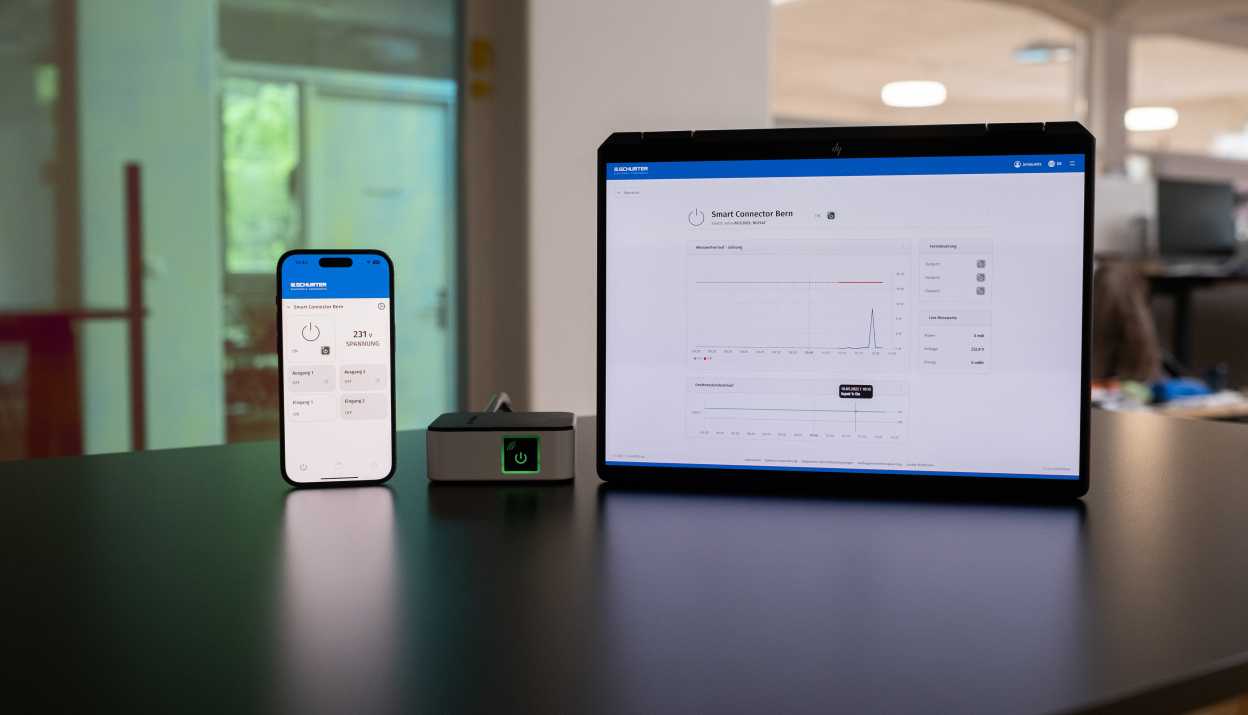
SCHURTER Smart Ecosystem
SCHURTER produziert intelligente Gerätestecker, welche beinahe in jedes Gerät eingebaut oder als externe Stecker an Geräte angeschlossen werden können und diese somit einfach und sicher mit dem Internet verbinden.
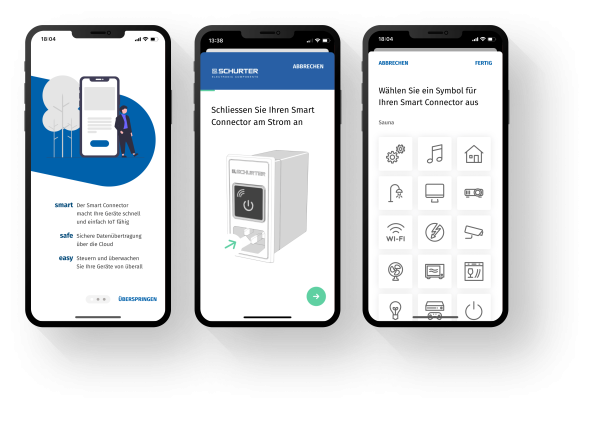
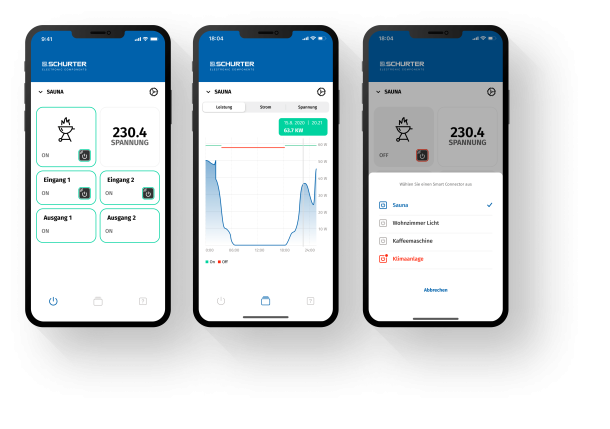
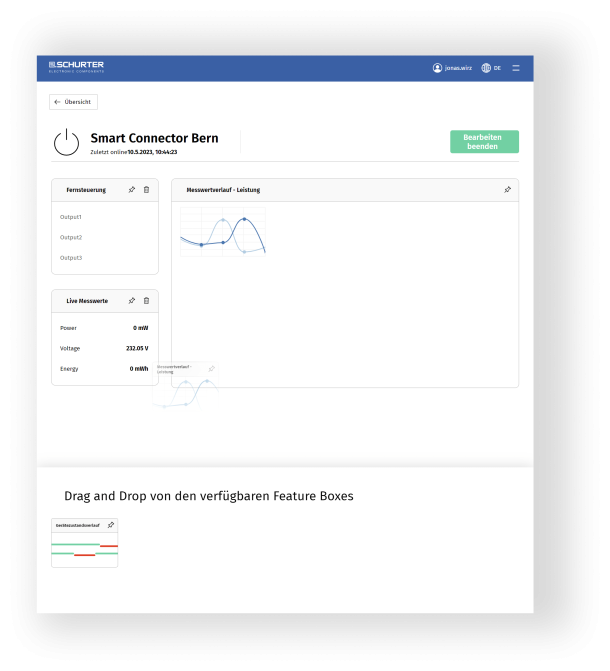
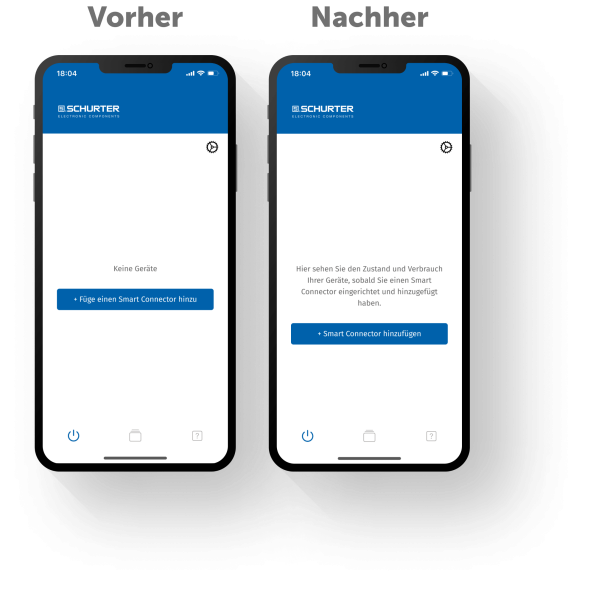
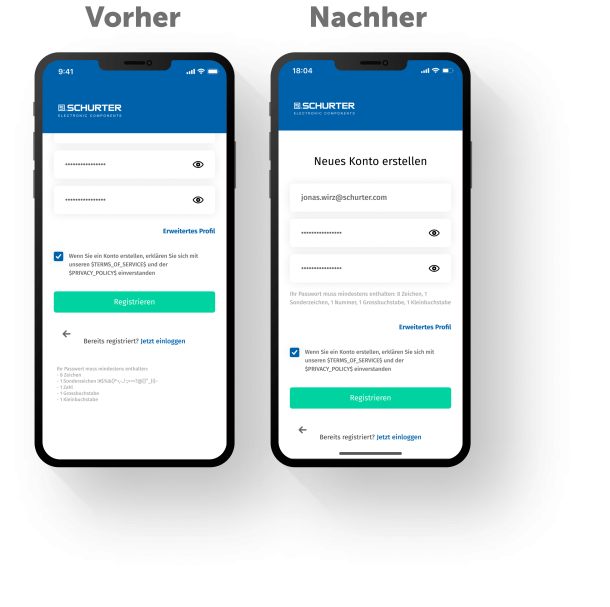
SCHURTER hat aber nicht “nur” smarte Hardware im Portfolio, sondern auch verschiedene Softwarekomponenten, welche ein ganzes Ökosystem bilden, bestehend aus den SCHURTER Smart Connectors, App und Cloud-Lösung. Die App ist das Bindeglied zwischen Hardware und Cloud: Sie wird benötigt, um die Hardware zu konfigurieren, mit dem Netz zu verbinden und die Daten der verbundenen Smart Connectors zu visualisieren. In der Cloudlösung von SCHURTER fliessen alle Daten zusammen und werden in einem anpassbaren und konfigurierbaren Dashboard sichtbar gemacht. Eine API schliesslich öffnet das Ökosystem und lässt die weitere Verarbeitung der Daten in anderen Applikationen zu.