SCHURTER Smart Ecosystem
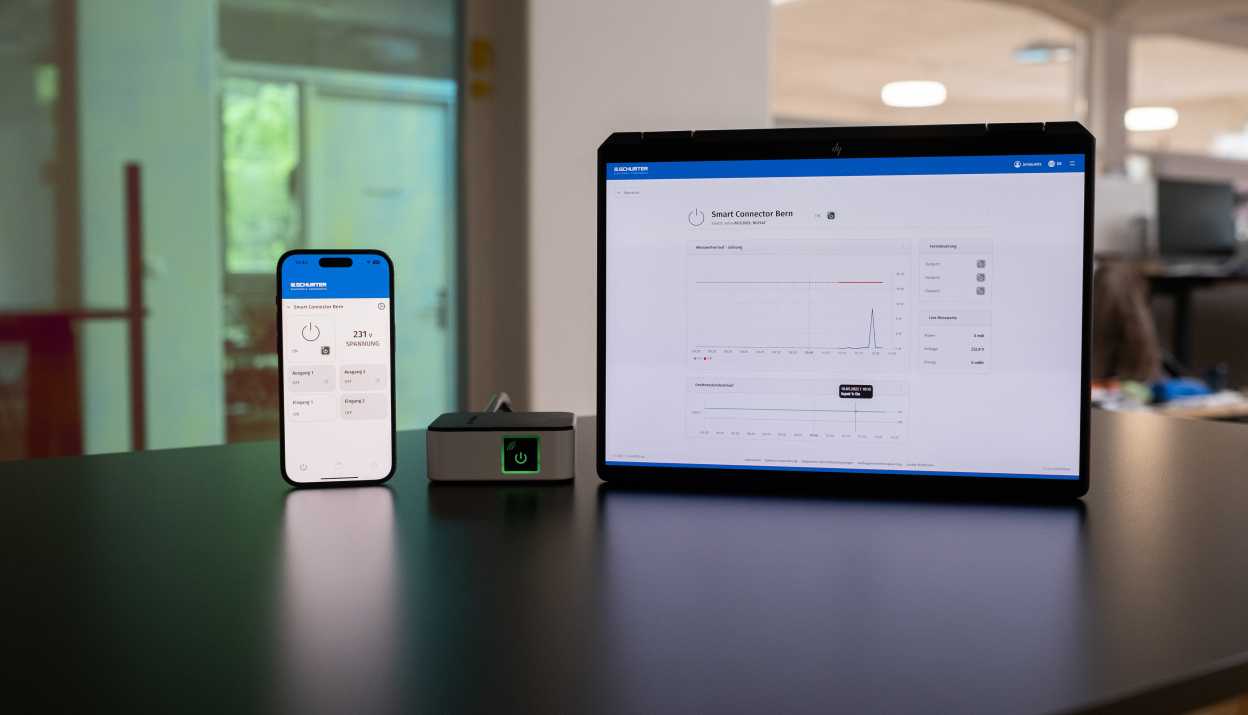
SCHURTER produit des connecteurs intelligents qui peuvent être intégrés dans presque tous les appareils ou être connectés à des appareils comme connecteurs externes, les reliant ainsi à Internet de manière simple et sûre.
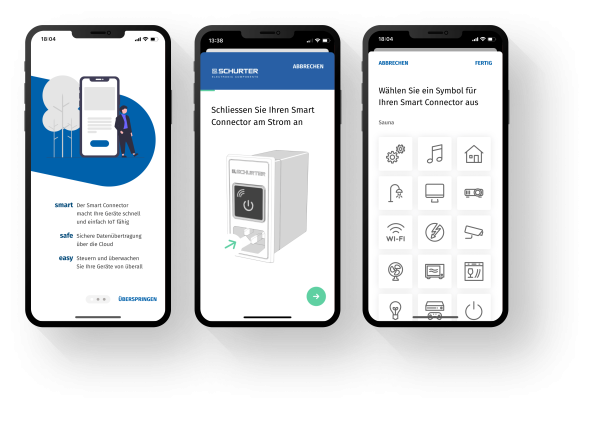
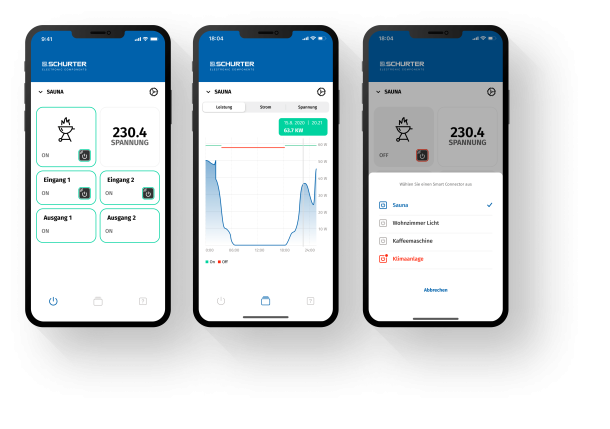
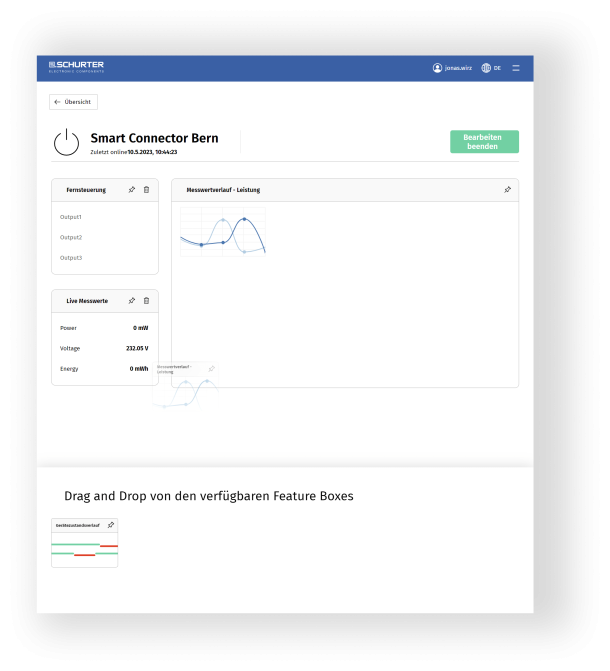
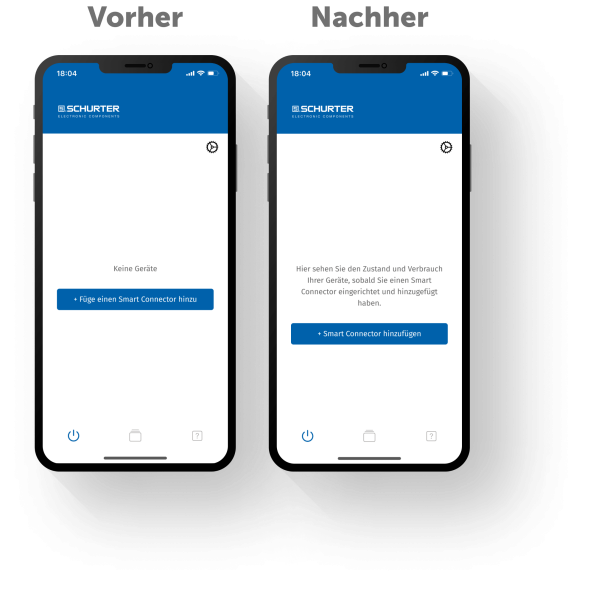
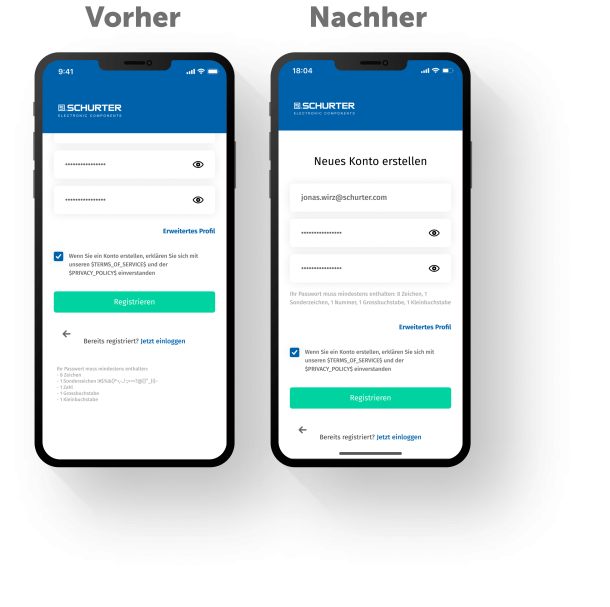
SCHURTER ne propose pas "seulement" du smart hardware dans son portefeuille, mais aussi différents composants logiciels qui forment tout un écosystème composé des Smart Connectors de SCHURTER, de son app et de sa solution cloud. L'app est le lien entre le matériel et le cloud : elle est nécessaire pour configurer le matériel, le connecter au réseau et visualiser les données des Smart Connectors connectés. Dans la solution cloud de SCHURTER, toutes les données convergent et sont rendues visibles dans un tableau de bord personnalisable et configurable. Enfin, une API ouvre l'écosystème et permet de traiter les données dans d'autres applications.