SCHURTER Smart Ecosystem
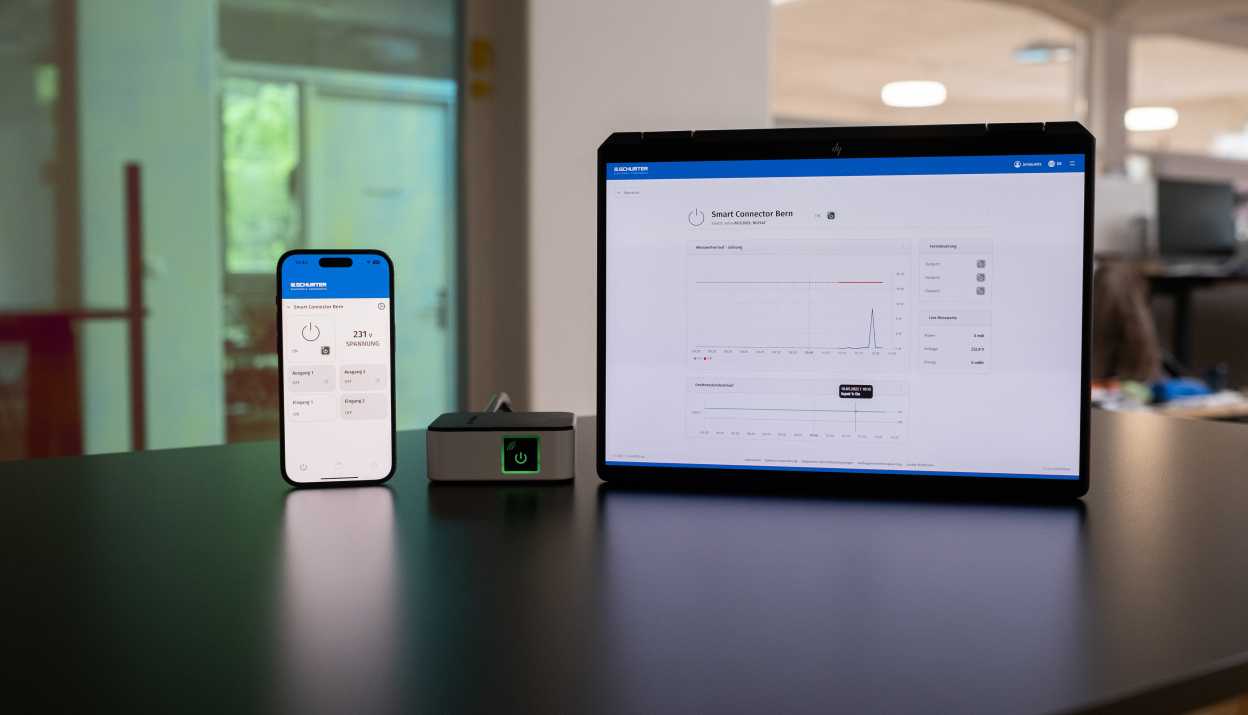
SCHURTER produces intelligent device connectors that can be built into almost any device or connected to devices as external plugs, thus connecting them easily and securely to the internet.
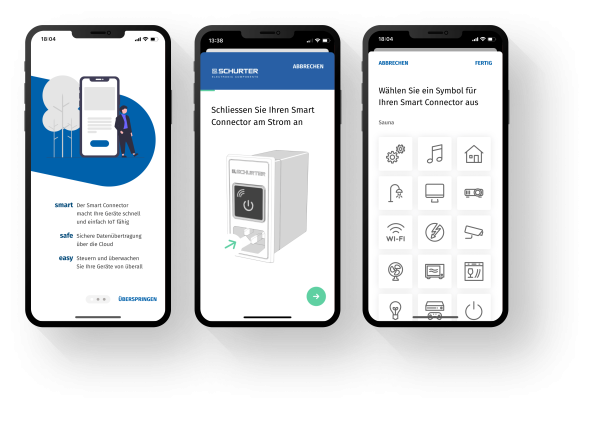
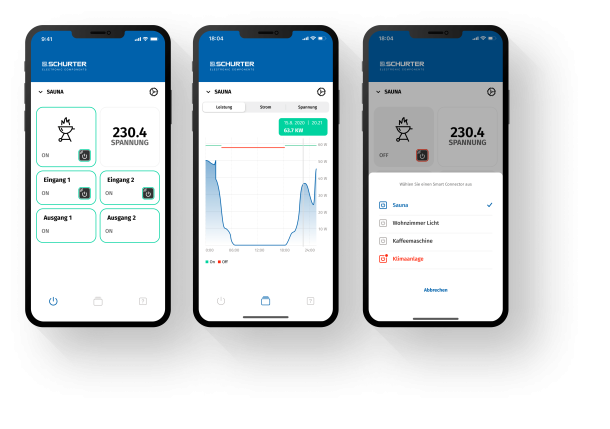
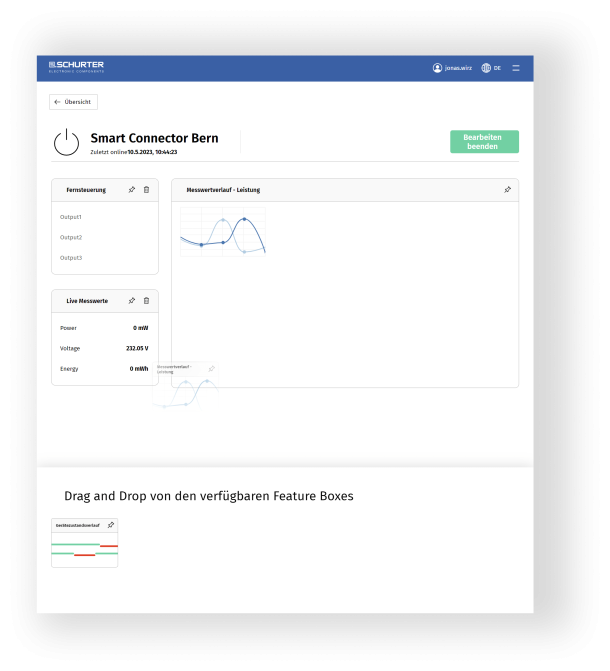
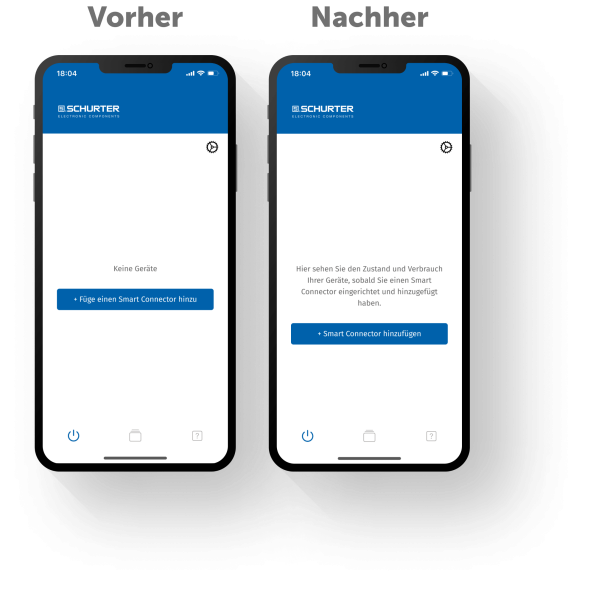
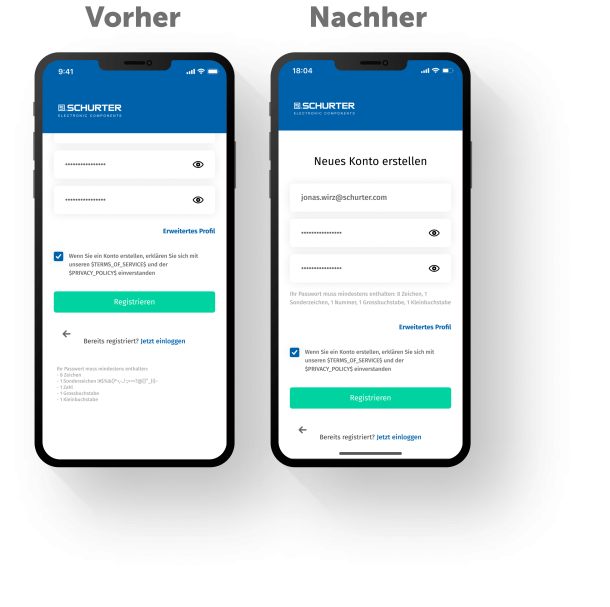
However, SCHURTER does not "only" have smart hardware in its portfolio, but also various software components that form an entire ecosystem consisting of the SCHURTER Smart Connectors, app and cloud solution. The app is the link between the hardware and the cloud: it is needed to configure the hardware, connect it to the network and visualize the data from the connected smart connectors. In SCHURTER's cloud solution, all data flows together and is made visible in a customizable and configurable dashboard. Finally, an API opens up the ecosystem and allows further processing of the data in other applications.