Erhalten wir eine Anfrage, ist die erste Aussage - wenig überraschend - oft: Wir wollen eine App entwickeln. Gemeint ist dabei fast immer eine App, die man aus dem App Store herunterlädt und auf dem Smartphone installiert.
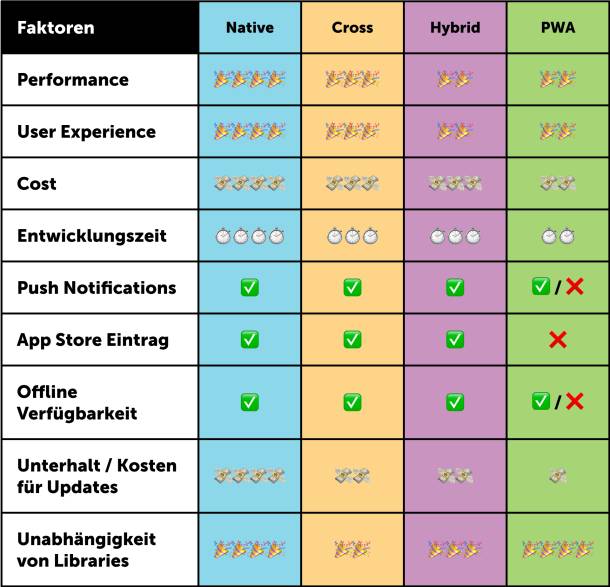
Bei genauerem Abklären der Bedürfnisse und Ansprüche stellt sich dann aber mitunter heraus, dass eine App aus dem App Store nicht der einzige mögliche Lösungsansatz ist. Doch was sind denn mögliche Alternativen? Wir stellen die Haupttypen von Apps vor und machen in diesem Blog einen Vergleich zwischen den verschiedenen Ansätzen inklusive deren Vor- und Nachteilen.