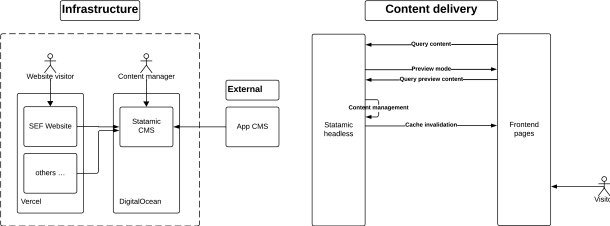
Lösung: Zentrales Content Management System
Die einzelnen Events benötigen weiterhin ihre eigenen Websites, da sie jeweils ein eigenständiges Thema, Erscheinungsbild, Zielgruppe und Corporate Identity haben. Das oder die Systeme dahinter jedoch werden abgelöst und mit einem einzigen System ersetzt, über welches die Sites zentral verwaltet werden können. Zum Einsatz kommt dafür Statamic als unser «CMS des Vertrauens» - mehr Details zur Technik führen wir weiter unten aus.
Das Vorgehen in der Umsetzung
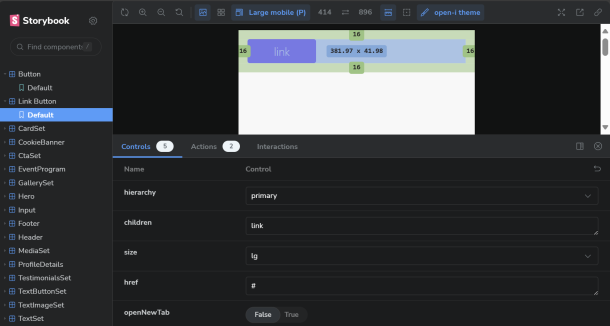
In einem ersten Schritt haben wir die bestehende «Website-Landschaft» von NZZ Connect analysiert. Wir haben Gemeinsamkeiten identifiziert und eine umfassende Auflistung der existierenden Komponenten und Modulen gemacht. Damit schafften wir eine Auslegeordnung, basierend auf welcher wir die zukünftig benötigten Komponenten und Features priorisieren konnten.