Aus zwei mach eins
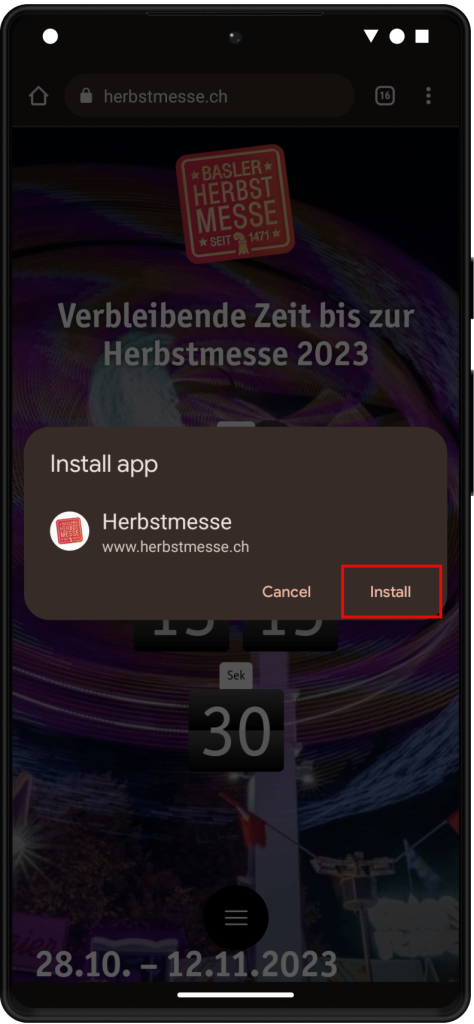
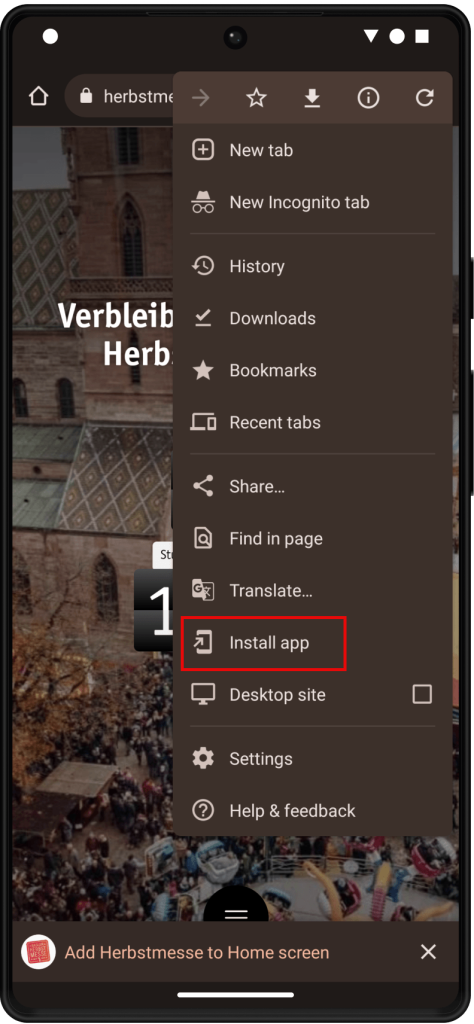
Zum 550-Jahre-Jubiläum der Basler Herbstmesse, wurden der bestehende kantonale Webauftritt der Basler Herbstmesse und die bestehende native App “Basler Herbstmesse” durch eine moderne, zeitgemässe Progressive Web App (PWA) abgelöst.
Nebst umfangreichen Informationen rund um die Geschichte und Tradition der Basler Herbstmesse bietet die PWA den Herbstmesse Besucher*innen während der Herbstmesse folgende praktische Funktionalitäten:
Liste sämtlicher Bahnen, Buden und Stände, filterbar nach verschiedenen Kriterien
Übersichtsplan zu den Plätzen der Basler Herbstmesse
Suchfunktion nach Stichworten in der Schaustellerliste
Navigationsfunktion: User*innen können via Google Maps einfach zum gewünschten Angebot navigieren
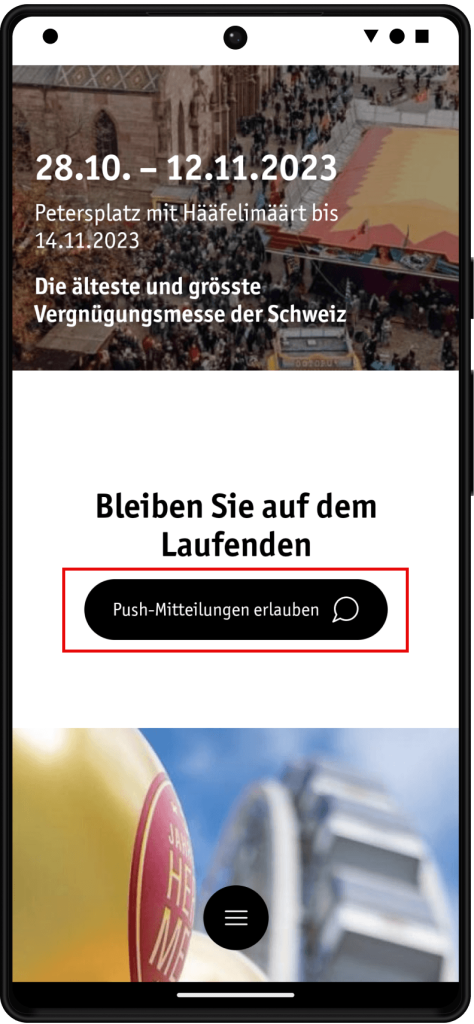
Abonnieren von Push-Mitteilungen, um über aktuelle News der Herbstmesse informiert zu werden
Veranstaltungskalender