Two become one
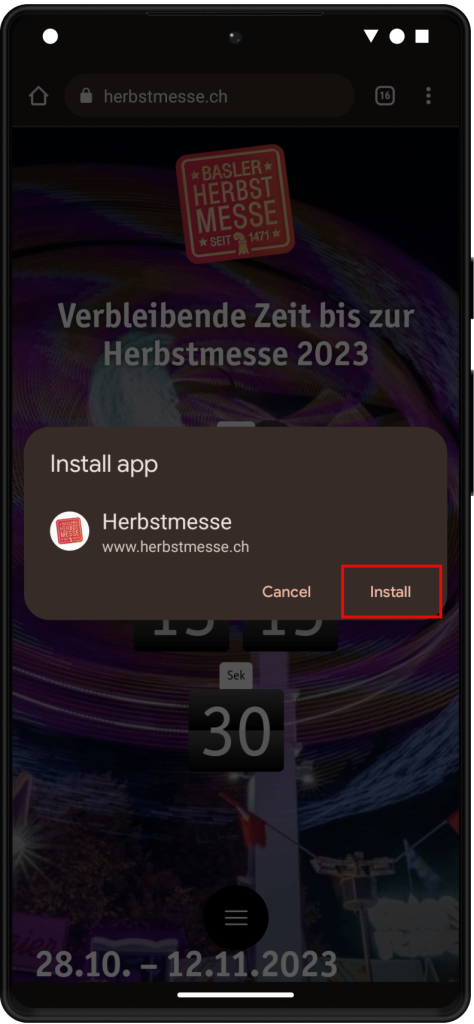
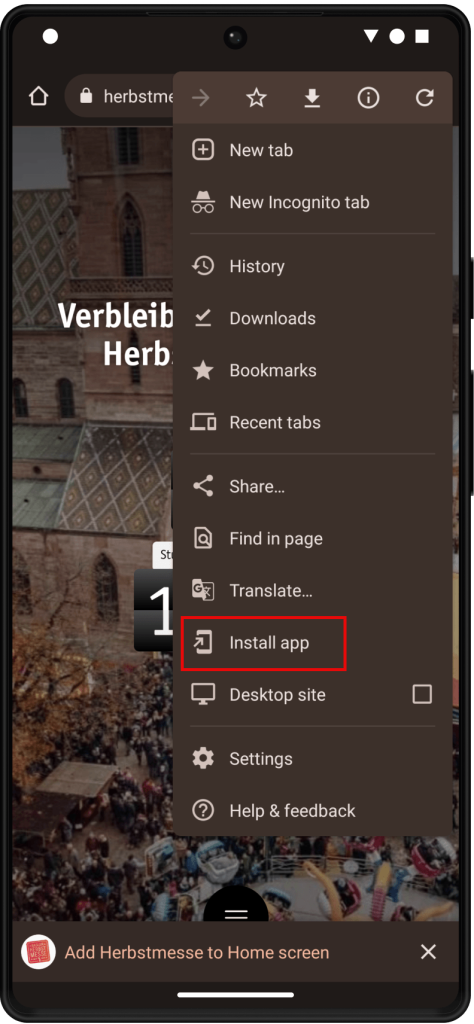
For the 550th anniversary of the Basel Autumn Fair, the existing web presence of the Basel Autumn Fair and the existing native app "Basel Autumn Fair" were replaced by a modern, up-to-date Progressive Web App (PWA).
In addition to comprehensive information about the history and tradition of the Basel Autumn Fair, the PWA offers visitors the following practical functions during the Autumn Fair:
List of all rides, stalls and stands, filterable by various criteria
Overview map of the sites of the Basel Autumn Fair
Search function by keyword in the list of exhibitors
Navigation: Users can easily navigate to the desired offer via Google Maps
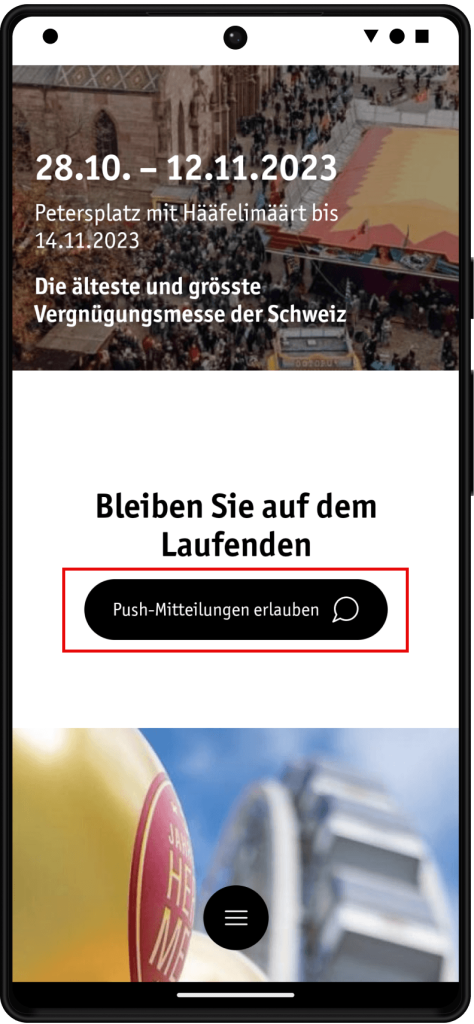
Subscription to push notifications to be informed about the latest news of the Autumn Fair
Calendar of Events