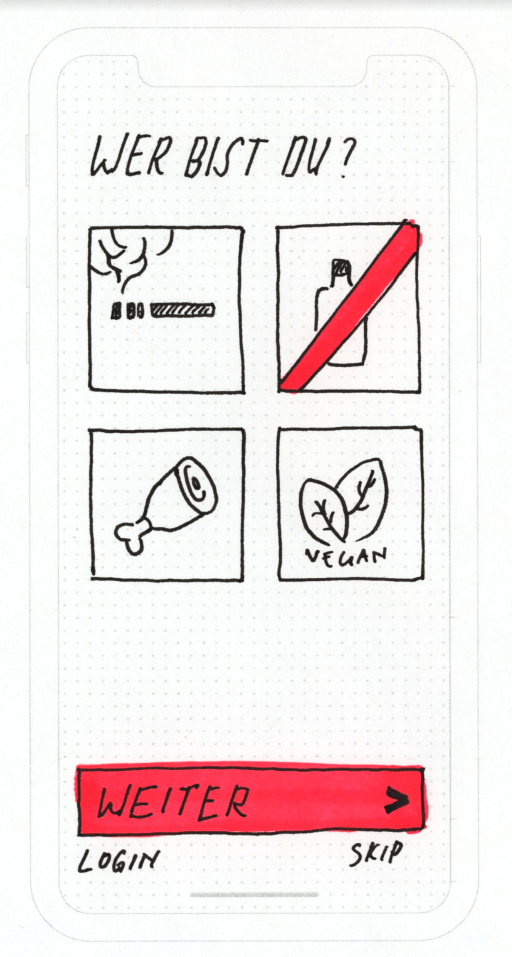
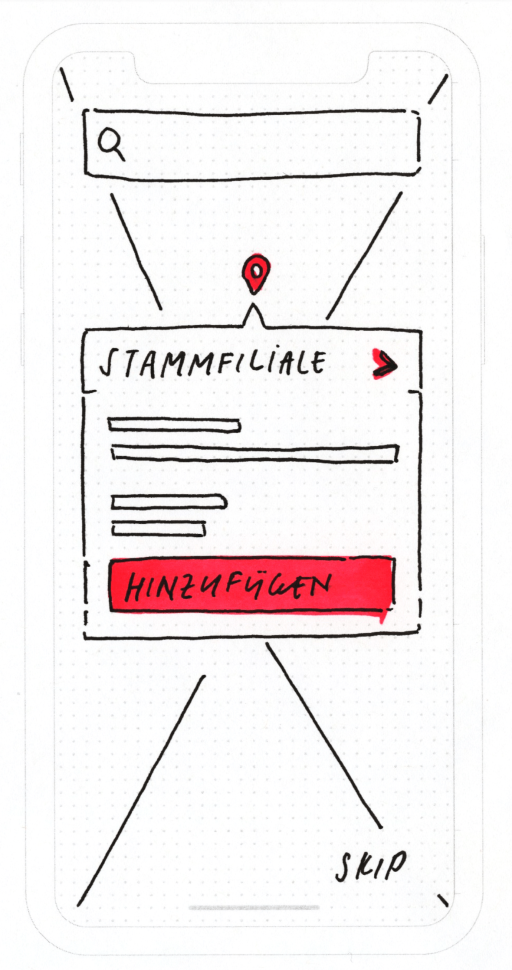
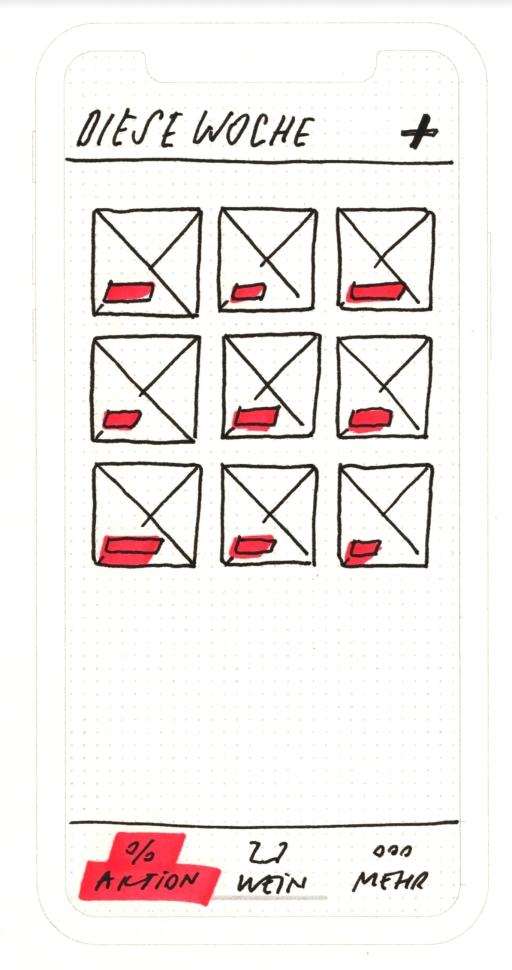
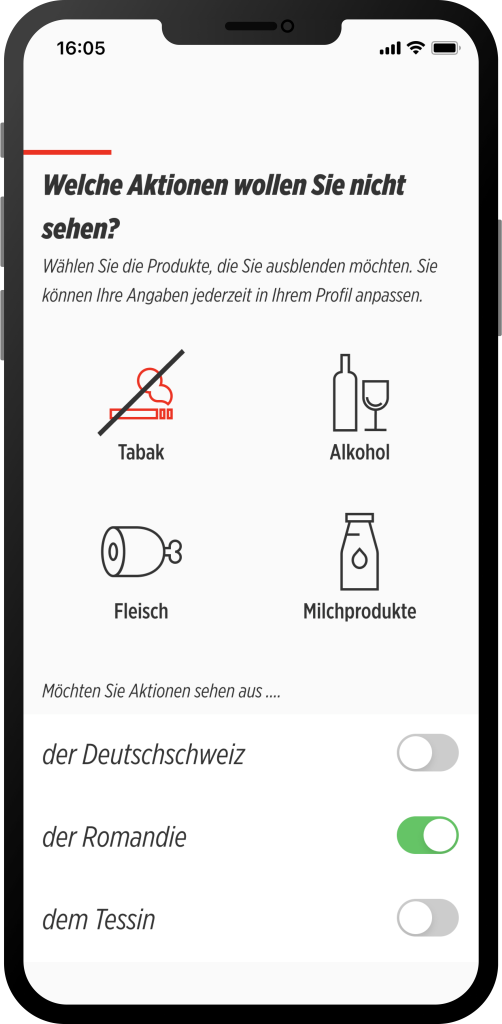
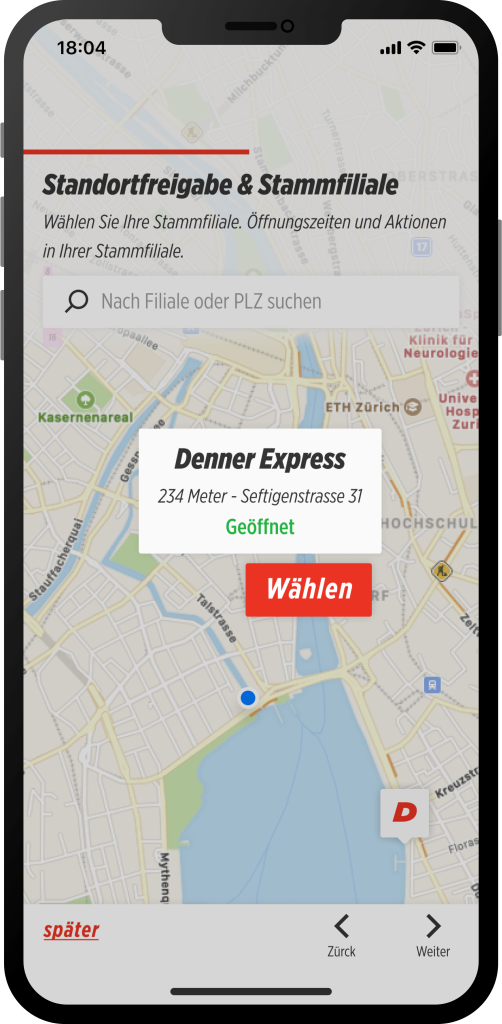
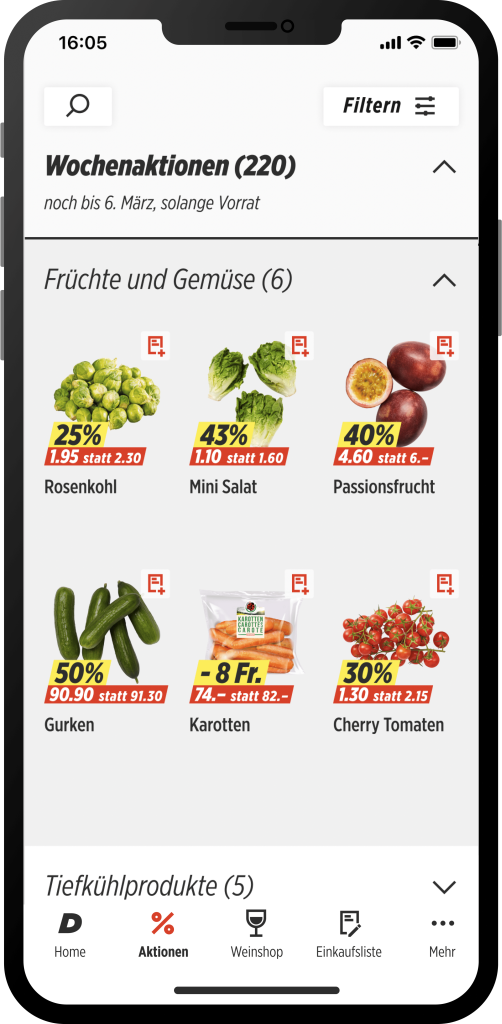
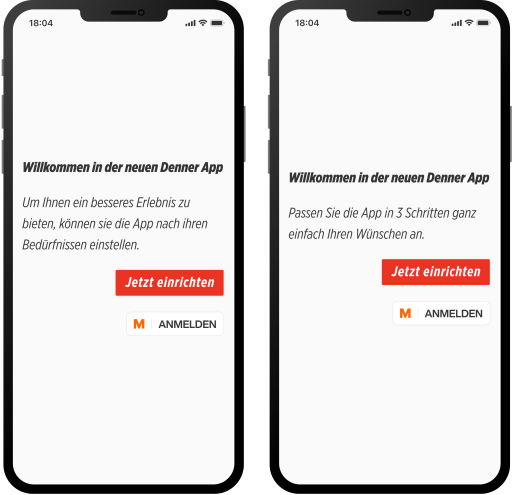
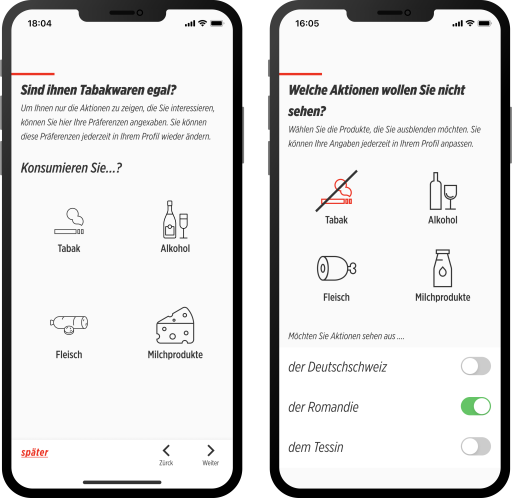
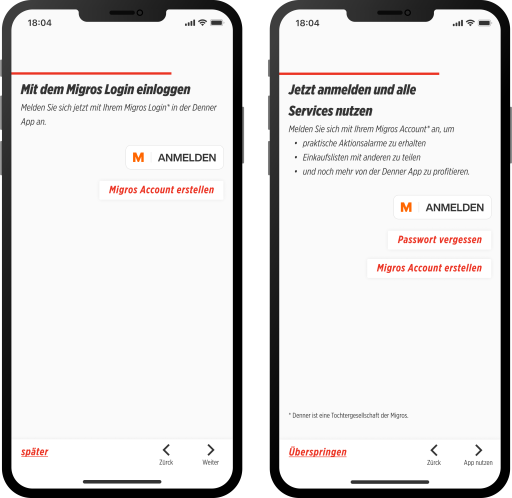
Die neue App wurde grösstenteils nativ umgesetzt. Inhalte werden dabei im Hintergrund geladen, was lange Ladezeiten verhindert.
Der Weinshop ist als Webview eingebunden. Dies wird mittelfristig auch so bleiben: Wie so oft gibt es Abhängigkeiten zu vielen Umsystemen, die insbesondere wenn es um Onlineshops geht, schnell relativ komplex werden können. Somit stellt sich die Frage, ob eine native Umsetzung in der gegebenen und gewachsenen Systemlandschaft sinnvoll ist. Im Falle des Weinshops haben sich die Projektteams von Denner und Apps with love entschieden, mit einer nativen Umsetzung abzuwarten, bis die Systeme im Hintergrund modernisiert und vereinfacht sind, sodass eine native Umsetzung leichter realisierbar ist. Abgesehen davon funktioniert die aktuelle Lösung und die Nutzer*innen sind vertraut damit - don’t fix what ain't broken.