Progressive Web Apps - abgekürzt PWA - nutzen moderne Webtechnologien um im Browser ein App-ähnliches Erlebnis für den Benutzer zu schaffen. In diesem Teil unserer Serie wollen wir uns vertieft damit beschäftigen, was PWA heute für Möglichkeiten bieten und wo ihre Stärken liegen.
Für was steht «Progressive»?
Im ersten Teil dieser Serie hatten wir das grundsätzliche Konzept von PWA bereits vorgestellt und ihre wichtigsten Eigenschaften aufgeführt. Der explizite Ausdruck «progressive» im Namen steht dafür, dass sie von jedem Benutzer verwendet werden können, unabhängig welches Betriebssystem oder welchen Browser gerade benutzt wird.
Auch wenn der Begriff «App» etwas anderes suggerieren mag - nämlich ein Programm zum herunterladen und installieren - kann man sich PWA am besten als eine Art Werkzeugkasten mit modernsten Webtechnologien vorstellen, der es Entwicklern erlaubt Webseiten zu bauen, die schnell geladen werden und sich ähnlich wie eine App bedienen lassen.
PWA Beispiele
Was in diesem Werkzeugkasten alles drinsteckt - also welche Webtechnologien genau zum Einsatz kommen - werden wir uns in einem weiteren Teil unserer Serie anschauen. Jetzt geht es uns darum, ein paar konkrete Beispiele anzuschauen, damit Du einen eigenen Eindruck davon bekommst, was man mit PWA alles umsetzen kann.
Wenn man nach Beispielen für PWA googelt, stösst man schnell auf grosse Namen: Twitter hat seine App als PWA lanciert, andere Social Networks wie Facebook haben bereits die ersten Schritte gemacht. Viele bekannte Unternehmen aus den verschiedensten Bereichen setzen unterdessen auf PWA, um ihre mobile Webseite oder sogar ihre native mobile App zu ersetzen. Dazu gehören Alibaba, die Financial Times und andere.
Wir haben hier keine repräsentative Übersicht zusammengestellt, sondern die ausgewählten PWA sollen die grosse Bandbreite der Einsatzmöglichkeiten aufzeigen.
Am besten, Du öffnest die Links im Text auf Deinem Smartphone. Damit stellst Du sicher, dass Du wirklich auf der für Mobilgeräte entwickelten PWA-Seite des jeweiligen Anbieters landest. Und es gibt Dir gleich etwas Anwender-Erfahrung aus erster Hand.
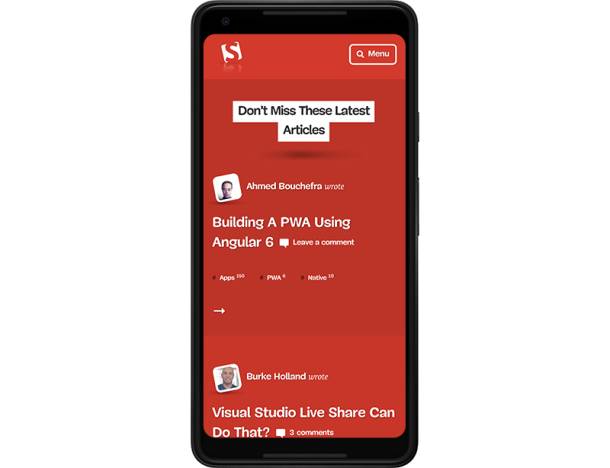
Smashing Magazine
Link zur PWA App: https://www.smashingmagazine.com
Die Progressive Web App vom Smashing Magazine ist sehr schön umgesetzt. Sie ist offline-fähig und lässt sich zum Homescreen hinzufügen.
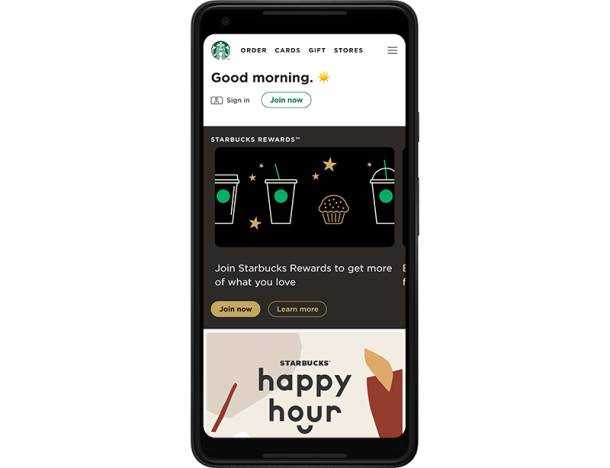
Starbucks PWA
Link zur App: https://app.starbucks.com
Die PWA von Starbucks fühlt sich bei der Benutzung sehr ähnlich an wie eine fest installierte App, inklusive der Möglichkeit ein Konto zu erstellen oder nach lokalen Filialen zu suchen. Das Layout ist komplett responsive und passt sich auch dem Hoch- und Querformat von Smartphone oder Tablet an. Auch sie ist offline-fähig und lässt sich zum Homescreen hinzufügen.
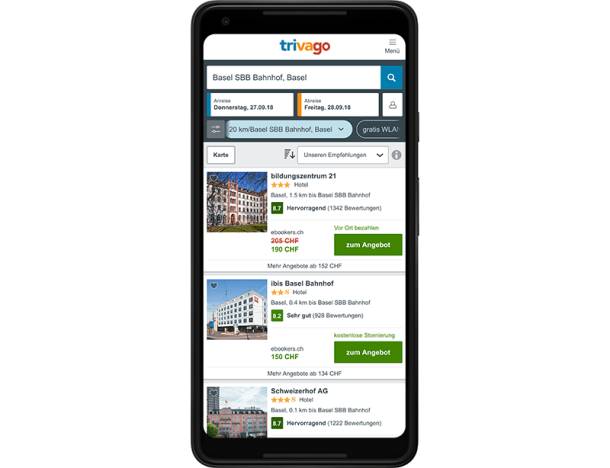
Trivago PWA
Link zur App: https://www.trivago.com/
Auch die Trivago-PWA ist offline-fähig und lässt sich zum Homescreen hinzufügen.
Webseite Apps with love erweitert mit Service Workers
Link zur App: https://appswithlove.com
Nutzt Offline-Funktionalität
Cache API / Local Storage
Zum Homescreen hinzufügen
Weitere Beispiele
Auf www.progressivewebapproom.com findest Du einige weitere Beispiele.
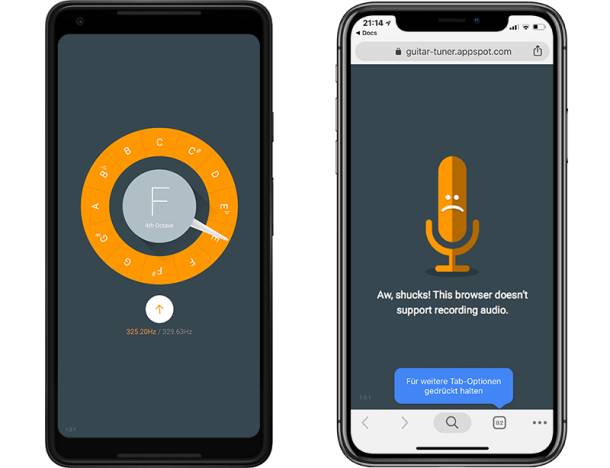
Browser Kompatibilität für PWA
Im ersten Teil haben wir die Eigenschaft von PWA plattformunabhängig im Browser zu laufen als eines der wichtigsten Merkmale hervorgehoben. Das setzt allerdings voraus, dass jeder Browser die für PWA eingesetzten Technologien unterstützt. In der Praxis gibt es dabei natürlich Unterschiede, die nach dem aktuellen Stand aus unserer Erfahrung ungefähr so aussehen:
Auf dem Desktop-Rechner - also Windows oder Mac - gibt es grosse Unterschiede zwischen den einzelnen Browser. Grob sieht die Verteilung folgendermassen aus:
Auch hier passt unsere Analogie mit dem Werkzeugkasten wieder sehr gut. Nicht alle Browser und Plattformen bedienen sich im gleichen Umfang aus dem «PWA-Werkzeugkasten». Natürlich gibt es ein paar Funktionen die zwingend notwendig sind, damit eine PWA überhaupt funktioniert. Dazu gehören:
Wie weit jeder einzelne Browser die PWA-Funktionalitäten unterstützt, kannst Du einfach prüfen, indem Du die Seite https://whatwebcando.today aufrufst.
PWA nutzen ohne App Store Download
Wie Du selber festgestellt hast, lassen sich alle PWA via einem Link öffnen, wie man es sonst von Webseiten gewohnt ist. Es ist also nicht notwendig, einen App Store aufzusuchen und dort die App zu suchen und herunterzuladen.
Das macht sie auch aus SEO-Sicht interessant, da sie hier über alle Eigenschaften von herkömmlichen Webseiten verfügen: Sie lassen sich von Suchmaschinen indizieren, können über sie gefunden werden und der Link lässt sich mit Freunden und Bekannten wie gewohnt teilen.
Eine PWA wird also vom Betreiber genauso bereitgestellt, wie eine Webseite auch. Mit Windows hat Microsoft sich jedoch entschieden, einen etwas anderen Weg zu gehen. Hier werden PWA auch in den Windows Store aufgenommen. Ob auch die anderen grossen Stores - also der App Store von Apple oder der Google Play Store - hierbei nachziehen, bleibt abzuwarten. Auf jeden Fall wirft dies spannenden Fragen bezüglich der Geschäftsmodelle der Plattformbetreiber Apple (iOS) und Google (Android) auf.
Download nein danke!
Die Tatsache, dass PWA nicht via einen App Store heruntergeladen und installiert werden müssen, wird immer wieder als eines Hauptargumente für den Einsatz von PWA genannt. Dahinter steckt ein Phänomen, das oft mit dem Schlagwort «App-Müdigkeit» benannt wird. Um was geht's da genau?
Schaue mal selbstkritisch auf Dein Smartphone und überprüfe wie viele Apps Du installiert hast und wieviele davon Du regelmässig benutzt. Frage Dich, wie Deine Bereitschaft ist, neue Apps herunterzuladen und zu installieren?
Wenn Du bei der letzten Frage zum Schluss kommst, Du hättest eigentlich schon mehr als genug Apps auf Deinem Smartphone, dann befindest Du Dich in guter Gesellschaft mit anderen Anwendern. Und die Anzahl der App-Downloads ist in der Tat am zurückgehen. Dieses Phänomen wird wie oben bereits erwähnt, allgemein als „App-Müdigkeit« (App Fatigue) bezeichnet. Gemeint ist damit, dass immer mehr Anwender angesichts der Menge an verfügbaren Apps - und zwar bewusst oder unbewusst - die Anzahl der Apps auf ihrem eigenen Gerät begrenzen.
PWA und native Apps - jeder hat seine Stärken
Aus dem Phänomen der «App-Müdigkeit» sollte man aber nicht ableiten, dass den Progressive Web Apps die Zukunft alleine gehört. Wie wir in Gesprächen mit Kunden und Interessenten immer wieder erklären, kommt es in jedem Fall auf das Anwendungsszenario an, ob eine PWA oder eine native App die beste Lösung ist, denn PWA sind Webseiten mit «app-ähnlicher» Funktionalität. Damit unterscheiden sich rein technisch gesehen sehr stark von nativen Apps und das macht sie - wie gesagt je nach Anwendungsszenario - zur Alternative oder zur Ergänzung. Genauso gut kann es sein, dass für ein Projekt eine native Apps die beste Entscheidung ist. Ebenso wird es kaum der Fall sein, dass alle bestehenden Apps nun in PWA umgebaut werden müssen.
Für die meisten Menschen ist es heute selbstverständlich, das Internet von einem Mobilgerät aus zu nutzen - und diese Entwicklung befeuert natürlich native Apps wie PWA gleichermassen.
Diesem Trend zur mehrheitlich mobilen Internet-Nutzung trägt Google mit seinem Mobile-First-Index Rechnung. Der offizielle Roll-Out ist dieses Jahr gestartet. Der Index nutzt die mobile Version einer Webseite, um deren Relevanz für die mehrheitlich mobilen Nutzer zu bewerten. Dies ist natürlich nicht nur eine Aufforderung an alle Webseiten-Betreiber, ihren Webauftritt entsprechend anzupassen oder komplett zu erneuern, sondern es werden auch neue Technologien zur Umsetzung relevant.
PWA - also Progressive Web Apps - gehören zu diesen zukunftsgerichteten Technologien.
Kosten von PWA
Gute Ideen umzusetzen, kostet immer Geld - unabhängig davon ob als App oder PWA. Wir werden uns die Arbeit der Entwickler und die einzelnen Schritte in einem Projekt von der ersten Idee bis hin zur Promotion und dem Support im vierten und fünften Teil unserer Serie näher anschauen. So klar die rein technischen Unterschiede zwischen PWA und native App auch sind - wenn es um Budgetierung und Kosten geht, ist die Trennlinie nicht mehr ganz so scharf.
Aus unserer Erfahrung können wir sagen, dass die Kosten für Budgetposten wie Projektmanagement, Konzept, Design und Tests in etwa gleich hoch sind. Bei den Kosten für die reine Entwicklung sind die PWA etwas im Vorteil, da sie für eine gemeinsame Plattform - also den Browser - entwickelt werden und nicht für unterschiedliche Betriebssysteme wie iOS, Android. Korrekterweise muss man aber auch zugeben, dass die unterschiedlich weit ausgebaute PWA-Unterstützung, Stand Herbst 2018, bei den verschiedenen Browser zusätzlichen Entwicklungsaufwand nach sich ziehen kann und wird.
Nächster Blogpost: Benutzererfahrung (UX) und Tech-Stack von PWA
Die Benutzererfahrung mit Progressive Web Apps und die zum Einsatz kommenden Technologien im Hintergrund sind das Thema im nächsten Teil unserer Serie. Wir freuen uns wie immer auf positive als auch kritische Rückmeldungen und Inputs zu unseren Beiträgen. #jointheconversation