Deux en un
À l'occasion du 550e anniversaire de la Foire commerciale d'automne de Bâle, le site web cantonal existant de la Foire commerciale d'automne de Bâle et l'application native existante "Foire commerciale d'automne de Bâle" ont été remplacés par une application web progressive (PWA) moderne et contemporaine.
Outre de nombreuses informations sur l'histoire et la tradition de la Foire commerciale d'automne de Bâle, la PWA offre aux visiteurs* de la Foire commerciale d'automne les fonctionnalités pratiques suivantes:
Liste de tous les chemins de fer, stands et étals, filtrable selon différents critères
Plan d'ensemble des places de la Foire commerciale d'automne de Bâle
Fonction de recherche par mots-clés dans la liste des forains
Fonction de navigation: les utilisateurs* peuvent naviguer facilement vers l'offre souhaitée via Google Maps.
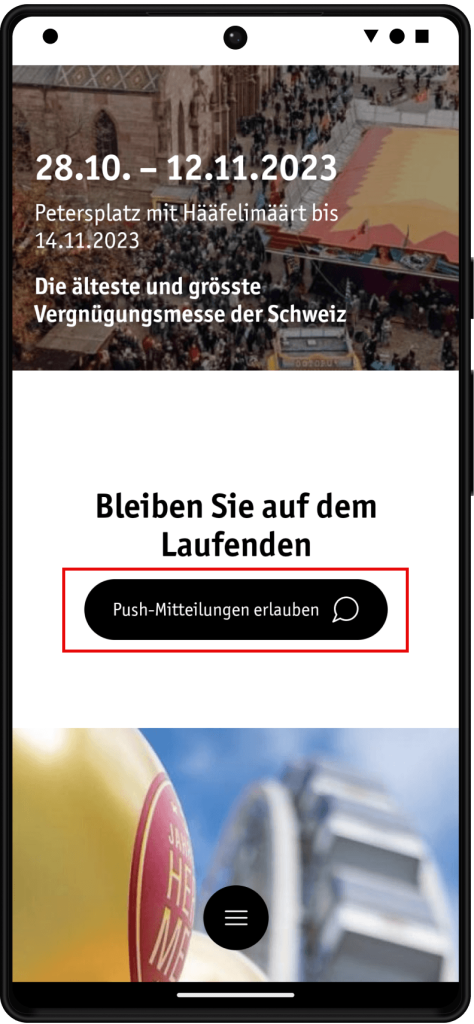
Abonnement aux messages push pour être informé des dernières nouvelles de la Foire commerciale d'automne.
Calendrier des manifestations