Des mondes sonores sur Internet ?
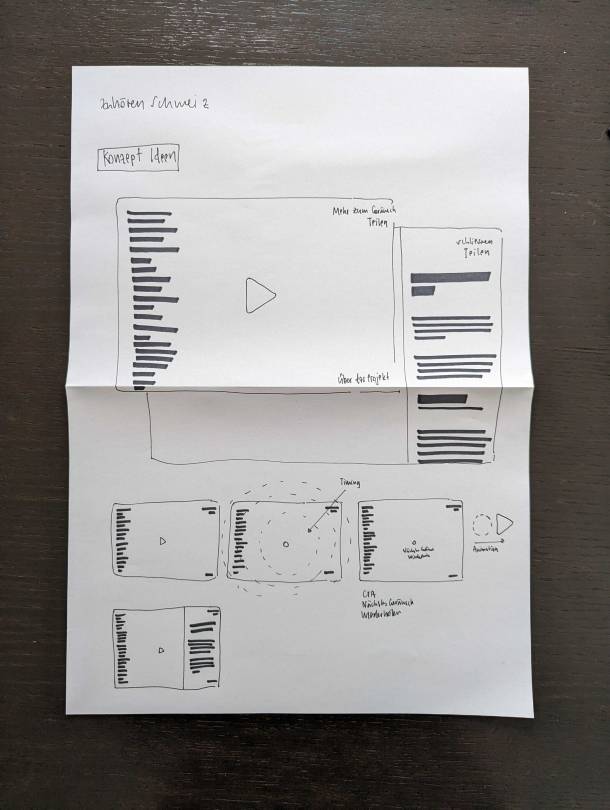
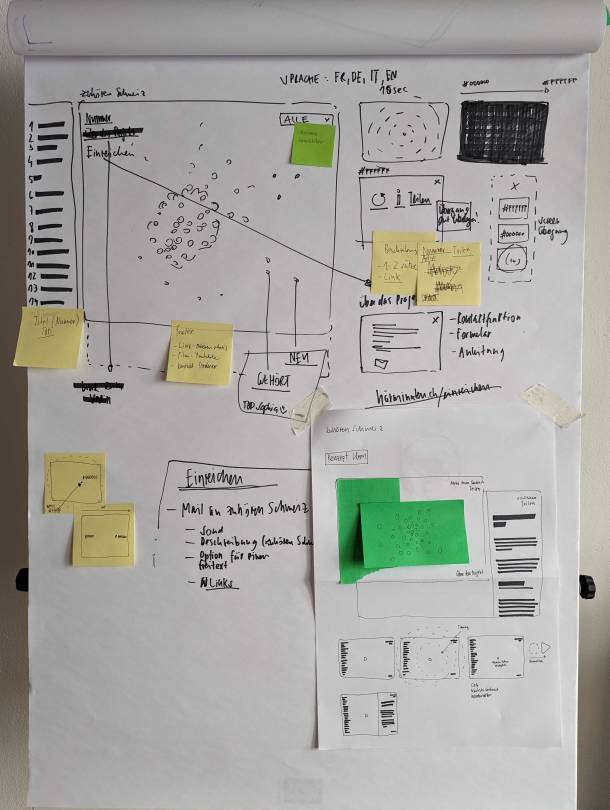
Lorsque l'association Zuhören Schweiz nous a contactés en janvier avec l'idée d'un projet de minute d'écoute, nous avons été saisis par la curiosité: tout d'abord la curiosité envers l'association elle-même et son but. Une association qui s'occupe d'écouter? C'est une chose passionnante. Et puis, bien sûr, la curiosité pour le défi : dans la plupart des cas, les médias numériques sont avant tout une expérience visuelle: image, texte, vidéo. Bien sûr, le son en fait aussi partie, mais comment mettre l'expérience auditive des sons au centre?