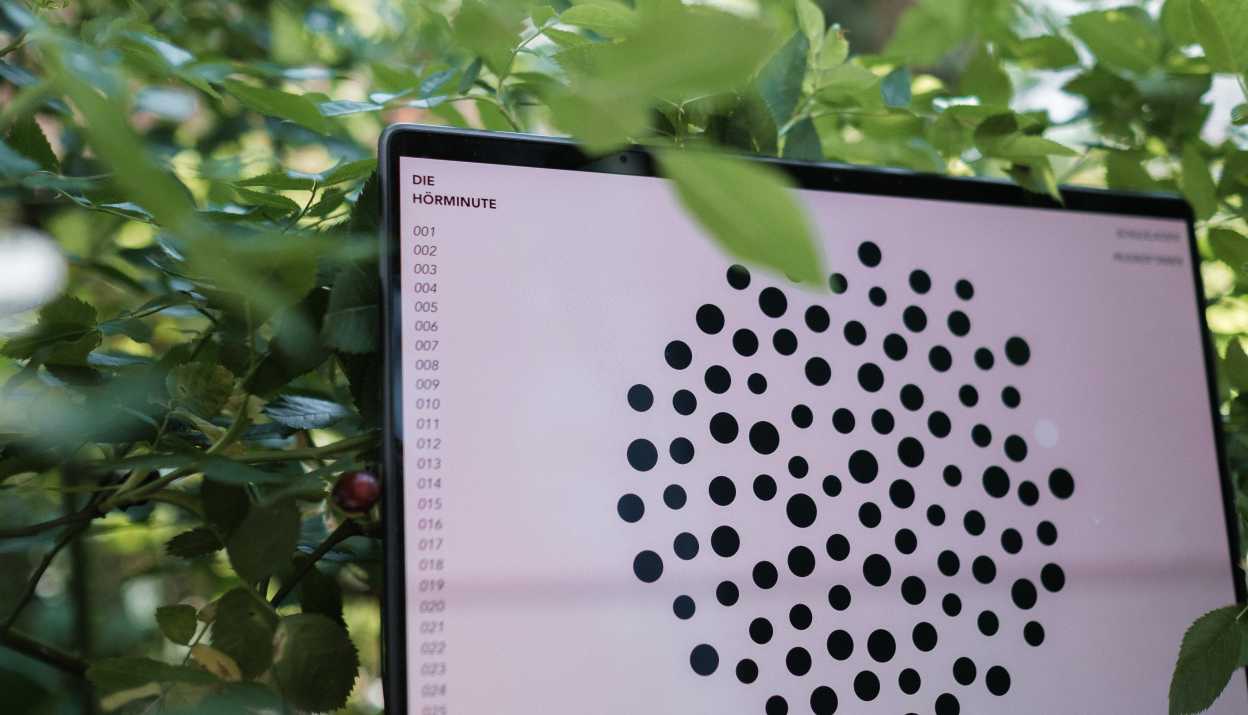
Soundscapes on the Internet?
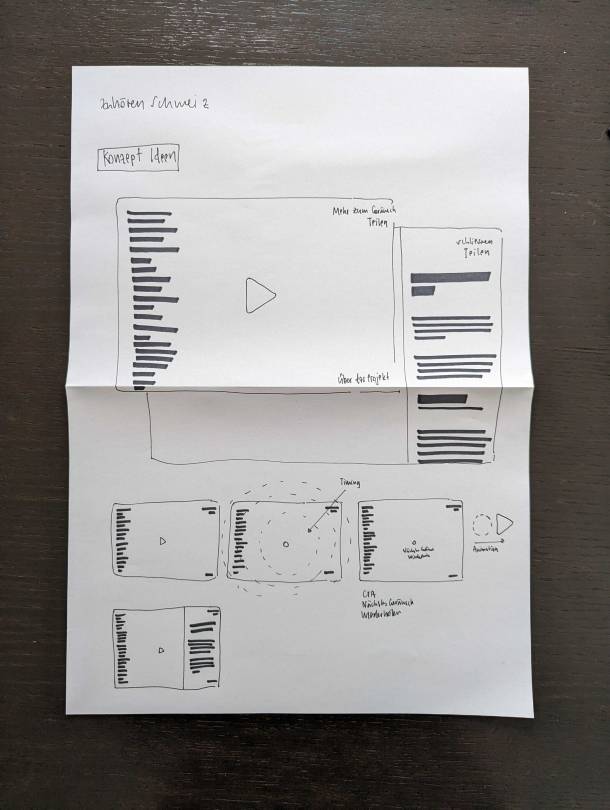
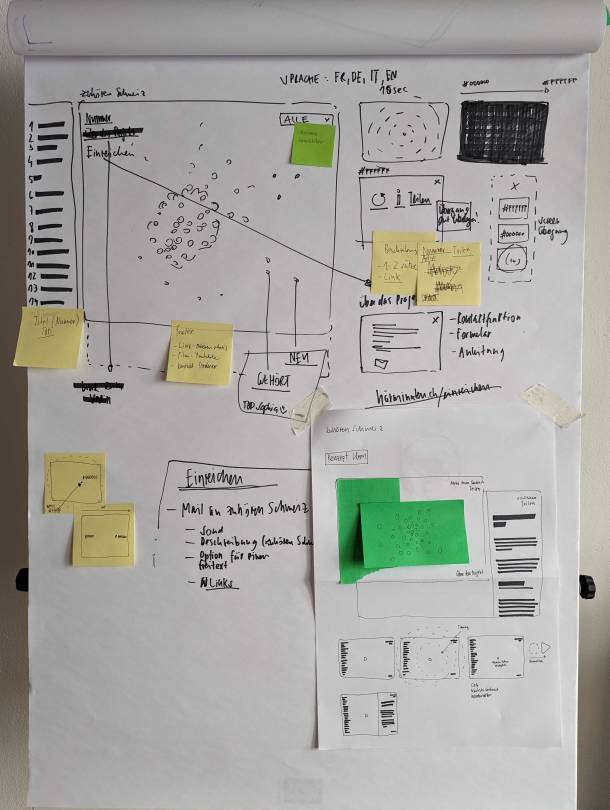
When the association Zuhören Schweiz approached us in January with the idea for the Hörminute project, we were gripped by curiosity: first of all, curiosity about the association itself and its purpose. An organisation that focuses on listening? Exciting stuff. And then, of course, curiosity about the challenge: in the vast majority of cases, digital media is first and foremost a visual experience: images, text, video. Of course, sound and tone are also part of it, but how do you put the auditory experience of sounds at the centre?